目录 vue项目引入json数据 vue引入json数据,无请求,直接引入的那种 vue项目引入json数据 在项目中我们在引入自己写的json数据,可以通过json-server方法将json文件转化为一个端口号引入!但是
目录
- vue项目引入json数据
- vue引入json数据,无请求,直接引入的那种
vue项目引入json数据
在项目中我们在引入自己写的json数据,可以通过json-server方法将json文件转化为一个端口号引入!但是使用该方法前需要导入node的一个模块!
json-server可以直接把一个json文件托管成一个具备全RESTful风格的API,并支持跨域、jsonp、路由订制、数据快照保存等功能的 web 服务器。

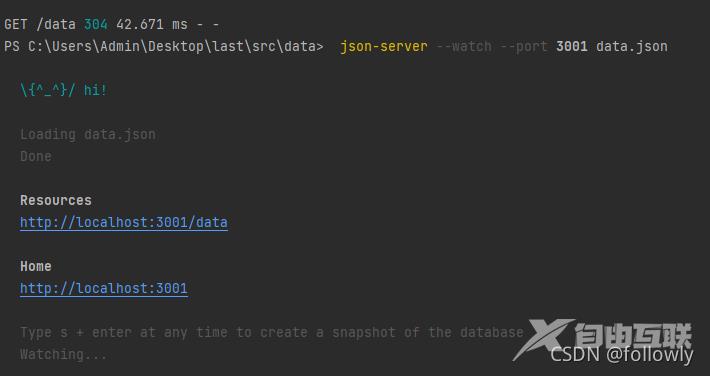
然后在json文件目录下,运行 json-server --watch --port 3001 data.json指令
通过启动json-server服务并侦听data.json,就可以将data.json文件托管成一个 web 服务,此时data.json就充当了数据库服务器的作用

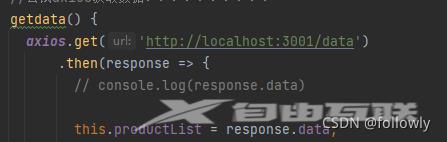
然后在组件中就可以直接使用这个端口啦!

vue引入json数据,无请求,直接引入的那种
vue项目经常会造一些假数据,一般我都是直接在.vue页面里直接写,今天来看一下外部引入json数据吧
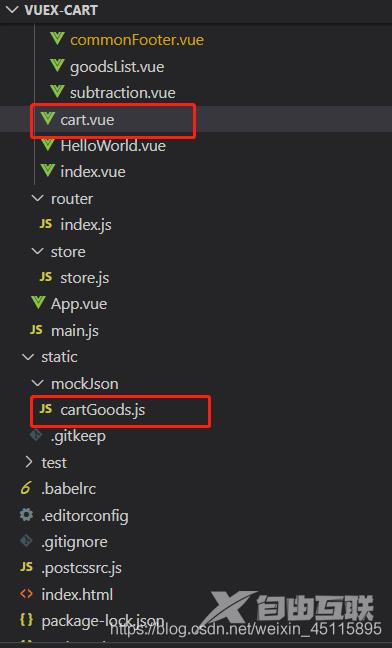
购物车页面(cart.vue)的假数据我放在了cartGoods.js里面

cartGoods.js代码如下:
const goodsJson = [
{"id":1,"title":"苹果","price":2.2},
{"id":2,"title":"香蕉","price":3.2},
{"id":3,"title":"橘子","price":1.4},
{"id":4,"title":"芒果","price":5.6},
{"id":5,"title":"梨子","price":3.3},
{"id":6,"title":"葡萄","price":3.6}
]
const addrList = [
{
id:1,
addr:"上海市浦东新区鹏飞路5103弄7号1102"
},
{
id:2,
addr:"上海市浦东新区高青路2345弄20号101"
}
]
export default {
goodsJson,
addrList
}
引入方式没啥差别
// 引入
import goodsData from '../../static/mockJson/cartGoods';
// 应用
created(){
console.log(goodsData) //打印出全部
this.goodsList = goodsData.goodsJson // 一个js里可以声明多组数据,该用谁取谁就好
},
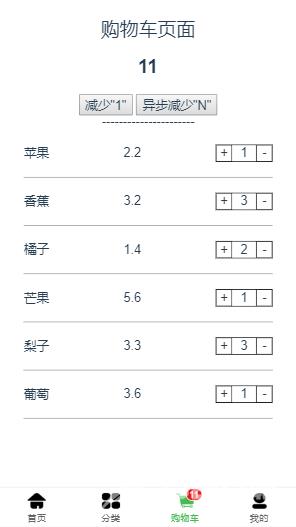
渲染出来页面效果如下:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
