文章目录
- 基于Java+SpringBoot+vue+element实现前后端分离玩具商城系统
- 前言介绍:
- 功能设计:
- 系统后台设计:
- 系统前台设计:
- 功能截图:
- 系统前台:
- 后台管理员:
- 部分源码:
- 获取源码:
前言介绍:
计算机网络的发展,促进了社会各行业的进步,带来了经济快速增长。计算机管理系统可以提高人们的工作效率,对人们生活的各个方面都有深远的影响。特别是销售公司,可以通过计算机网络进行在线销售,摆脱实体店的区域限制,最大限度的开展销售优势。企业通过电子商务网站发布产品,进行展示和推广,在网络上和客户进行实时的交流沟通,达成交易。网上销售为买卖双方都带了便利,节省了双方的时间。目前,网络上有许多销售系统,提供了各种各样的商品信息,只需要一根网络就可以购买到需要的商品。电子商务将传统的商务进行简化,实现了交易流程的数字化,借助第三方平台进行数字支付,并通过物流进行配送,消费者无需出门就可以收到心仪的商品。电子商务系统的售后系统也很智能,对不满意或者出现问题的商品也可以提出服务,进行更换或者退货。电子商务模式改变了我们的生活,带来了便利和实惠,网上交易节省了流图环节,从生产到销售实现零环节交易,使得消费者可以买到优质商品。玩具网站主要为玩具等企业使用的网上交易系统,可以结合实体店进行多方位销售,本玩具网站主要进行玩具销售活动,因此在网上购买玩具时,一定需要提供对应的处方,以防购买到不合适的玩具。玩具网站利用网络技术和现代数据库理论,实现货物的在线浏览、在线交易、后台订单处理等功能。
功能设计:
系统后台设计:
管理员登录、玩具分类设计、玩具管理设计、公告管理、订单管理设计、用户设计。 玩具管理包括玩具分类和玩具信息管理。管理员先对玩具进行分类,整理所有的分类信息。具有分类信息后,才能进行玩具的管理。一个分类下对应多个玩具信息,后台上架所有的玩具信息后,前台显示玩具。前台的玩具显示分为所有的玩具显示、玩具分类下的查询、和单独玩具搜索查询。在删除商品分类的时,先要删除分类下的商品后,才能删除分类。修改一个玩具分类名称后,在玩具的类型中对应的分类名称都将改正。玩具网站的公告管理包括资讯信息和公告信息管理。管理员先公告进行管理。后台上传所有的公告信息后,前台显示公告。前台的公告显示分为所有的公告显示、公告分类下的查询、和公告点击排行等操作。管理员对订单进行管理,查看订单信息,并把订单信息提交到后台。管理员统计一段时间内的订单信息。用户管理是对管理员的管理和注册用户的管理。管理员一般设置一个用户即可,根据需求也可以另外添加,而注册用户只需要审核即可。
系统前台设计:
玩具网站的前台包括首页、玩具分类、全部玩具、网站公告、我的购物车、我的订单、注册登录、个人中心。首页显示了系统菜单页面,用户注册登录模块,首页是系统设计的关键页面,需要做的美观,赏心悦目,这样才能让更多的人留下来继续使用网站。玩具分类是查看对应分类下的玩具信息。全部玩具是通过查询语句查询到系统所有的玩具。网站公告查询管理员录入的所有公告信息,点击标题查看具体的公告内容。玩具网站的用户购物前,需要登录。用户通过查询条件等方式查看玩具信息,点击加入购物车,然后确定玩具信息,提交到收银台,支付订单,然后完成购物的流程。对于不想要的订单,取消操作。用户登录前需要进行注册,用户注册后把信息保存到数据库,然后进行登录。登录前,先进行信息的必填项验证,然后到会员数据库表查询输入的用户名和密码是否存在,然后返回用户信息。用户登录后可以查看我的历史订单,并更新个人信息等。
功能截图:
系统前台:
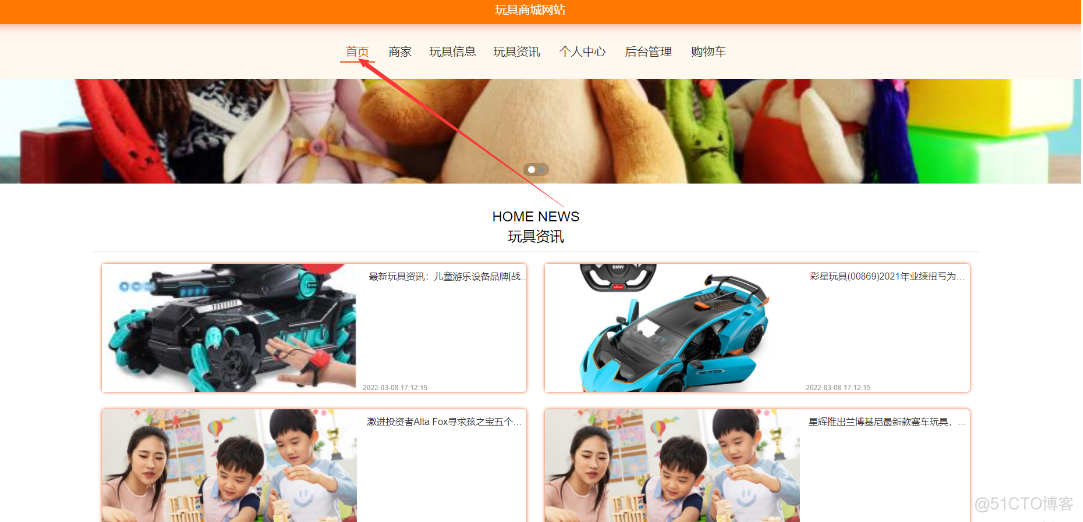
系统首页:用户可进入玩具商城网站可查看网站信息,包括网站首页,玩具信息、网站公告等


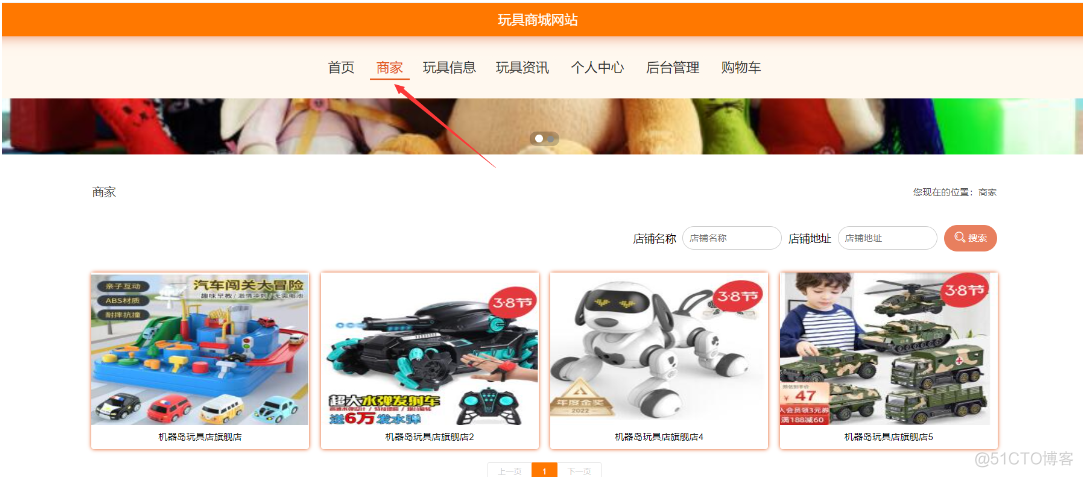
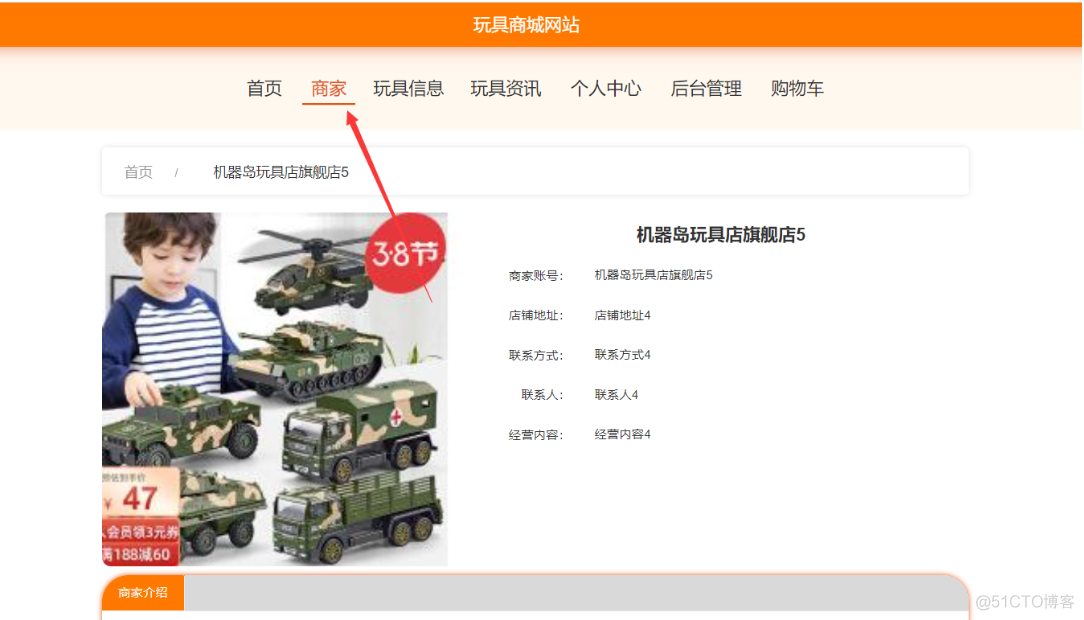
商家信息:


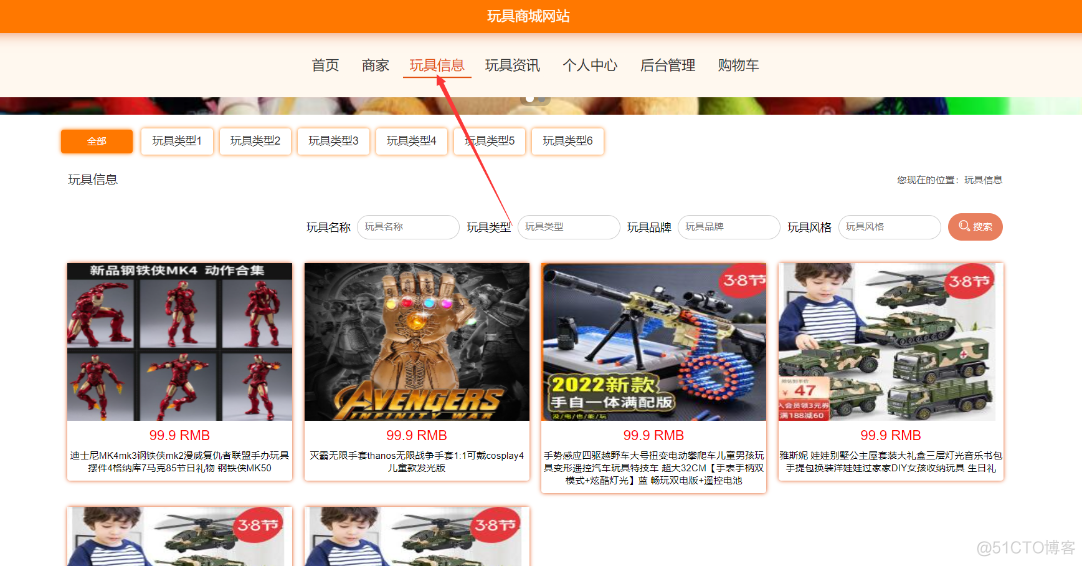
玩具商品:

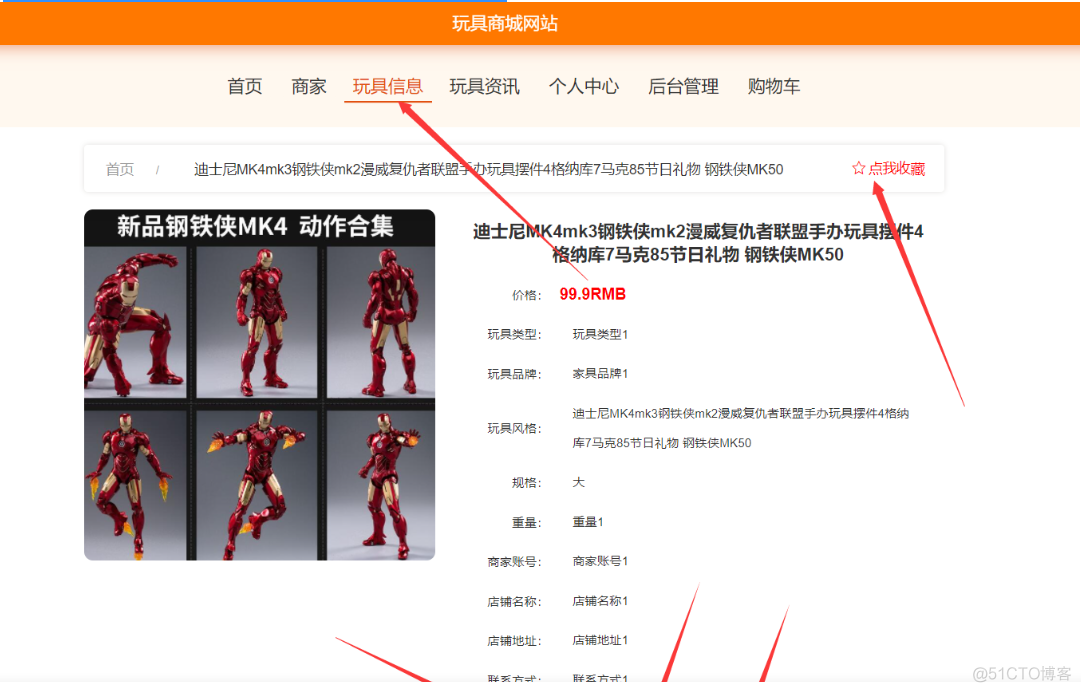
用户在详情界面可查看家具详情,可点击购买按钮进行购买操作

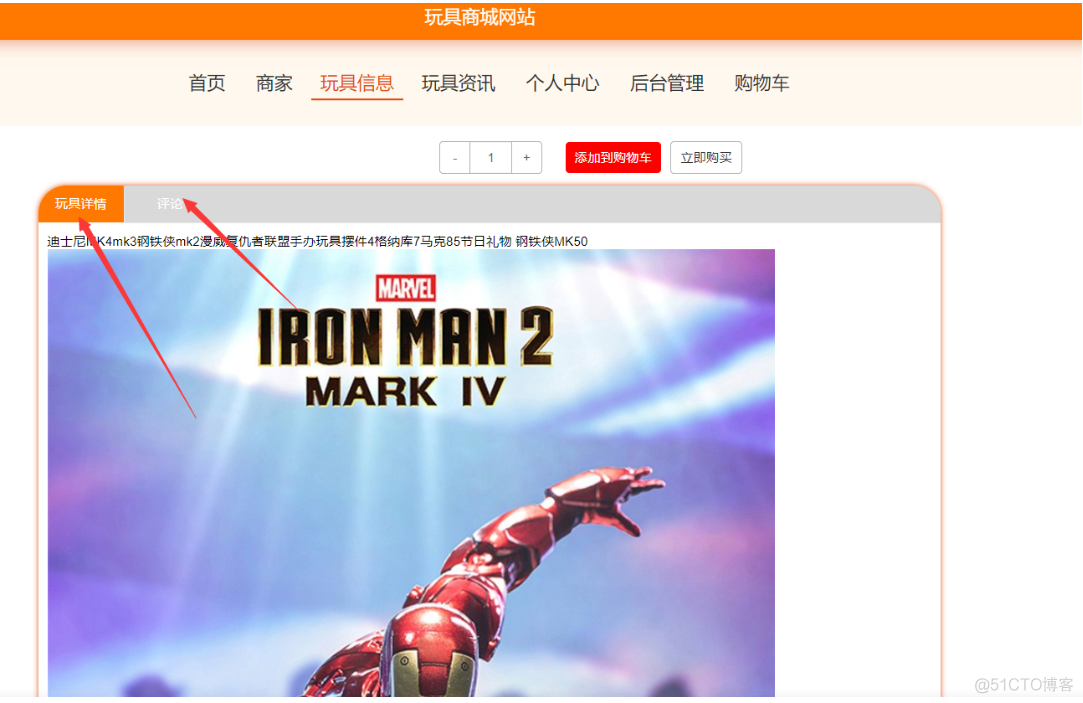
可以进行查看商品详情和评论操作

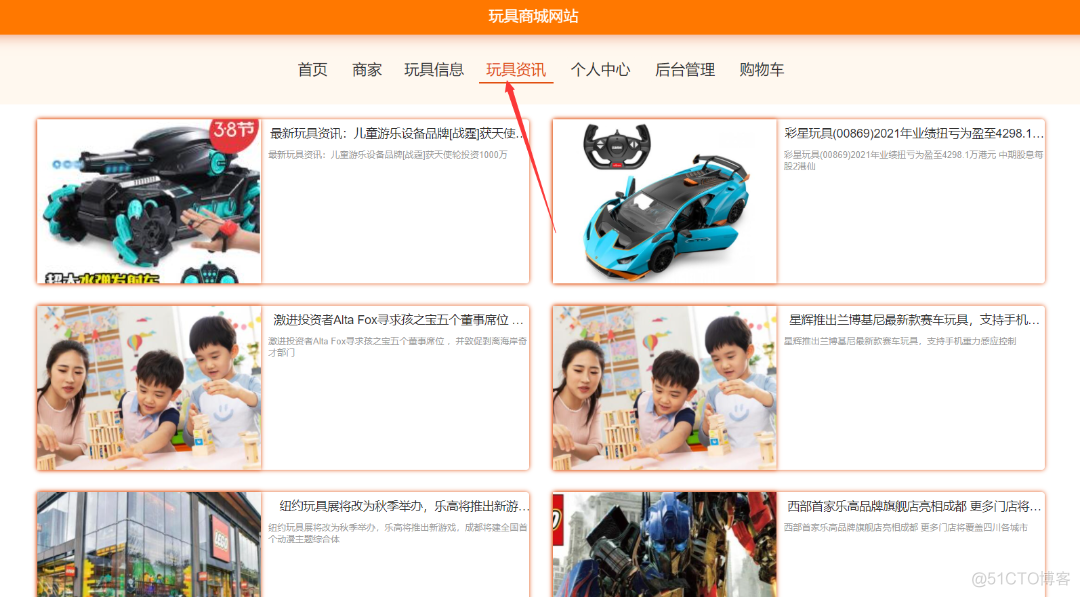
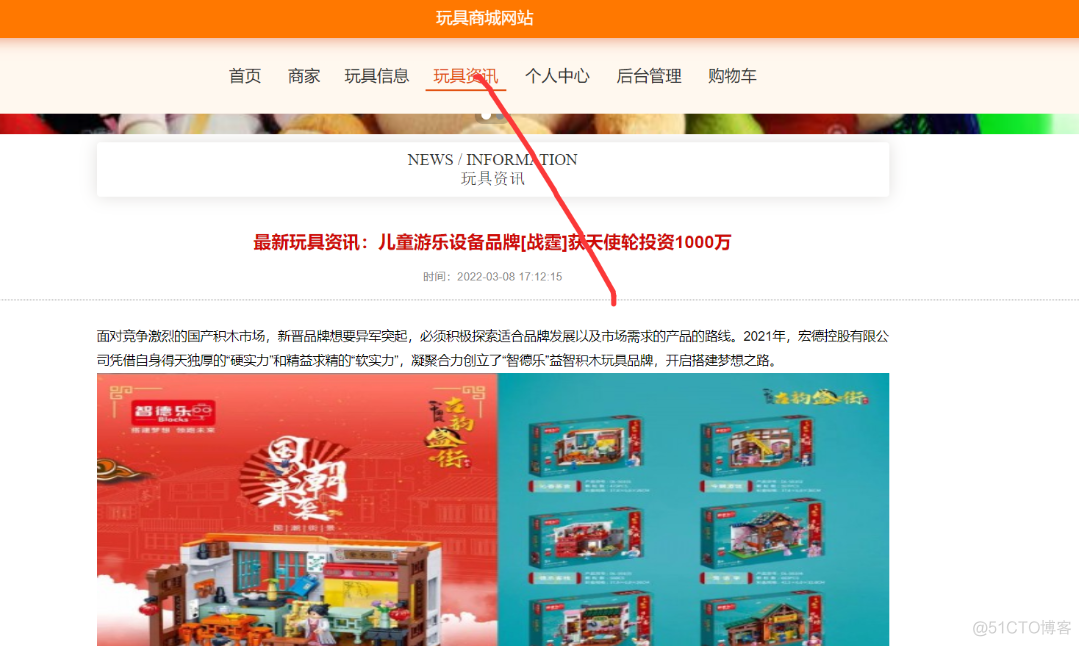
玩具资讯:管理员发布一些玩具资讯信息、用户可以查看

点击查看详情资讯信息

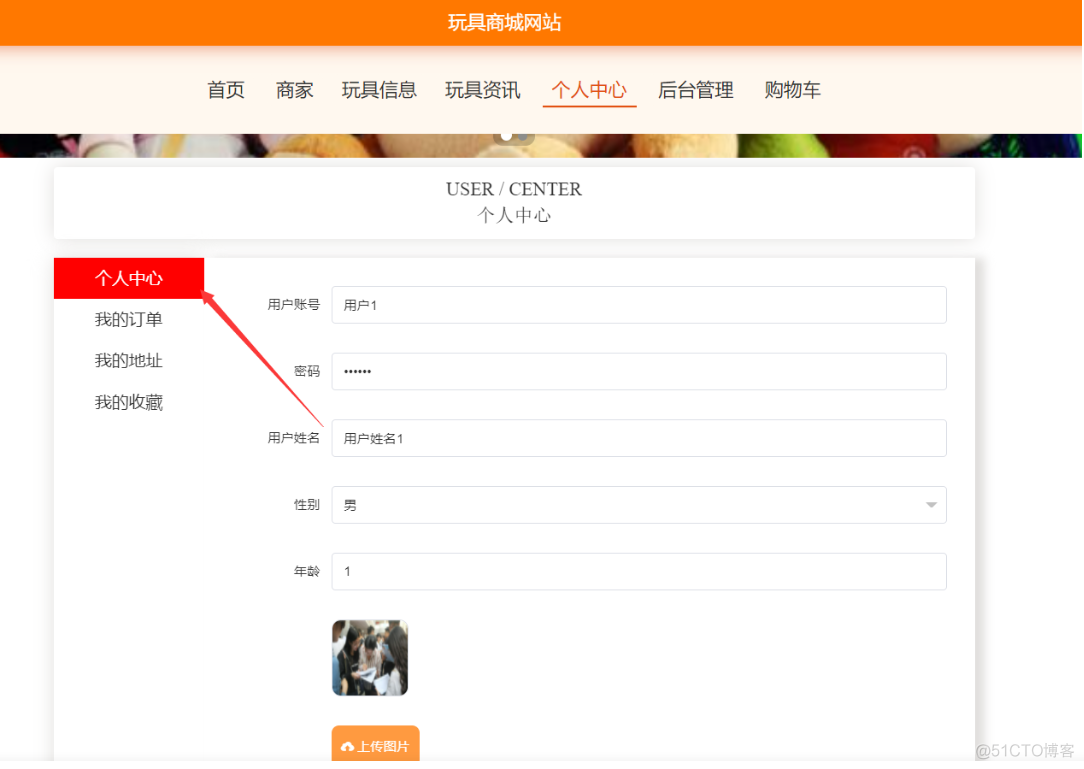
个人中心:

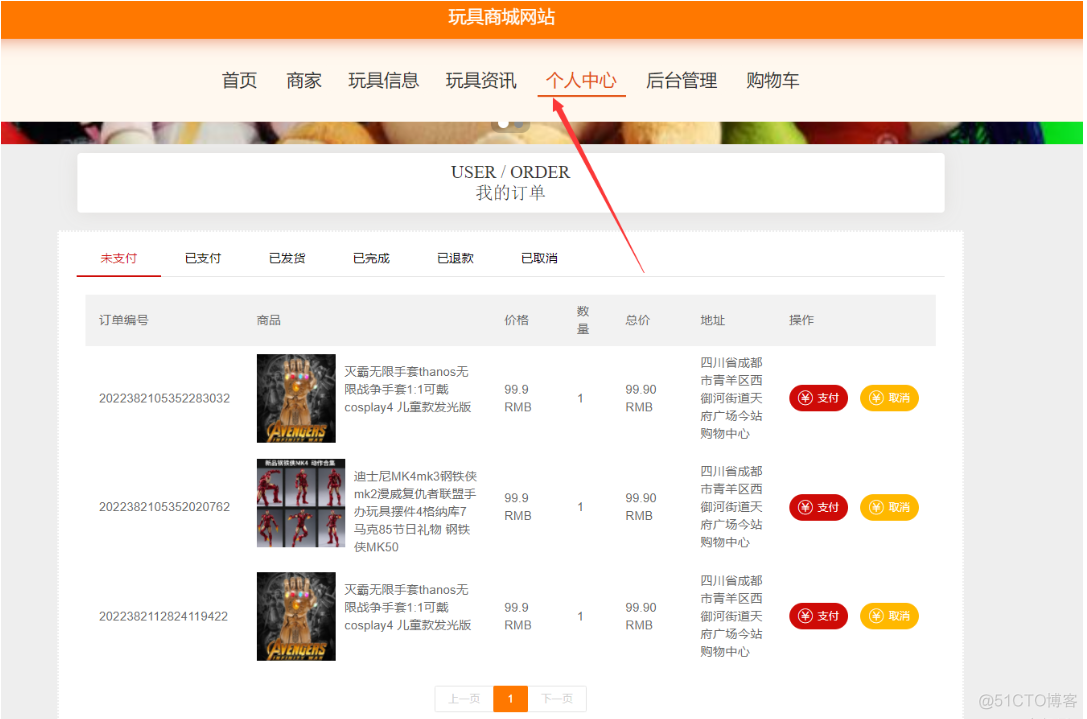
订单信息:查看各种状态的订单信息

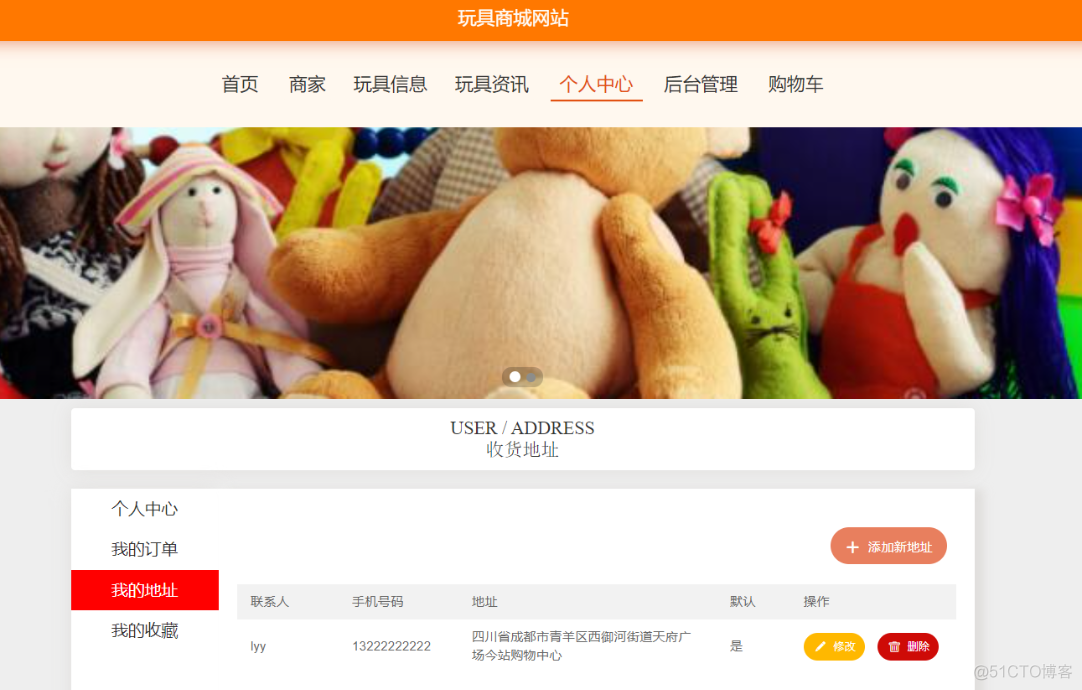
地址管理:购买是必须填写地址信息 在这里进行管理

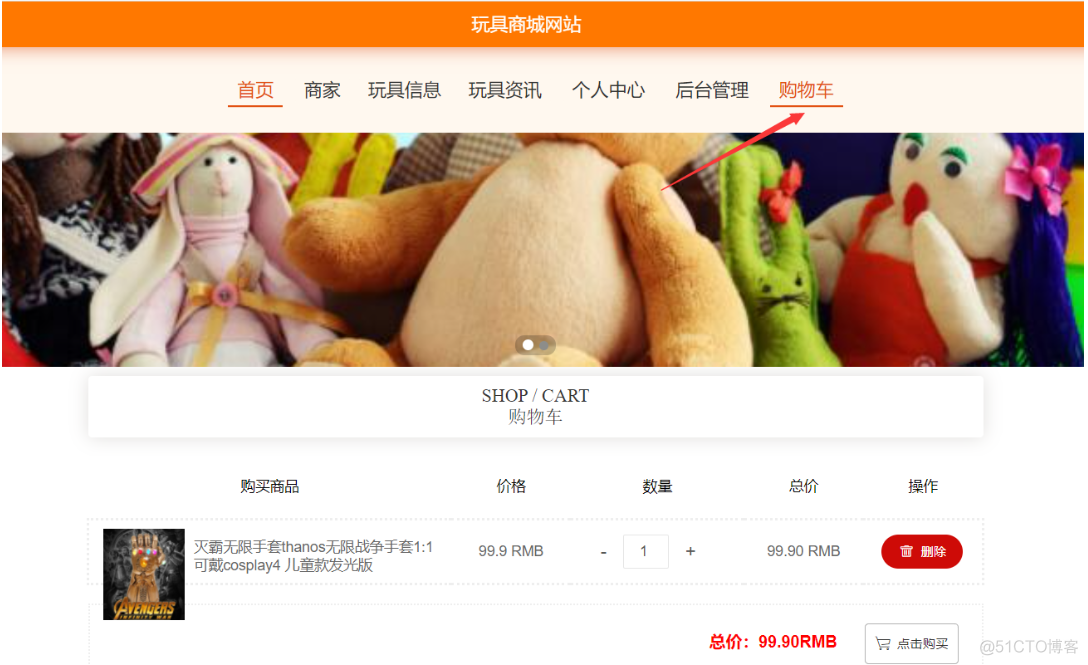
购物车信息:查看和操作购物车玩具商品信息

后台管理员:
用户管理:

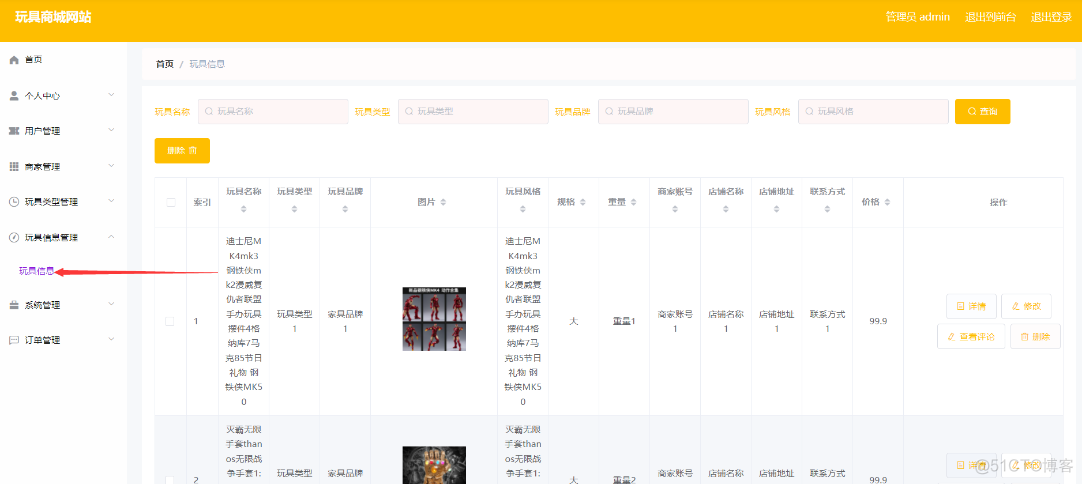
玩具商品信息管理:

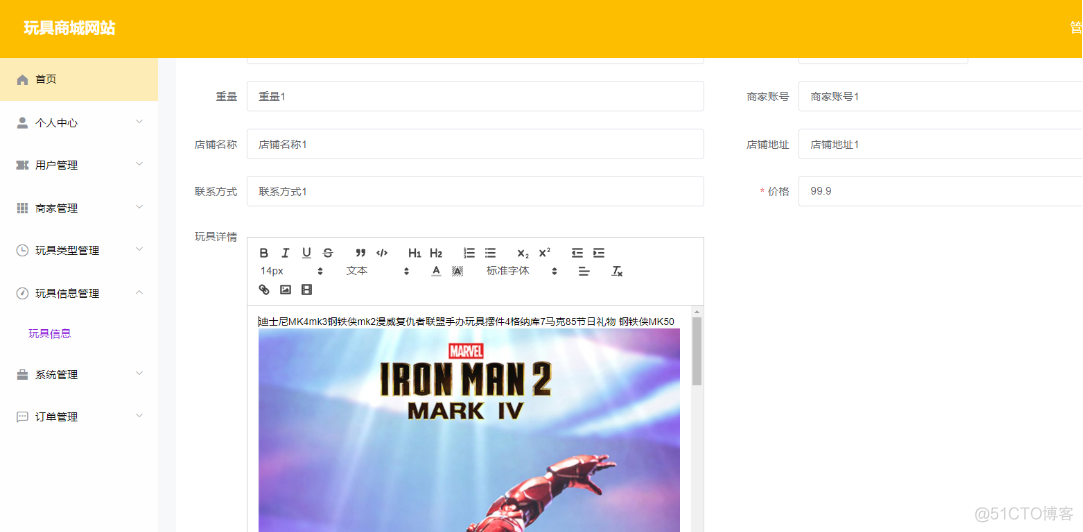
修改商品详情

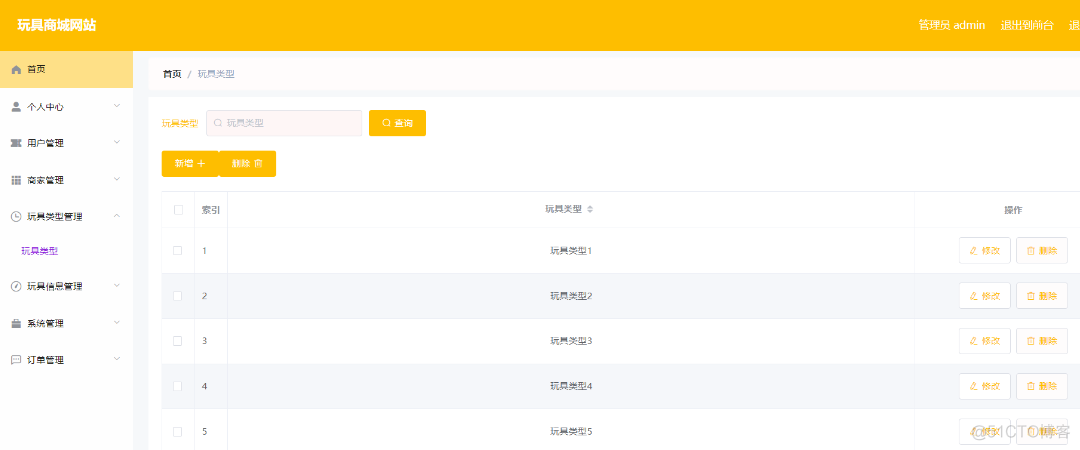
玩具商品类型管理:

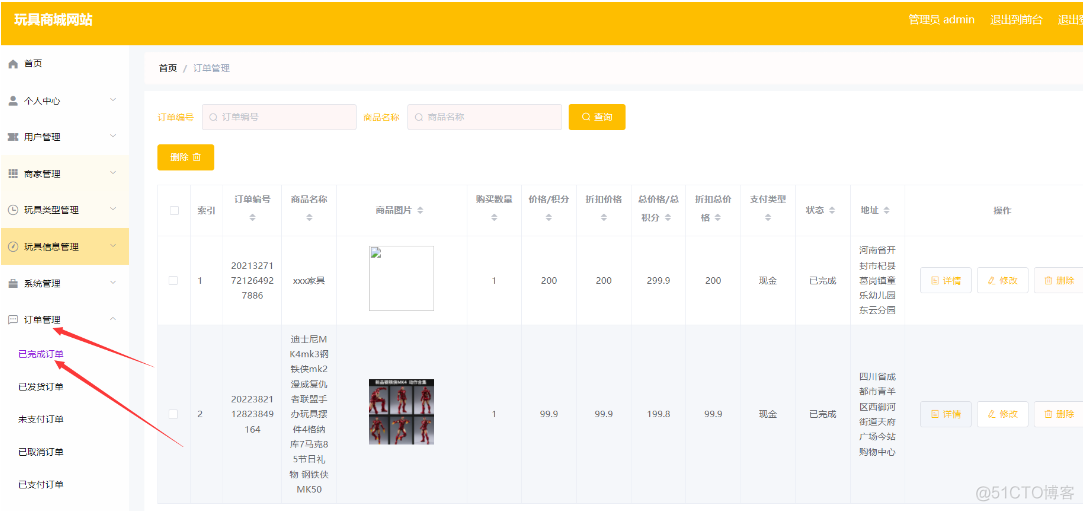
用户订单管理:

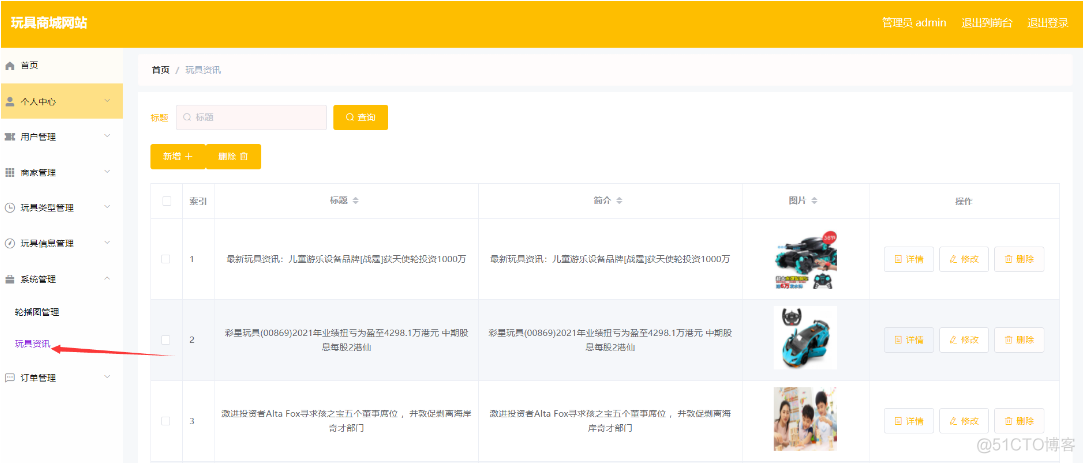
玩具资讯管理:

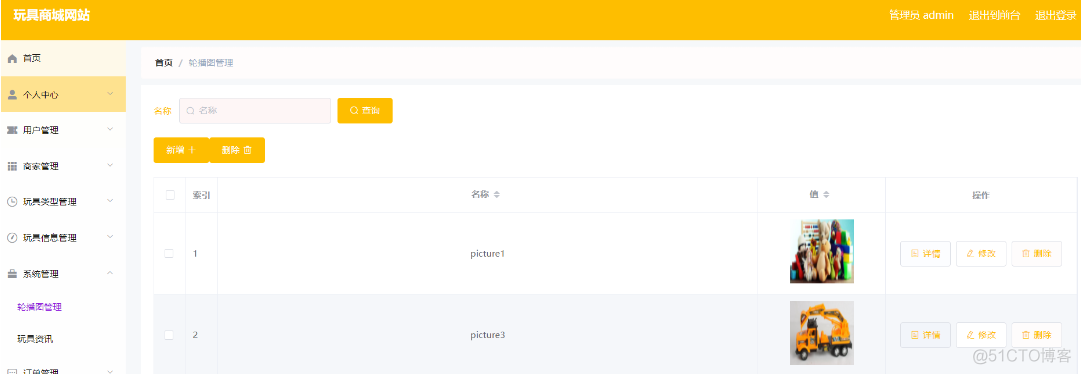
轮播图管理:

部分源码:
/** * 订单 * 后端接口 * @author * @email * @date 2022-03-07 17:11:41 */@RestController@RequestMapping("/orders")public class OrdersController { @Autowired private OrdersService ordersService; /** * 后端列表 */ @RequestMapping("/page") public R page(@RequestParam Map<String, Object> params,OrdersEntity orders, HttpServletRequest request){ if(!request.getSession().getAttribute("role").toString().equals("管理员")) { orders.setUserid((Long)request.getSession().getAttribute("userId")); } EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>(); PageUtils page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params)); return R.ok().put("data", page); } /** * 前端列表 */ @RequestMapping("/list") public R list(@RequestParam Map<String, Object> params,OrdersEntity orders, HttpServletRequest request){ EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>(); PageUtils page = ordersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, orders), params), params)); return R.ok().put("data", page); } /** * 列表 */ @RequestMapping("/lists") public R list( OrdersEntity orders){ EntityWrapper<OrdersEntity> ew = new EntityWrapper<OrdersEntity>(); ew.allEq(MPUtil.allEQMapPre( orders, "orders")); return R.ok().put("data", ordersService.selectListView(ew)); } /** * 查询 */ @RequestMapping("/query") public R query(OrdersEntity orders){ EntityWrapper< OrdersEntity> ew = new EntityWrapper< OrdersEntity>(); ew.allEq(MPUtil.allEQMapPre( orders, "orders")); OrdersView ordersView = ordersService.selectView(ew); return R.ok("查询订单成功").put("data", ordersView); } /** * 后端详情 */ @RequestMapping("/info/{id}") public R info(@PathVariable("id") Long id){ OrdersEntity orders = ordersService.selectById(id); return R.ok().put("data", orders); } /** * 前端详情 */ @RequestMapping("/detail/{id}") public R detail(@PathVariable("id") Long id){ OrdersEntity orders = ordersService.selectById(id); return R.ok().put("data", orders); } /** * 后端保存 */ @RequestMapping("/save") public R save(@RequestBody OrdersEntity orders, HttpServletRequest request){ orders.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue()); //ValidatorUtils.validateEntity(orders); orders.setUserid((Long)request.getSession().getAttribute("userId")); ordersService.insert(orders); return R.ok(); } /** * 前端保存 */ @RequestMapping("/add") public R add(@RequestBody OrdersEntity orders, HttpServletRequest request){ orders.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue()); //ValidatorUtils.validateEntity(orders); ordersService.insert(orders); return R.ok(); } /** * 修改 */ @RequestMapping("/update") public R update(@RequestBody OrdersEntity orders, HttpServletRequest request){ //ValidatorUtils.validateEntity(orders); ordersService.updateById(orders);//全部更新 return R.ok(); } /** * 删除 */ @RequestMapping("/delete") public R delete(@RequestBody Long[] ids){ ordersService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); } /** * 提醒接口 */ @RequestMapping("/remind/{columnName}/{type}") public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) { map.put("column", columnName); map.put("type", type); if(type.equals("2")) { SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); Calendar c = Calendar.getInstance(); Date remindStartDate = null; Date remindEndDate = null; if(map.get("remindstart")!=null) { Integer remindStart = Integer.parseInt(map.get("remindstart").toString()); c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart); remindStartDate = c.getTime(); map.put("remindstart", sdf.format(remindStartDate)); } if(map.get("remindend")!=null) { Integer remindEnd = Integer.parseInt(map.get("remindend").toString()); c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindEnd); remindEndDate = c.getTime(); map.put("remindend", sdf.format(remindEndDate)); } } Wrapper<OrdersEntity> wrapper = new EntityWrapper<OrdersEntity>(); if(map.get("remindstart")!=null) { wrapper.ge(columnName, map.get("remindstart")); } if(map.get("remindend")!=null) { wrapper.le(columnName, map.get("remindend")); } if(!request.getSession().getAttribute("role").toString().equals("管理员")) { wrapper.eq("userid", (Long)request.getSession().getAttribute("userId")); } int count = ordersService.selectCount(wrapper); return R.ok().put("count", count); } }
