文章目录
- 基于Java+SpringBoot+vue+elementUI私人健身教练预约管理系统设计实现
- 一、前言介绍:
- 二、系统设计:
- 2.1 性能需求分析
- 2.2 B/S架构:
- 2.3 系统整体架构图
- 2.4 系统功能结构图
- 三、数据设计:
- 3.1 用户注册E/R图:
- 3.2 健身项目E/R图:
- 四、功能截图:
- 4.1 系统登陆模块:
- 4.2 系统功能模块:
- 4.3 功能模块:
- 4.3.1 管理员功能
- 4.3.2 用户功能:
- 4.3.3 教练功能:
- 五、代码实现:
- 5.1 登陆模块:
- 5.2 教练模块:
- 5.3 健身项目:
- 5.4 预约模块:
- 六、项目总结:
- 获取源码:
一、前言介绍:
21世纪,我国就已普及互联网信息,互联网对人们生活中带来了无限的便利。像大部分机构都在开发自己的管理系统,由传统的管理模式向互联网发展,如今开发自己的系统是时代发展的必然产物。那么开发私人健身与教练预约管理系统意义和用处有哪些呢? 首先提升工作效率:这是很多机构建设系统的目的之一。私人健身与教练预约管理系统,可以摆脱传统手写记录的管理模式。利用计算机系统,进行用户信息、管理员信息的管理,其中包含首页,个人中心,用户管理,教练管理,健身项目管理,项目分类,教练信息管理,教练预约管理,系统管理等功能的管理,不只是节省了人力和物力,还提高了工作的效率,让管理员,用户和教练可以更加高效地工作。 一个好的系统能将私人健身与教练预约管理手段提上一个新的台阶。系统内容可以随时更新,这点对于私人健身管理者来说是很重要,这是传统的管理方式都无法做到的。私人健身与教练预约管理系统就可以每天更新,随时了解私人健身与教练预约的最新情况。私人健身与教练预约管理系统能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知私人健身与教练预约管理系统的便捷高效,为管理者,教练和用户提供了服务,节省人力、物力和时间,提高工作效率。
二、系统设计:
2.1 性能需求分析
对系统的性能,从(功能、运行、界面、安全)等方面进行,下面我们逐一进行分析;
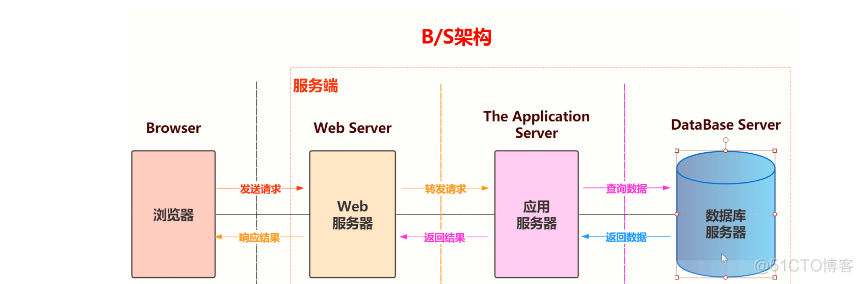
2.2 B/S架构:
B/S结构是目前使用最多的结构模式,它可以使得系统的开发更加的简单,好操作,而且还可以对其进行维护。使用该结构时只需要在计算机中安装数据库,和一些很常用的浏览器就可以了。浏览器就会与数据库进行信息的连接,可以实现很多的功能,B/S结构是可以直接进行使用的,而且B/S结构在使用中极大的减少了工作的维护。基于B/S的软件,所有的数据库之间都是相互独立的,因此是非常安全的。因为基于B/S结构可以清楚的看到系统正在处理的业务,并且能够及时的让管理人员做出决策,这样就可以避免企业的损失。B/S结构的基本特点是集中式的管理模式,用户使用系统生成数据后,这些数据就可以存储到系统的数据库中,方便日后能够用到,这样就可以满足人们的所有的需求。

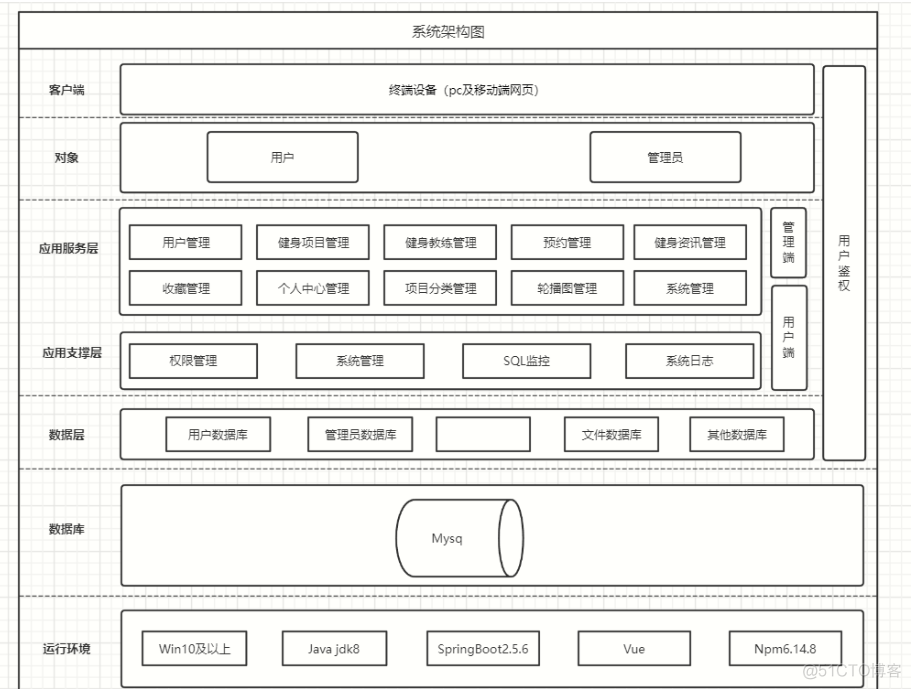
2.3 系统整体架构图

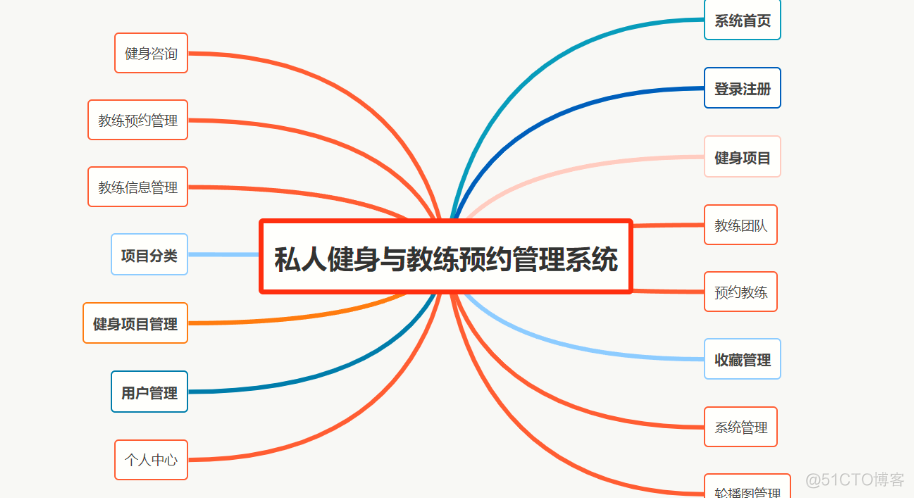
2.4 系统功能结构图
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该私人健身与教练预约管理系统的功能结构图如下所示。

三、数据设计:
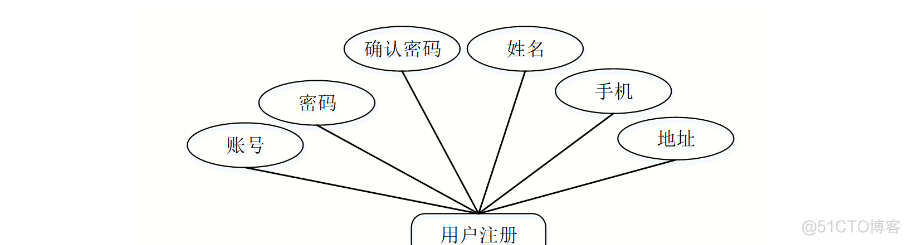
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的实体如下图。
3.1 用户注册E/R图:

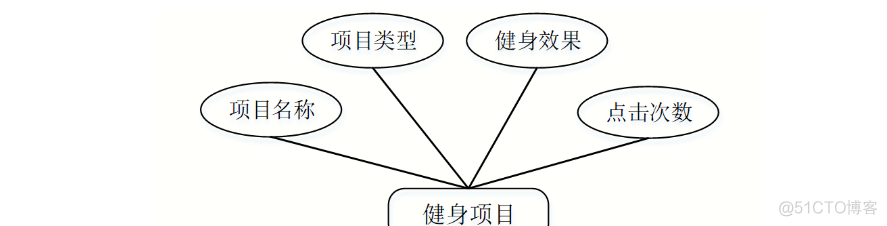
3.2 健身项目E/R图:

四、功能截图:
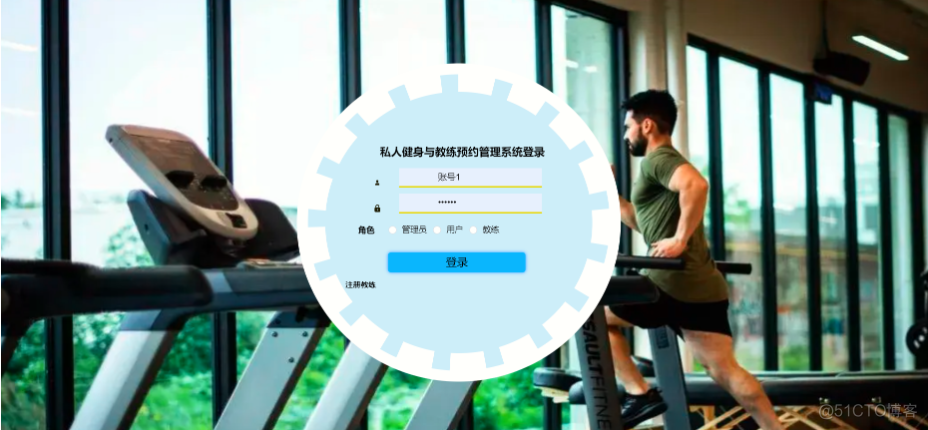
4.1 系统登陆模块:
项目启动后,可以根据不同角色进行登陆,有三种权限。输入账户密码和角色登陆系统。用户也可以注册,在用户注册页面通过填写账号,密码,确认密码,姓名,手机,地址等信息进行注册操作

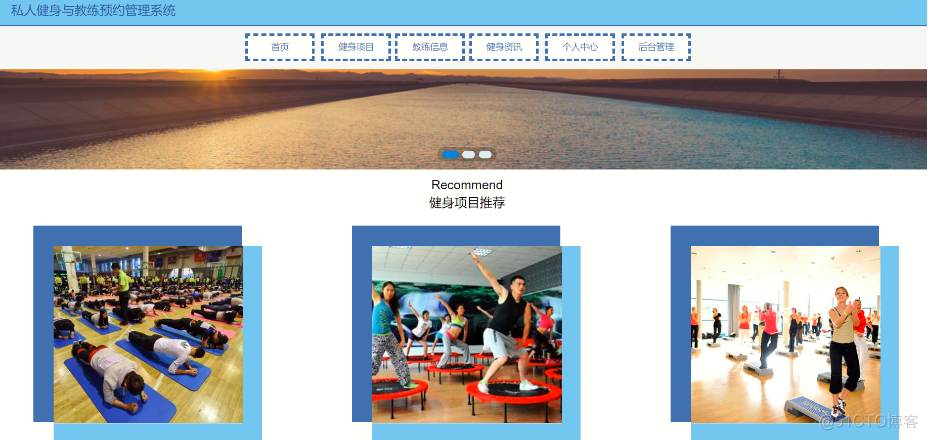
4.2 系统功能模块:
私人健身与教练预约管理系统,在系统首页可以查看首页,健身项目,教练信息,健身资讯,个人中心,后台管理等内容,并进行详细操作。

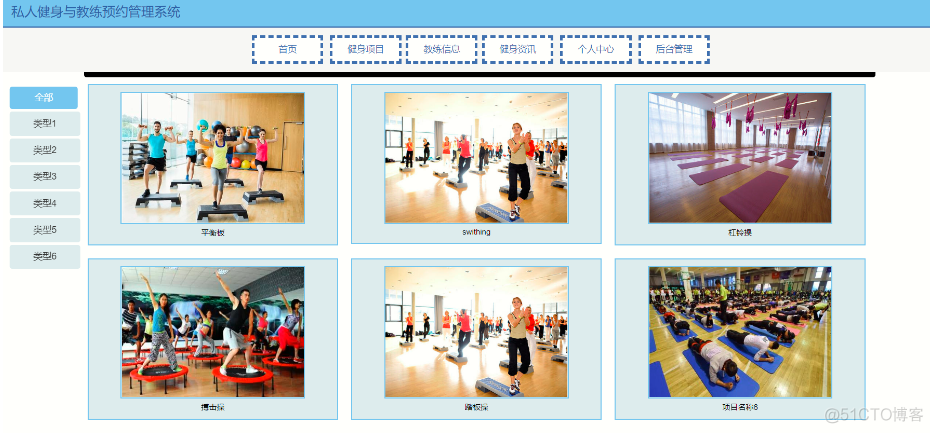
健身项目列表查看,可以分类查看健身项目,点击查看详情。

健身项目资讯列表查看,可以分类查看健身资讯项目,点击查看详情。


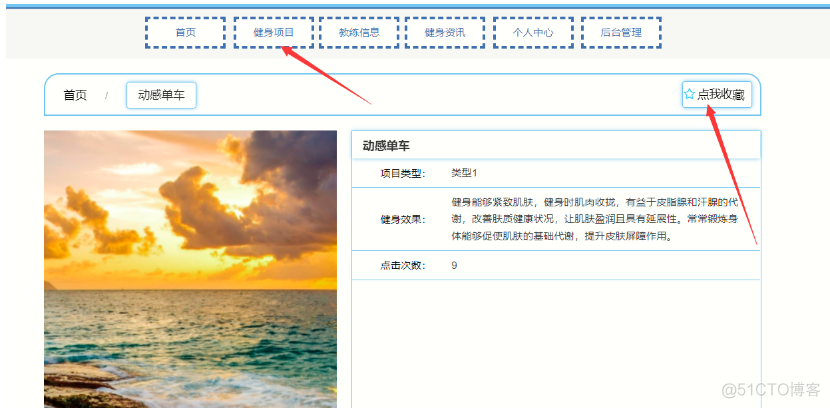
健身项目详情。可以进行收藏,查看详情和点击次数等

还可以看视频以及暂停等。 也可以进行评论。

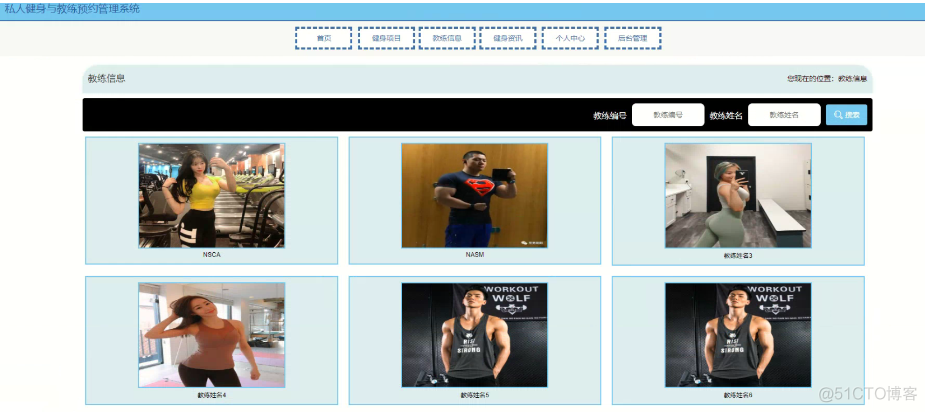
健身教练列表查看,可以分类查看健身 健身教练,点击查看详情。

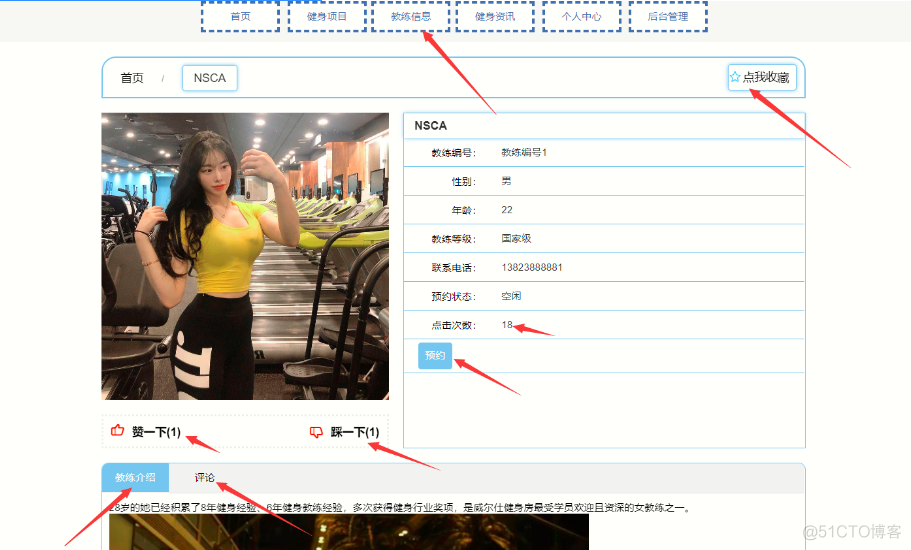
点击详情可以查看教练具体信息,可以对教练进行预约健身,但只能对状态为空闲的健身教练进行预约。可以点赞或点踩,可以收藏以及评论等。

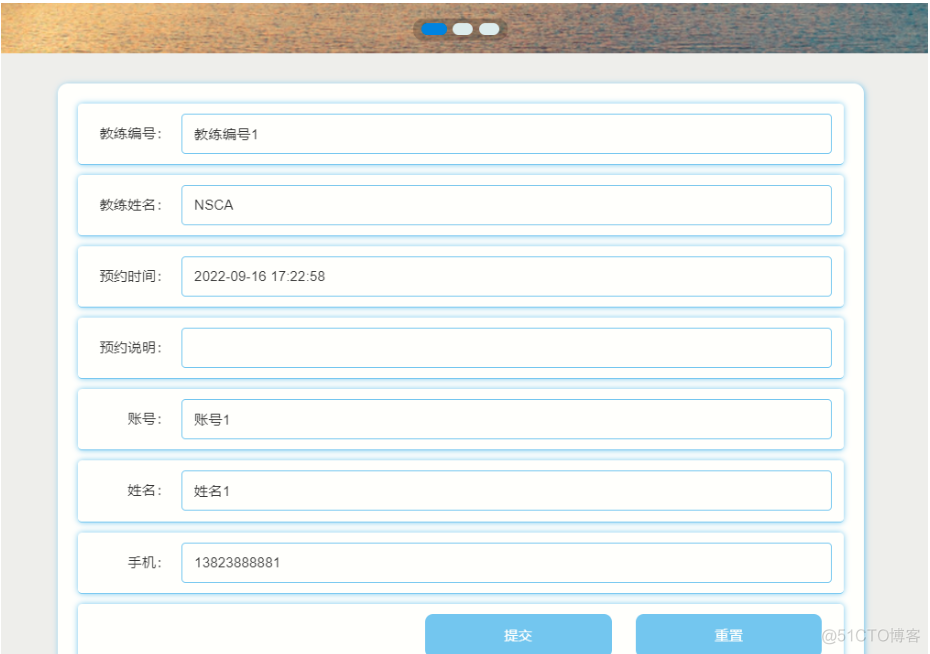
填写预约信息进行预约。

4.3 功能模块:
4.3.1 管理员功能
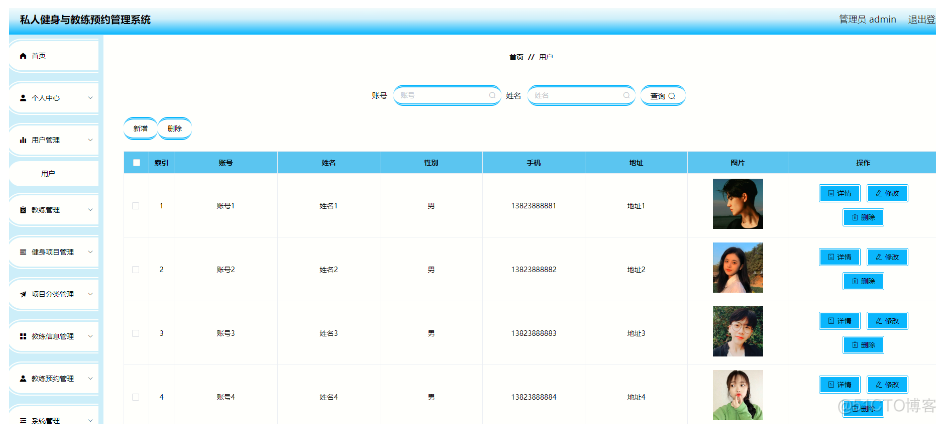
管理员登录系统后,可以对首页,个人中心,用户管理,教练管理,健身项目管理,项目分类,教练信息管理,教练预约管理,系统管理等功能进行相应的操作。

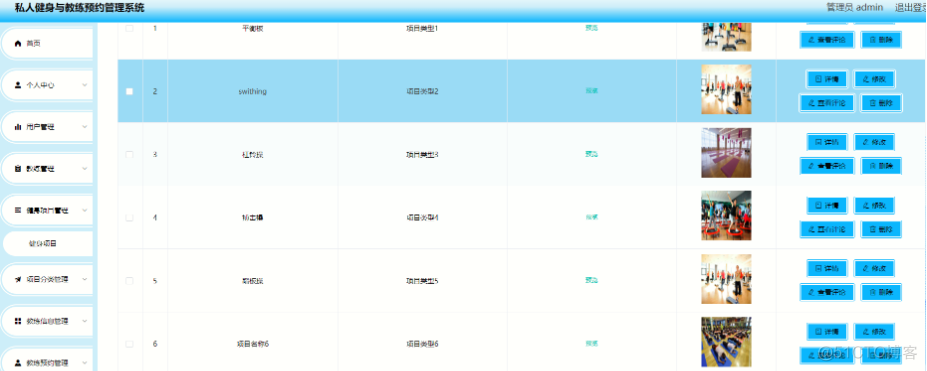
健身项目管理,在健身项目管理页面可以对索引,项目名称,项目类型,健身视频,项目图片等内容进行详情,修改,查看评论和删除等操作。

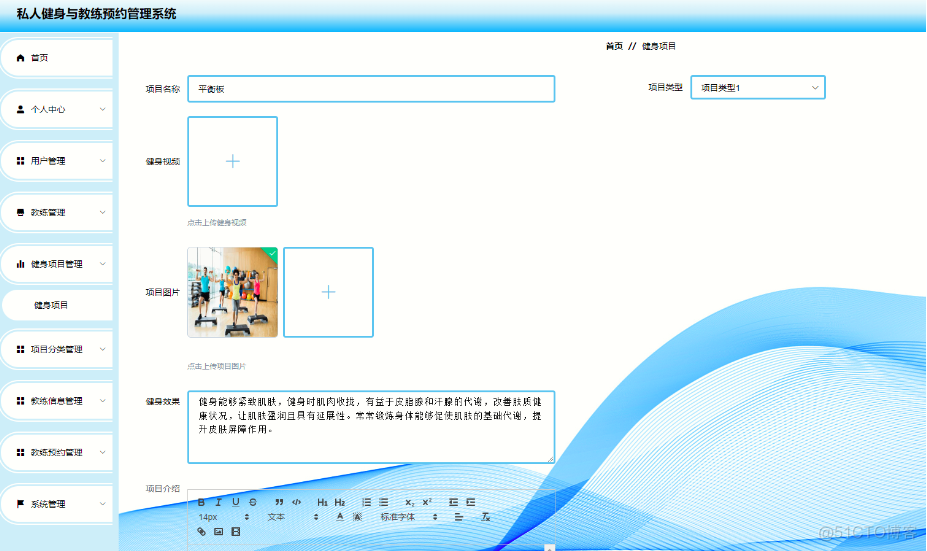
健身项目管理,在健身项目管理页面可以对索引,项目名称,项目类型,健身视频,项目图片等内容进行详情,修改,查看评论和删除等操作。可以上传健身视频和封面图片等

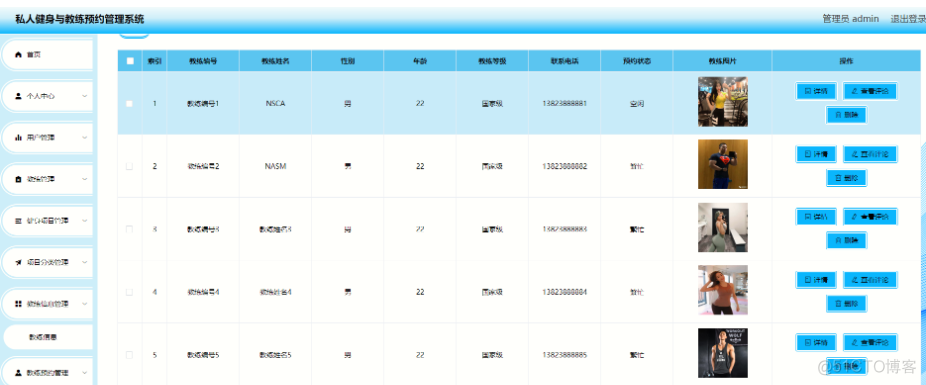
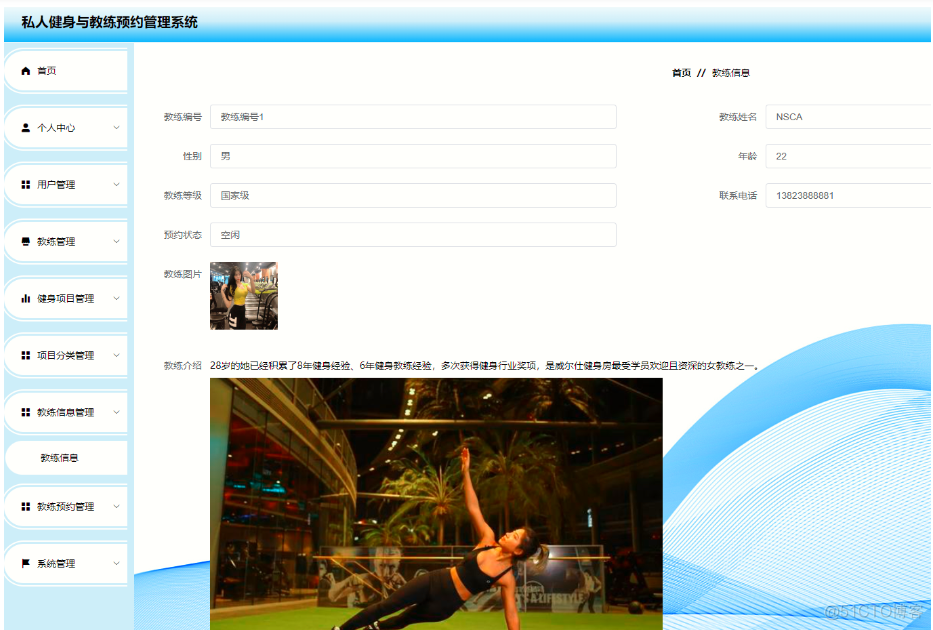
教练信息管理,在教练信息管理页面可以对索引,教练编号,教练姓名,性别,年龄,教练等级,联系电话,预约状态,教练图片等内容进行详情,查看评论和删除等操作。

点击可以查看教练的详情数据。

4.3.2 用户功能:
用户登录进入系统可以对首页,个人中心,教练预约管理等功能进行相应操作,如图所示

4.3.3 教练功能:
教练登录进入系统可以对首页,个人中心,教练信息管理,教练预约管理等功能进行相应操作。

五、代码实现:
5.1 登陆模块:
<div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'"> <el-form class="login-form" label-position="left" :label-width="1 == 3 || 1 == 2 ? '30px': '0px'"> <div class="title-container"><h3 class="title">私人健身与教练预约管理系统登录</h3></div> <el-form-item :style='{"padding":"0","boxShadow":"0 0 6px rgba(0,0,0,0)","margin":"0px 0px 6px 40px","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(255, 140, 0, 0)","borderRadius":"0","borderWidth":"0","width":"420px","borderStyle":"solid","height":"auto"}' :label="1 == 3 ? '用户名' : ''" :class="'style'+1"> <span v-if="1 != 3" class="svg-container" style=" color:rgba(30, 25, 0, 1); <el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" /> </el-form-item> <el-form-item :style='{"padding":"0","boxShadow":"0 0 6px rgba(0,0,0,0)","margin":"0px 0px 6px 40px","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(255, 140, 0, 0)","borderRadius":"0","borderWidth":"0","width":"420px","borderStyle":"solid","height":"auto"}' :label="1 == 3 ? '密码' : ''" :class="'style'+1"> <span v-if="1 != 3" class="svg-container" style="color:rgba(30, 25, 0, 1); line-height:30px; box-shadow:0 0 6px rgba(0,0,0,0);"><svg-icon icon-class="password" /></span> <el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" /> </el-form-item> <el-form-item label="角色" prop="loginInRole" class="role" style="display: flex;align-items: center;"> <el-radio >{{item.roleName}}</el-radio> </el-form-item> <el-button type="primary" @click="login()" class="loginInBt">{{'1' == '1' ? '登录' : 'login'}}</el-button> <el-form-item class="setting"> <div class="register" @click="register('jiaolian')">注册教练</div> <!-- <div style="color:${template2.back.login.loginInSettingFontColor}" class="reset">修改密码</div> --> </el-form-item> </el-form> </div>5.2 教练模块:
/** * 教练 * 后端接口 * @author * @email * @date 2022-03-17 11:45:26 */@RestController@RequestMapping("/jiaolian")public class JiaolianController { @Autowired private JiaolianService jiaolianService; @Autowired private TokenService tokenService; /** * 登录 */ @IgnoreAuth @RequestMapping(value = "/login") public R login(String username, String password, String captcha, HttpServletRequest request) { JiaolianEntity user = jiaolianService.selectOne(new EntityWrapper<JiaolianEntity>().eq("jiaolianbianhao", username)); if(user==null || !user.getMima().equals(password)) { return R.error("账号或密码不正确"); } String token = tokenService.generateToken(user.getId(), username,"jiaolian", "教练" ); return R.ok().put("token", token); } /** * 注册 */ @IgnoreAuth @RequestMapping("/register") public R register(@RequestBody JiaolianEntity jiaolian){ //ValidatorUtils.validateEntity(jiaolian); JiaolianEntity user = jiaolianService.selectOne(new EntityWrapper<JiaolianEntity>().eq("jiaolianbianhao", jiaolian.getJiaolianbianhao())); if(user!=null) { return R.error("注册用户已存在"); } Long uId = new Date().getTime(); jiaolian.setId(uId); jiaolianService.insert(jiaolian); return R.ok(); } /** * 退出 */ @RequestMapping("/logout") public R logout(HttpServletRequest request) { request.getSession().invalidate(); return R.ok("退出成功"); } /** * 获取用户的session用户信息 */ @RequestMapping("/session") public R getCurrUser(HttpServletRequest request){ Long id = (Long)request.getSession().getAttribute("userId"); JiaolianEntity user = jiaolianService.selectById(id); return R.ok().put("data", user); } /** * 列表 */ @RequestMapping("/lists") public R list( JiaolianEntity jiaolian){ EntityWrapper<JiaolianEntity> ew = new EntityWrapper<JiaolianEntity>(); ew.allEq(MPUtil.allEQMapPre( jiaolian, "jiaolian")); return R.ok().put("data", jiaolianService.selectListView(ew)); } /** * 查询 */ @RequestMapping("/query") public R query(JiaolianEntity jiaolian){ EntityWrapper< JiaolianEntity> ew = new EntityWrapper< JiaolianEntity>(); ew.allEq(MPUtil.allEQMapPre( jiaolian, "jiaolian")); JiaolianView jiaolianView = jiaolianService.selectView(ew); return R.ok("查询教练成功").put("data", jiaolianView); } /** * 前端详情 */ @IgnoreAuth @RequestMapping("/detail/{id}") public R detail(@PathVariable("id") Long id){ JiaolianEntity jiaolian = jiaolianService.selectById(id); return R.ok().put("data", jiaolian); } /** * 修改 */ @RequestMapping("/update") public R update(@RequestBody JiaolianEntity jiaolian, HttpServletRequest request){ //ValidatorUtils.validateEntity(jiaolian); jiaolianService.updateById(jiaolian);//全部更新 return R.ok(); } /** * 删除 */ @RequestMapping("/delete") public R delete(@RequestBody Long[] ids){ jiaolianService.deleteBatchIds(Arrays.asList(ids)); return R.ok(); } }5.3 健身项目:
PageUtils queryPage(Map<String, Object> params); List<JianshenxiangmuVO> selectListVO(Wrapper<JianshenxiangmuEntity> wrapper); JianshenxiangmuVO selectVO(@Param("ew") Wrapper<JianshenxiangmuEntity> wrapper); List<JianshenxiangmuView> selectListView(Wrapper<JianshenxiangmuEntity> wrapper); JianshenxiangmuView selectView(@Param("ew") Wrapper<JianshenxiangmuEntity> wrapper); PageUtils queryPage(Map<String, Object> params,Wrapper<JianshenxiangmuEntity> wrapper);5.4 预约模块:
@Override public PageUtils queryPage(Map<String, Object> params) { Page<JiaolianyuyueEntity> page = this.selectPage( new Query<JiaolianyuyueEntity>(params).getPage(), new EntityWrapper<JiaolianyuyueEntity>() ); return new PageUtils(page); } @Override public PageUtils queryPage(Map<String, Object> params, Wrapper<JiaolianyuyueEntity> wrapper) { Page<JiaolianyuyueView> page =new Query<JiaolianyuyueView>(params).getPage(); page.setRecords(baseMapper.selectListView(page,wrapper)); PageUtils pageUtil = new PageUtils(page); return pageUtil; } @Override public List<JiaolianyuyueVO> selectListVO(Wrapper<JiaolianyuyueEntity> wrapper) { return baseMapper.selectListVO(wrapper); } @Override public JiaolianyuyueVO selectVO(Wrapper<JiaolianyuyueEntity> wrapper) { return baseMapper.selectVO(wrapper); } @Override public List<JiaolianyuyueView> selectListView(Wrapper<JiaolianyuyueEntity> wrapper) { return baseMapper.selectListView(wrapper); } @Override public JiaolianyuyueView selectView(Wrapper<JiaolianyuyueEntity> wrapper) { return baseMapper.selectView(wrapper); }六、项目总结:
通过完成该私人健身与教练预约管理系统和本论文的撰写让我更加明白了软件开发过程中软件工程思想的重要性。在项目的前期由于对需求分析做的不够谨慎和明确,导致了后面在设计甚至编码时候造成了许多不必要的麻烦。由此在今后的学习和工作开发之中必须要牢牢把握住软件工程的设计思想和方法,这样可以进一步保证项目开发的健壮性和准确性。本网站所实现的是一个私人健身与教练预约管理系统,该系统严格按照需求分析制作相关模块,并利用所学知识尽力完成,但是本人由于学识浅薄,无法真正做到让该程序可以投入市场使用,仅仅简单实现部分功能,希望日后还能改善。由于经验和能力不足,导致在开发、设计该系统的时候,出现了比较多的问题,例如需要用到的技术不熟悉、程序报错等,后来我积极地向同学询问自己出现的问题同时也会找一些相关的书进行学习,慢慢的一点点将自己遇到的问题逐渐解决。所以不管以后在任何时候合作都会让自己事半功倍。通过本系统的完整的开发,可以遇到自己平时写一些简单的小程序遇不到的问题,不仅仅局限与技术与业务方面的,同时也使得自己更加深入的了解软件过程的开发设计思想,对于即将踏入社会工作而言,这些心得都十分重要。在以后的研究生学习生涯也必须加深这方面的理解,将最好的开发技术和最新的科学原理运用到自己以后的开发工作和学习研究中去。
