目录 vue使用this.$confirm vue TypeError: this.$confirm is not a function 错误 解决方案 vue使用this.$confirm 首先在element-ui中的el-table下的el-table-column中引入插槽(相当于占位符) template slot-scope="sco
目录
- vue使用this.$confirm
- vue TypeError: this.$confirm is not a function
- 错误
- 解决方案
vue使用this.$confirm
首先在element-ui中的el-table下的el-table-column中引入插槽(相当于占位符)
<template slot-scope="scope"> <el-button size="mini" @click="handleEdit(scope.$index, scope.row)" >编辑</el-button > <el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)" >删除</el-button > </template>
handleDelete(index, item) {
this.$confirm("你确定要删除吗,请三思,后果自负", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
console.log("确定了,要删除");
})
.catch(() => {
console.log("放弃了");
});
},
此时,需要在main.js中注册组件
import {MessageBox} from 'element-ui';
//Vue.use(MessageBox);//与其他引用不同的是,这里“不能”加Vue.use(MessageBox),不然会出现问题,达不到想要的效果
Vue.prototype.$confirm = MessageBox.confirm;
vue TypeError: this.$confirm is not a function
错误
在使用element ui,采用局部引入时候,报错TypeError: this.$confirm is not a function。

因为没有在vue的实例上挂载confirm和message导致的报错
解决方案
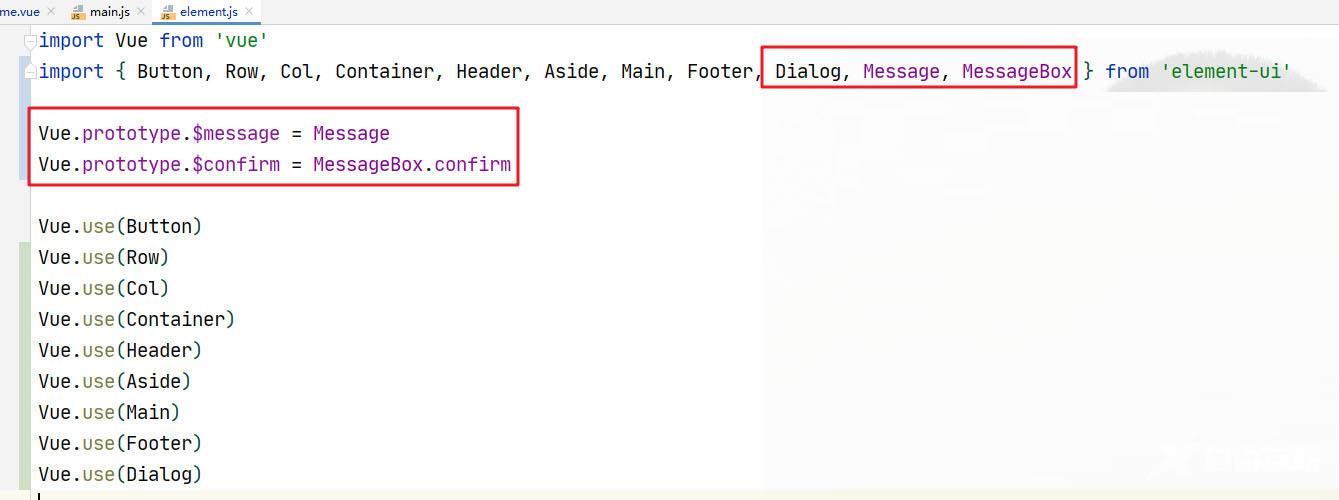
修改element.js文件:
1.引入messageBox 插件
import {MessageBox} from ‘element-ui'
2.在vue 的原型对象上挂载confirm
Vue.prototype.$confirm = MessageBox.confirm
如下图所示:

以后就可以放心的在vue中的任何文件使用this.confirm或者this.confirm或者this.message了。比如:你想用MessageBox中的confirm方法,现在可以这样用:
<template>
<div>
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data () {
return {
dialogVisible: false
}
},
methods: {
handleClose (done) {
const _this = this
_this.$confirm('确认关闭?')
.then(_ => {
done()
})
.catch(_ => {
})
}
}
}
</script>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
