目录 vue3中setup语法糖下父子组件之间的通信 准备工作 父传子: 子传父: 先给大家介绍下vue3中setup语法糖下通用的分页插件,内容如下所示: 效果 自定义分页插件:PagePlugin.vue scrip
目录
- vue3中setup语法糖下父子组件之间的通信
- 准备工作
- 父传子:
- 子传父:
先给大家介绍下vue3中setup语法糖下通用的分页插件,内容如下所示:
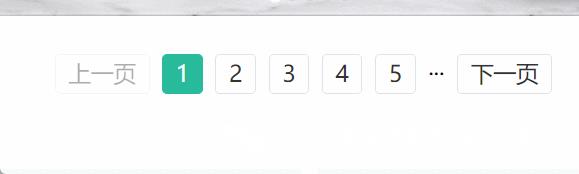
效果

自定义分页插件:PagePlugin.vue
<script setup lang="ts">
// total :用来传递数据总条数
// pageSize :每页展示几条数据
// currentPage :当前默认页码
// change-page :页码改变时触发的事件,参数为当前页码
const props = defineProps({
//数据总条数
total: {
type: Number,
default: 88
},
//页面大小
pageSize: {
type: Number,
default: 16
},
//当前显示的页码
currentPage: {
type: Number,
default: 1
}
});
let currentNum = ref(props.currentPage);
import {computed, ref} from 'vue'
// 页码显示组合
// 计算总页数
const pages = computed(() => Math.ceil(props.total / props.pageSize ));
const list = computed(() => {
const result = []
// 总页数小于等于5页的时候
if (pages.value <= 5) {
for (let i = 1; i <= pages.value; i++) {
result.push(i)
}
} else {
// 总页数大于5页的时候
// 控制两端的省略号的有无,页码的显示个数与选中页码居中
if (currentNum.value <= 2) {
for (let i = 1; i <= 5; i++) {
result.push(i)
}
} else if (currentNum.value >= 3 && currentNum.value <= pages.value - 2) {
for (let i = currentNum.value - 2; i <= currentNum.value + 2; i++) {
result.push(i)
}
} else if (currentNum.value > pages.value - 2) {
for (let i = pages.value - 4; i <= pages.value; i++) {
result.push(i)
}
}
}
return result;
})
const emit = defineEmits(["changePage"])
function changePage(type) {
// 点击上一页按钮
if (type === false) {
if (currentNum.value <= 1)
return
currentNum.value -= 1
} else if (type === true) {
// 点击下一页按钮
if (currentNum.value >= pages.value)
return
currentNum.value += 1
} else {
// 点击页码
currentNum.value = type
}
emit('changePage',currentNum.value);
}
</script>
<template>
<div class="my-pagination">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" :class="{ disabled: currentNum === 1 }" @click="changePage(false)">上一页</a>
<span v-if="currentNum > 3">...</span>
<a
href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow"
v-for="item in list"
:key="item"
:class="{ active: currentNum === item }"
@click="changePage(item)"
>{{ item }}</a>
<span v-if="currentNum < pages - 2">...</span>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" :class="{ disabled: currentNum === pages }" @click="changePage(true)">下一页</a>
</div>
</template>
<style scoped lang="less">
.my-pagination {
display: flex;
justify-content: center;
padding: 30px;
> a {
display: inline-block;
padding: 5px 10px;
border: 1px solid #e4e4e4;
border-radius: 4px;
margin-right: 10px;
&:hover {
color: #27BA9B;
}
&.active {
background: #27BA9B;
color: #fff;
border-color: #27BA9B;
}
&.disabled {
cursor: not-allowed;
opacity: 0.4;
&:hover {
color: #333;
}
}
}
> span {
margin-right: 10px;
}
}
</style>
使用插件
<script setup lang="ts">
import PagePlugin from "@/components/PagePlugin.vue";
function changePage(currentPage){
// alert(currentPage)
console.log(currentPage)
}
</script>
<template>
<!--分页-->
<PagePlugin
:total="total"
:pagesize="pageSize"
:currentPage="pageNum"
@change-page="changePage"/>
</template>
vue3中setup语法糖下父子组件之间的通信
准备工作
在router文件夹中创建index.ts文件:
import {createRouter, createWebHashHistory} from 'vue-router'
import Father from '../views/Father.vue'
const routes = [
{
path: '/',
name: "Father",
component: Father
},
{
path: '/Son',
name: 'Son',
component: () => import('../views/Son.vue')
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
父传子:
第一步:Father.vue
<template>
<h2>父组件</h2>
<hr>
<Son :num="num" :arr="array" ></Son>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
import Son from "./Son.vue";
let num = ref(6688)
let array = ref([11, 22, 33, 44])
</script>
第二步:Sun.vue
<template>
<h2>子组件</h2>
{{props.num}}--{{props.arr}}
</template>
<script lang="ts" setup>
let props = defineProps({
num: Number,
arr: {
type: Array,
default: () => [1, 2, 3, 4]
}
})
</script>
子传父:
第一步:Sun.vue
<template>
<h2>子组件</h2>
<button @click="sendMsg">向父组件传递数据</button>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
const emit = defineEmits(["son_sendMsg"]);
const msg = ref("子组件传递给父组件的数据")
function sendMsg() {
emit("son_sendMsg", msg.value)
}
</script>
第二步:Father.vue:
<template>
<h2>父组件</h2>
{{ message }}
<hr>
<Son @son_sendMsg="fun"></Son>
</template>
<script lang="ts" setup>
import {ref} from 'vue'
import Son from "./Son.vue"
let message = ref("")
function fun(msg) {
message.value = msg
}
</script>
到此这篇关于vue3中setup语法糖下通用的分页插件的文章就介绍到这了,更多相关vue3分页插件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
