目录
- 安装vue3开发者工具但控制台没有显示出vue选项
- 解决办法
- Vue开发常用的工具有哪些?
- 1.Visual Studio Code编辑器
- 2.git-bash命令行工具
- 3.Node.js环境
- 4.npm包管理工具
- 5.Chrome浏览器和vue-devtools扩展
安装vue3开发者工具但控制台没有显示出vue选项
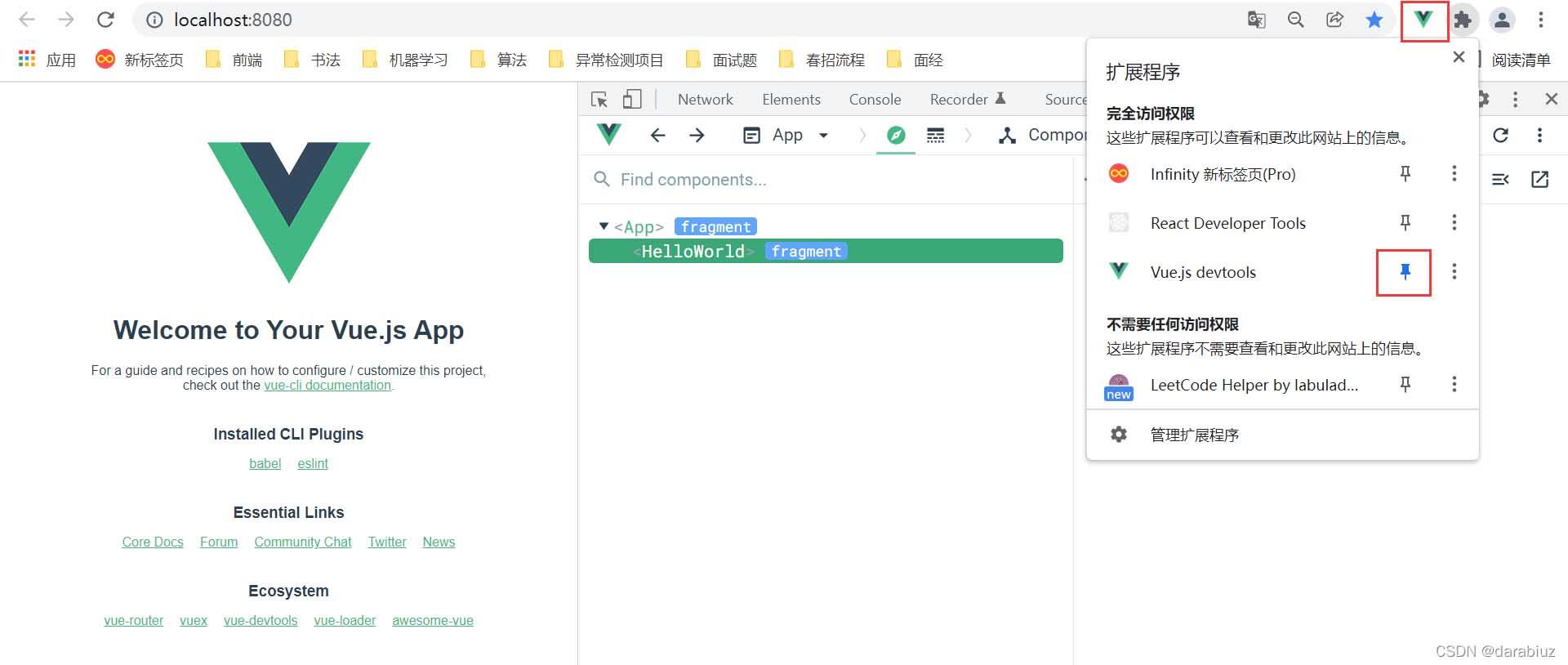
安装好了插件,并且选择钉在页面上,图标也亮起,可是F12就是没有出现vue的选项卡

解决办法
把调试工具先关闭,再刷新界面,再F12打开调试者工具即可解决
Vue开发常用的工具有哪些?
相比其他大型框架,Vue更加灵活,开发者既可以选择使用Vue来开发一个全新项目,也可以将Vue引入到一个现有的项目中。代码简洁、上手容易,深受开发者青睐。本节我们将对Vue的开发环境以及常用工具的使用进行讲解。
1.Visual Studio Code编辑器
Visual Studio Code(VS Code)是由微软公司推出的一款免费、开源的编辑器,推出之后便很快流行起来,深受开发者的青睐。作为前端开发人员来说,一个强大的编辑器可以让开发变得简单、便捷、高效。本书选择基于VS Code编辑器进行讲解。
VS Code编辑器具有如下特点:
(1)轻巧极速,占用系统资源较少。
(2)具备语法高亮显示、智能代码补全、自定义快捷键和代码匹配等功能。
(3)跨平台。不同的开发人员为了工作需要,会选择不同平台来进行项目开发工作,这样就一定程度上限制了编辑器的使用范围。VSCode编辑器不仅跨平台(支持Mac、Windows以及Linux),使用起来也非常简单。
(4)主题界面的设计比较人性化。例如,可以快速查找文件直接进行开发,可以通过分屏显示代码,主题颜色可以进行自定义设置(默认是黑色),也可以快速查看最近打开的项目文件并查看项目文件结构。
(5)提供了丰富的插件。VSCode提供了插件扩展功能,用户根据需要自行下载安装,只需在安装配置成功之后,重新启动编辑器,就可以使用此插件提供的功能。
2.git-bash命令行工具
在进行Vue开发时,我们经常会使用一些命令,如npm(包管理器)、vue-cli(脚手架),这些命令需要在命令行下使用。git-bash是git(版本管理器)中提供的一个命令行工具,外观类似于Windows系统内置的cmd命令行工具,但用户体验更友好。在实际开发中,经常会使用git-bash工具代替cmd。下面我们就来讲解git-bash的安装步骤。
(1)打开git for windows官网,下载git安装包,如图1-3所示。

图1-3git下载网站
(2)双击下载后的安装程序,进行安装,如图1-4所示。

图1-4安装协议
(3)单击“Next”按钮,根据提示进行安装,全部使用默认值即可。
(4)安装成功后,启动git-bash,如图1-5所示。

启动git-bash
3.Node.js环境
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它可以让JavaScript运行在服务器端。接下来我们就对Node.js的下载和安装进行详细讲解。
(1)打开Node.js官方网站,找到Node.js下载地址,如图1-6所示.

安装界面
从图1-6中可以看出,Node.js有两个版本,LTS(Long Term Support)是提供长期支持的版本,只进行微小的Bug修复且版本稳定,因此有很多用户在使用;Current是当前发布的最新版本,增加了一些新特性,有利于进行新技术的开发使用。这里选择LTS版本进行下载即可。
(2)双击安装包进行安装,如图1-7所示

安装界面
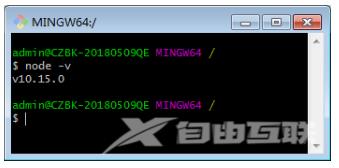
(3)安装过程全部使用默认值。安装完成后,打开git-bash命令行工具,查看Node.js版本信息,如图1-8所示。

查看Node.js版本
(4)将Node.js安装完成后,下面我们通过代码演示HelloWorld程序的编写。创建C:\vue\chapter01目录,在该目录中创建helloworld.js文件,编写如下代码:
console.log('Hello World')
(5)保存文件后,执行如下命令,启动Hello World程序:
node hello world.js
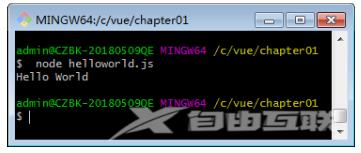
(6)上述代码执行后,输出结果如图1-9所示。

图1-9HelloWorld程序
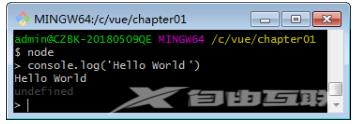
(7)Node.js还提供了交互式环境REPL,类似Chrome浏览器的控制台,可以在命令行中直接输入JavaScript代码来执行。在命令行中执行node命令,即可进入交互模式,如图1-10所示。

图1-10REPL交互式环境
(8)若要从交互模式中退出,可以输入“.exit”并按Enter键,或者按两次Ctrl+C组合键来退出。
4.npm包管理工具
npm(Node.jsPackage Manager)是一个Node.js的包管理工具,用来解决Node.js代码部署问题。在安装Node.js时会自动安装相应的npm版本,不需要单独安装。使用npm包管理工具可以解决如下场景的需求。
(1)从npm服务器下载别人编写的第三方包到本地使用。
(2)从npm服务器下载并安装别人编写的命令程序到本地使用。
(3)将自己编写的包或命令行程序上传到npm服务器供别人使用。npm提供了快速操作包的命令,只需要简单命令就可以很方便地对第三方包进行管理,下面列举npm中的常用命令。
npm install:安装项目所需要的全部包,需要配置package.json文件。npm uninstall:卸载指定名称的包。npm install包名:安装指定名称的包,后面可以跟参数“-g”表示全局安装,“--save”表示本地安装;npm update:更新指定名称的包;npm start:项目启动;通过CDN方式引入Vue,可以缓解服务器的压力,加快文件的下载速度。目前,网络上有很多免费的CDN服务器可以使用npm run build:项目构建。
多学一招:由于npm的服务器在国外,使用npm下载软件包的速度非常慢,为了提高下载速度,推荐读者切换成国内的镜像服务器来使用。以淘宝NPM镜像为例,使用如下命令设置即可切换。
npm config set registry https://registry.npm.taobao.org
5.Chrome浏览器和vue-devtools扩展
浏览器是开发和调试Web项目的工具,目前市面上主流的浏览器都有自己的优点和缺点,本书选择基于使用量较多的Chrome浏览器进行讲解。
vue-devtools是一款基于Chrome浏览器的扩展,用于调试Vue应用,只需下载官方压缩包,配置Chrome浏览器的扩展程序即可使用。下面我们简单介绍一下安装流程。
(1)下载vue-devtools-5.1.1.zip压缩包到本地。
(2)将压缩包进行解压,然后在命令行中切换到解压好的vue-devtools-5.1.1目录,输入以下命令进行依赖安装:
npm install
(3)构建vue-devtools工具插件,执行命令如下。
npm run build
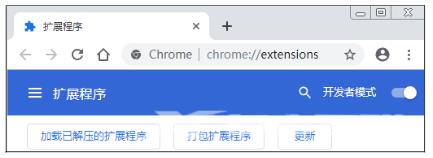
(4)将插件添加至chrome浏览器。单击浏览器地址栏右边的“”按钮,在弹出的菜单中选择“更多工具”→“扩展程序”,如图1-11所示。

图1-11扩展程序页面在图1-11所示的界面中,单击“加载已解压的扩展程序”按钮,此时会弹出选择框,需要用户选择扩展程序目录。找到vue-devtools-5.1.1/shells/chrome目录,将其添加到扩展程序中。
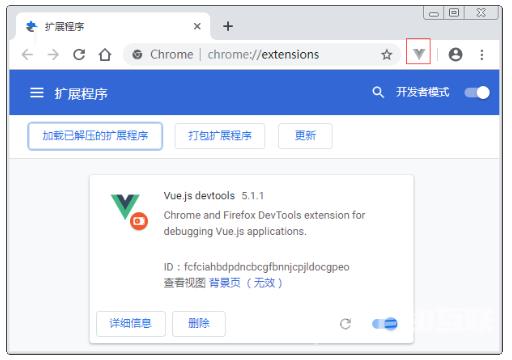
(5)配置完成后,可以看到当前vue-devtools工具的信息,并在Chrome浏览器窗口的右上角会显示Vue的标识,如图1-12所示。

图1-12vue-devtools安装成功界面
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
