在运行自己的自定义逻辑之前,外接程序必须确保加载 DOM 和 Office 外接程序运行时环境。 启动内容或任务窗格加载项 下图显示了在 Excel、PowerPoint、Project 或 Word 中启动内容或
在运行自己的自定义逻辑之前,外接程序必须确保加载 DOM 和 Office 外接程序 运行时 环境。
启动内容或任务窗格加载项
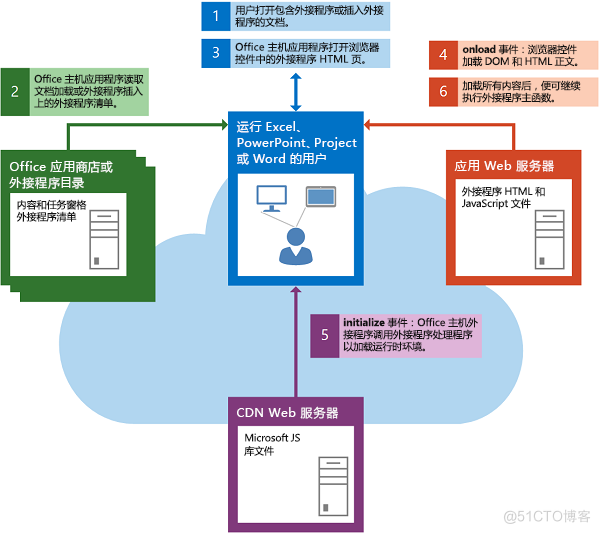
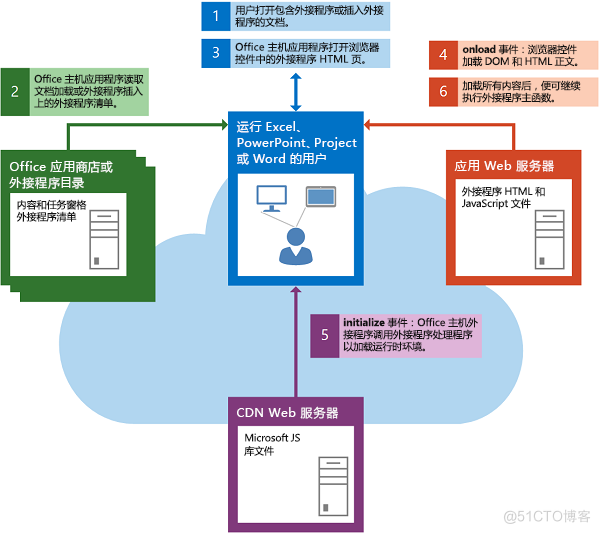
下图显示了在 Excel、PowerPoint、Project 或 Word 中启动内容或任务窗格加载项所涉及的事件流。

当内容或任务窗格加载项启动时,会发生以下事件。
用户打开已包含加载项的文档,或在文档中插入加载项。Office 客户端应用程序从 AppSource、SharePoint 上的应用程序目录或其源自的共享文件夹目录读取加载项的 XML 清单。Office 客户端应用程序在浏览器控件中打开加载项的 HTML 页。后面的两个步骤第 4 步和第 5 步以异步方式并行发生。 因此,您的加载项代码必须在继续之前确保 DOM 和加载项运行时环境已加载完。浏览器控件加载 DOM 和 HTML 正文,并调用事件的事件处理程序 window.onload 。Office 客户端应用程序加载运行时环境,该环境从内容分发网络 (CDN) 服务器下载和缓存 Office JavaScript API 库文件,然后调用外接程序的事件处理程序作为 Office 对象的 initialize 事件(如果已分配给它)。 此时,它还会检查是否有任何回调 (或链接 then() 的方法) 传递到处理程序 (或链接) Office.onReady 。 有关 和 Office.onReady之间的区别Office.initialize的详细信息,请参阅初始化外接程序。当 DOM 和 HTML 正文加载完毕并且加载项完成初始化后,加载项的主函数就可以继续进行。启动 Outlook 外接程序
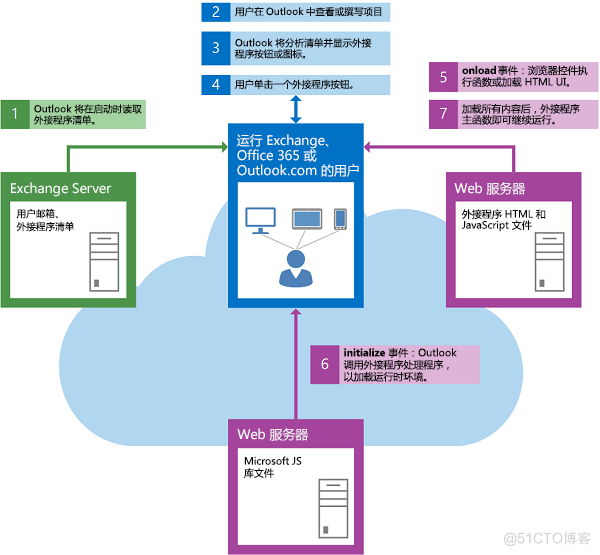
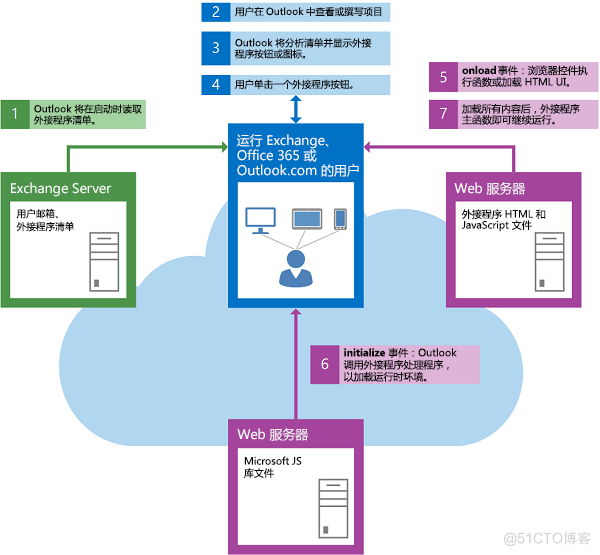
下图显示了启动在台式机、平板电脑或智能手机上运行的 Outlook 外接程序所涉及的事件流。

Outlook 加载项启动时会发生以下事件。
当 Outlook 启动时,Outlook 读取已为用户的电子邮件帐户安装的 Outlook 外接程序的 XML 清单。用户选择 Outlook 中的一个项目。如果所选项目满足某个 Outlook 外接程序的激活条件,则 Outlook 将激活该外接程序,并使其按钮在 UI 中可见。如果用户单击该按钮以启动 Outlook 外接程序,Outlook 将在浏览器控件中打开 HTML 页面。 下面两个步骤(步骤 5 和 6)并行发生。浏览器控件加载 DOM 和 HTML 正文,并调用事件的事件处理程序 onload 。Outlook 加载运行时环境,这将从内容分发网络 (CDN) 服务器中为 JavaScript 库文件下载并缓存 JavaScript API,然后为 Office 加载项对象的 initialize 事件调用事件处理程序(如果已为其分配处理程序)。 此时,它还会检查是否有任何回调 (或链接 then() 的方法) 传递到处理程序 (或链接) Office.onReady 。 有关 和 Office.onReady之间的区别Office.initialize的详细信息,请参阅初始化外接程序。当 DOM 和 HTML 正文加载完毕并且加载项完成初始化后,加载项的主函数就可以继续进行。<!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>event deal</title> 5 <style type="text/css"> 6 .leixing{color:red;} 7 </style> 8 <script type="text/javascript"> 9 function bodyclick()10 {11 alert("first");12 alert("second");13 }14 function f1()15 {16 alert(1);17 }18 function f2()19 {20 alert(2);21 }22 </script>23 <script type="text/javascript">24 function Confirm() {25 if (confirm("是否继续")) {26 alert("继续");27 }28 else {29 alert("取消");30 }31 }32 </script>33 <script type="text/javascript">34 var intervalId;35 function DoSetInterval()36 {//每隔一定时间执行一次代码37 intervalId = setInterval("alert('hello')", 2000);//定时发生代码38 //返回一个代码,可以通过clearinterval将他清除39 }40 setTimeout("alert('这个时间到了')", 5000);//一定时间后执行此代码,即定时执行一次41 //clearTimeout();42 //也可清除这个定时43 </script>44 <script type="text/javascript">//实现标题栏滚动45 function scroll()46 {47 var title = document.title;48 var top = title.charAt(0);49 var less = title.substring(1, title.length );50 document.title = less + top.toString();51 }52 var inter;53 function startscroll()54 {55 inter = setInterval("scroll()",500);56 }57 </script>58 59 </head>60 <body onload="btn.value = 'OK'" onbeforeunload="window.event.returnValue='文章会丢失'"><!--onmousedown="bodyclick()"-->61 <p>点击我</p>62 <input type="button" value="f1"onclick="document.ondblclick=f1"/><!--这里定义方式和下面写的方式是一样的效果-->63 <input type="button" value="f2" onclick="document.ondblclick=f2" />64 <input type="button"value="f3"onclick="f1()">65 <input type="button" value="f4" onclick="f2()">66 <br />67 <input type="button"value="确认?"ondblclick="Confirm()"/>68 <input type="button"value="navigate测试" id="btn"onclick="navigate('www.qq.com')"/>69 <br />70 <input type="button"value="开始" onclick="DoSetInterval()"/>71 <input type="button"value="结束"onclick="clearInterval(intervalId)" />72 <br />73 <input type="button"value="开始滚动"onclick="startscroll()"/>74 <input type="button" value="停止滚动" onclick="clearInterval(inter)" />75 </body>76 </html>