目录 1.git下载源码运行打包dist 2.将dist文件引入项目 3.应用 4.常见报错 1.git下载源码运行打包dist git源码地址:https://github.com/mengshukeji/Luckysheet 下载好源码之后执行 npm installnpm install gu
目录
- 1.git下载源码运行打包dist
- 2.将dist文件引入项目
- 3.应用
- 4.常见报错
1.git下载源码运行打包dist
git 源码地址:https://github.com/mengshukeji/Luckysheet
下载好源码之后执行
npm install npm install gulp -g //跑去源码看看正常与否 npm run dev //如果正常执行打包 npm run build
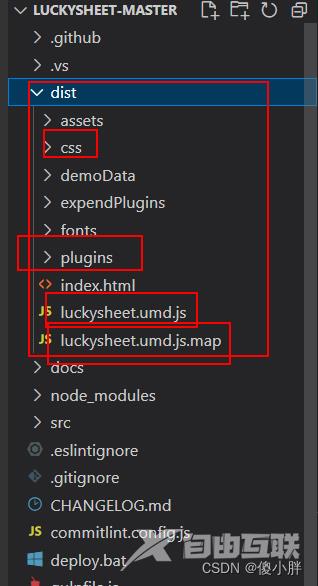
打包结束后在目录下找到 dist 文件

2.将dist文件引入项目
将dist离线包在项目创建个文件夹放着,然后根据放置的位置在 index.html里面引入
以下案例是我的项目里面放置的位置
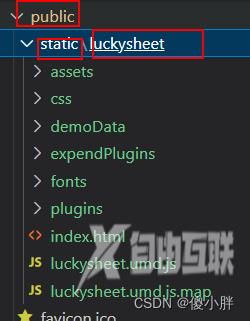
在public下static文件夹(没有就新建)下新建luckysheet文件夹,将dist内的所有文件拷入
如图

然后在项目的index.html里面按照相对路径引入luckysheet文件

<link rel='stylesheet' href='static/luckysheet/plugins/css/pluginsCss.css' /> <link rel='stylesheet' href='static/luckysheet/plugins/plugins.css' /> <link rel='stylesheet' href='static/luckysheet/css/luckysheet.css' /> <link rel='stylesheet' href='static/luckysheet/assets/iconfont/iconfont.css' /> <script src="static/luckysheet/plugins/js/plugin.js"></script> <script src="static/luckysheet/luckysheet.umd.js"></script>
3.应用
var options = {
container: "luckysheet",
title: 'Luckysheet data test', // 设定表格名称
lang: 'zh', // 设定表格语言
name: "Cell", //工作表名称
}
this.$nextTick(() => {
$(function () {
luckysheet.create({
options
});
});
});
4.常见报错
'$' is not defined
'luckysheet' is not defined no-undef
'jquery' is not defined
等问题
'luckysheet' is not defined
查看luckysheet.umd.js资源是否引入成功
'jquery' is not defined
查看plugin.js资源是否引入成功
如果都引入成功就是编译问题,eslint在babel之前执行,语法上luckysheet未定义先使用了,所以直接就报错了;或者或出现一会儿不报错一会儿报错的情况就是因为eslint和babel的执行次序发生了变化
解决方案:
1.找到eslint的配置项禁用相应的eslint检测机制(详情见eslint的参数配置)
2.在vue.config.js中禁用整个eslint
module.exports = {
lintOnSave: false
}

踩坑记录
到此这篇关于Luckysheet 在vue中离线使用方法及引入报错的解决方案的文章就介绍到这了,更多相关Luckysheet vue引入报错内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
