目录 正文 主要特点 基本用法 1.安装和导入 2.将OtpInput组件添加到应用程序中 3.所有默认的道具 预览 正文 一个完全可定制的、用于React驱动的应用程序的一次性密码(OTP)、电话号码和
目录
- 正文
- 主要特点
- 基本用法
- 1.安装和导入
- 2.将OtpInput组件添加到应用程序中
- 3.所有默认的道具
- 预览
正文

一个完全可定制的、用于React驱动的应用程序的一次性密码(OTP)、电话号码和pin码输入组件。
主要特点
- 它在React和ionic应用程序上都很好用。在手机上也能正常工作。
- 你可以用inputNum道具只指定数字输入。
- 在网页和手机上与剪贴板粘贴功能完美配合。
- npm上唯一支持'enter'键提交的OTP输入包。
- 在Android上没有OTP粘贴问题。
- 在iOS chrome上轻松粘贴,从短信中读取功能。
- 支持onSubmit可选道具。你甚至不需要一个按钮来提交。
- 你也可以用这个包来输入电话号码。
- 你也可以用这个包在密码字段上使用inputSecure道具。
- 你可以为React18-input-otp提供自定义css以及输入道具。
基本用法
1.安装和导入
# Yarn $ yarn add react18-input-otp # NPM $ npm i react18-input-otp
import React, { Component } from 'react';
import OtpInput from 'react18-input-otp';
// OR
import React, { useState } from 'react';
import OtpInput from 'react18-input-otp';
2.将OtpInput组件添加到应用程序中
export default class App extends Component {
state = { otp: '' };
handleChange = (otp) => this.setState({ otp });
render() {
return <OtpInput value={this.state.otp} onChange={this.handleChange} numInputs={6} separator={<span>-</span>} />;
}
}
// OR
export default function ReactOtpInput() {
const [otp, setOtp] = useState('');
const handleChange = (enteredOtp) => {
setOtp(enteredOtp);
};
return <OtpInput value={otp} onChange={handleChange} numInputs={6} separator={<span>-</span>} />;
}
3.所有默认的道具
numInputs: 4, onChange: (otp) => console.log(otp), isDisabled: false, shouldAutoFocus: false, value: '', isInputSecure: false, onSubmit: (otp) => console.log(otp),
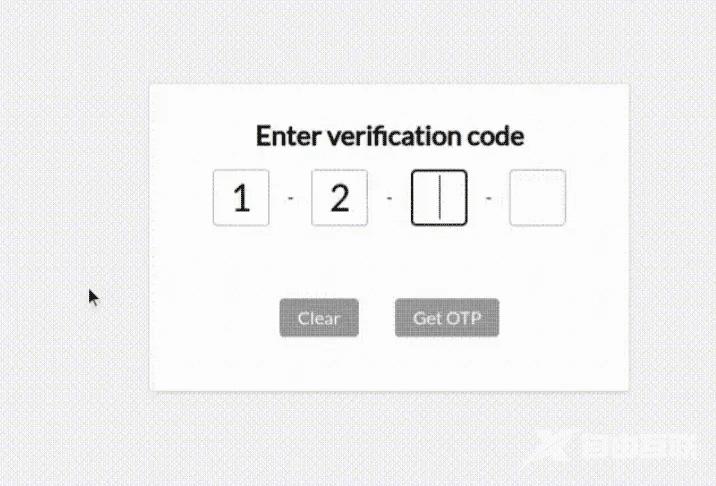
预览

The postCustomizable One-time Password Input Component - react18-input-otpappeared first onReactScript.
以上就是可定制react18 input otp 一次性密码输入组件的详细内容,更多关于react18 input otp 一次性密码输入的资料请关注易盾网络其它相关文章!
