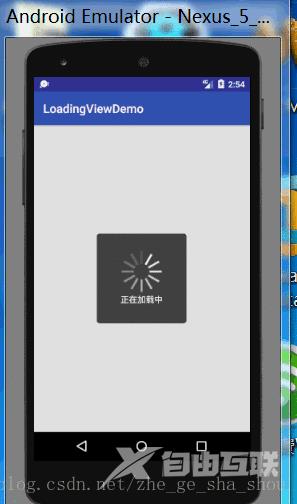
本文实例为大家分享了Android自定义加载圈的具体代码,供大家参考,具体内容如下 RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"
本文实例为大家分享了Android自定义加载圈的具体代码,供大家参考,具体内容如下

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.tlkg.welcome.loadingviewdemo.MainActivity"> <com.tlkg.welcome.loadingviewdemo.LoadingView android:layout_width="150dp" android:layout_height="150dp" android:layout_centerInParent="true" /> </RelativeLayout>
public class LoadingView extends LinearLayout {
public LoadingView(Context context) {
this(context, null);
}
public LoadingView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public LoadingView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
setOrientation(VERTICAL);
setGravity(Gravity.CENTER);
setBackgroundResource(R.drawable.loadingsp);
LoadView loading = new LoadView(getContext());
loading.setLayoutParams(new ViewGroup.LayoutParams(200, 200));
addView(loading);
TextView tv = new TextView(getContext());
tv.setText("正在加载中");
LinearLayout.LayoutParams layoutParams = new LayoutParams(-2, -2);
layoutParams.setMargins(0, 10, 0, 0);
tv.setLayoutParams(layoutParams);
tv.setGravity(Gravity.CENTER);
tv.setTextColor(Color.WHITE);
addView(tv);
}
class LoadView extends View {
Paint mPaint;
private int mWidth;
private int mHeight;
private int mCurrentIndex = 0;
private int count = 12;
public LoadView(Context context) {
super(context);
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setStrokeWidth(TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 3, getResources().getDisplayMetrics()));
mPaint.setColor(Color.WHITE);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mCurrentIndex >= count) {
mCurrentIndex = 0;
}
int endAlpha = 255 / count;
for (int i = 0; i < count; i++) {
int alpha;
if (mCurrentIndex - i > 0) {
alpha = endAlpha * (mCurrentIndex - i);
} else {
alpha = 255 - 255 / count * (i - mCurrentIndex);
}
mPaint.setColor(Color.argb(alpha, 255, 255, 255));
canvas.drawLine(mWidth / 2, 0, mWidth / 2, TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 20, getResources().getDisplayMetrics()), mPaint);
canvas.rotate(360 / count, mWidth / 2, mHeight / 2);
}
mCurrentIndex++;
postInvalidateDelayed(100);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = getWidth();
mHeight = getHeight();
}
}
}
<shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp" /> <solid android:color="#aa000000" /> </shape>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
