目录 Vue emit事件无法触发问题 Vue中emit的使用 vue子传父参数的方法共有两种 下列优先讲解下其emit的传输方法 Vue emit事件无法触发问题 在父组件中定义事件监听,会出现无法触发对应的
目录
- Vue emit事件无法触发问题
- Vue中emit的使用
- vue子传父参数的方法共有两种
- 下列优先讲解下其emit的传输方法
Vue emit事件无法触发问题
在父组件中定义事件监听,会出现无法触发对应的事件函数,在下面的代码中,我想通过v-on:event_1=“handle”, 想监听子组件中的event_1事件,但尽管事件发生了, 但还是触发不了,这个问题在于v-on:event_1="handle"的位置,需要放在 <my-template :users=“users” v-on:event_1=“handle” ></my-template> 中。
<body>
<div id='app' v-on:event_1="handle1">
<my-template :users="users"></my-template>
</div>
</body>
<script>
Vue.component('my-template', {
data: function () {
return {
test:"hello"
}
},
props: ["users"],
template: `
<div>
<ul>
<li v-for="item in users" :key="item.id">
<div>
<label>name:</label>
{{item.name}}
<label>content:</label>
{{item.content}}
<label>time:</label>
{{item.time}}
<input type="button" value="remove" @click="remove(item.id)"></input>
<input type="button" value="通知" @click="$emit('event_1',this)"></input>
</div>
</li>
</ul>
</div>
`,
methods:{
remove(id){
console.log(id);
for(let i = 0; i<this.users.length;++i){
if(this.users[i].id == id){
this.users.splice(i,1);
break;
}
}
},
notice(id){
console.log("notice", id);
},
handle(e){
console.log("son handle",e)
}
}
})
var vm = new Vue({
el: '#app',
data: {
posts: [
{ id: 1, title: 'My journey with Vue' },
{ id: 2, title: 'Blogging with Vue' },
{ id: 3, title: 'Why Vue is so fun' }
],
postFontSize: 1,
searchText: 'hello',
users:[
{
name:"zhangsan",
id:'1',
time:new Date().getUTCDate(),
content:"白日依山尽,黄河入海流"
},
{
name:"lisi",
id:'2',
time:new Date().getUTCDate(),
content:"会当凌绝顶,一览众山小"
},
{
name:"wangwu",
id:'3',
time:new Date().getUTCDate(),
content:"大漠孤烟直,长河落日圆"
}
]
},
methods:{
handle1(e){
console.log("event 事件触发,参数为:",e);
}
}
})
</script>
Vue中emit的使用
vue子传父参数的方法共有两种
1、子组件通过emit传输
2、通过自定义组件传输
下列优先讲解下其emit的传输方法
在父组件中
(1)首先需要定义其改变的函数,一般emit多用于点击事件,例如我目前所在地的名称是北京,我想通过子组件的点击,导致我的名称发生其改变
(2)定义其data属性存储器数据
<template>
<div class="hello">
<h2>我是父组件,我需要建立一些参数</h2>
<h3>我所在地的名称是:{{ msg }}</h3>
<span><mHome @showCityName="updateCityName" /></span>
</div>
</template>
<script>
import mHome from "@/views/Home.vue";
export default {
components: {
mHome,
},
data() {
return {
msg: "北京",
};
},
methods: {
updateCityName(data) {
this.msg = data.msg;
},
},
};
</script>
在子组件中
(1)定义其点击方法,并且传入其需要改变的值,例如我所改变的是城市为武汉
(2)定义emit函数,并且传输的showCityName需与父组件的点击事件名称保持一致才行
(3)通过data进行传参处理即可
<template>
<div class="home">
<h1>我是子组件</h1>
<h2 @click="change('武汉')">测试其emit组件</h2>
</div>
</template>
<script>
// @ is an alias to /src
export default {
methods: {
change(val) {
let data = {
msg: val,
};
this.$emit("showCityName", data);
},
},
};
</script>
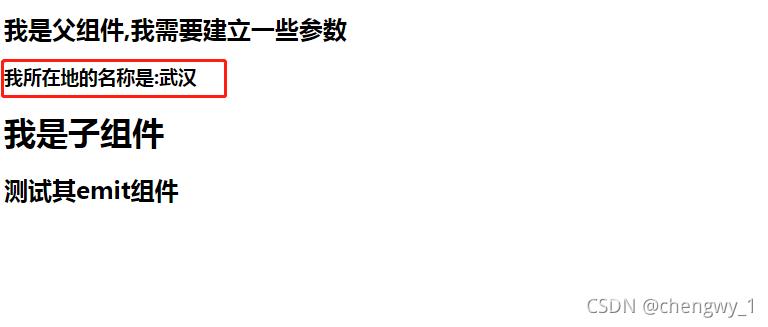
效果图

总结:
(1)需要在其子组件中定义emit事件
(2)emit的传递子组件和父组件的函数名需要保持一致
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
