目录 设置动态的栅格占位、水平偏移量、类名、样式 vue中设置动态如下 vue动态控制样式 动态添加class名 动态更改style样式 设置动态的栅格占位、水平偏移量、类名、样式 根据需求,
目录
- 设置动态的栅格占位、水平偏移量、类名、样式
- vue中设置动态如下
- vue动态控制样式
- 动态添加class名
- 动态更改style样式
设置动态的栅格占位、水平偏移量、类名、样式
根据需求,有些样式需要在特定情况下触发,有的占位需要在特殊条件下展示,
vue中设置动态如下
代码:
<template>
<a-row style="border: 1px solid">
<a-col
:span=" bool1 ? '6' : '10'"
:offset=" bool1 ? '6' : '2'"
:class="{ 'left-style': bool1, 'right-style':!bool1 }"
:style="{ paddingRight: bool1 ? '10px' : '50px'}"
>
<div class="test-active"></div>
</a-col>
</a-row>
</template>
<script>
export default {
name: 'Self',
data () {
return {
bool1: false
}
}
}
</script>
<style scoped>
.test-active {
width: 100%;
height: 200px;
border: 1px solid blueviolet;
}
.left-style {
background-color: pink;
}
.right-style {
background-color: skyblue;
}
</style>
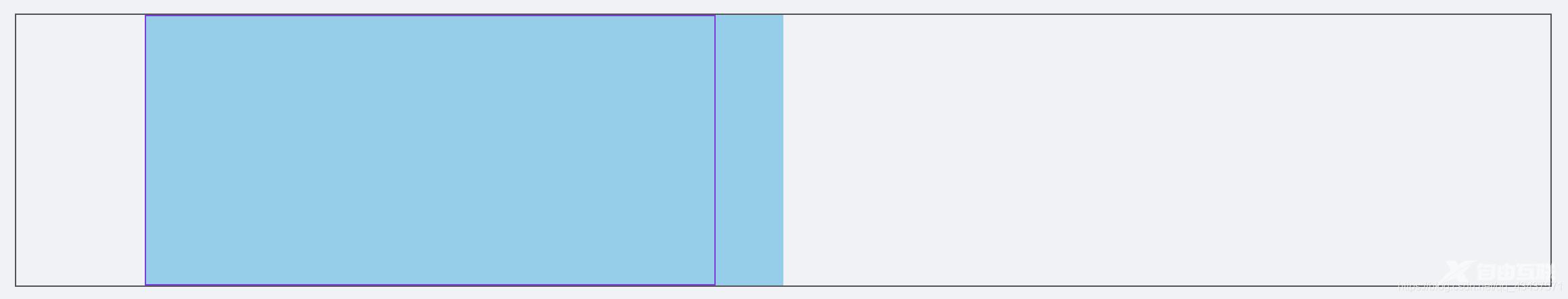
效果:

注解:
bool1为false,则占10位,并且水平方向偏移2位,类名right-style起作用,paddingRight为50px起作用
vue动态控制样式
在vue项目开发中,我们经常会通过给元素动态的添加动态样式以实现选中的效果。通过动态的添加style和class达到动态更改样式的效果。
动态添加class名
主要列举了三种方法,欢迎补充,
第一种:简单的根据表达式去判断样式的显示,对象的形式。
第二种:根据三目表达式来进行class的动态切换,不能写成对象的形式,不然会报错。
第三种:相当于前两种的扩展,举例一个场景便于大家理解,一个多选项,我要点击的时候显示高亮的效果,那我们肯定需要拿到我们点击后的标识,将其放在一个数组中,然后去遍历的时候通过find方法判断数组中是否以及有这个值了,有的话进行样式的添加。欢迎沟通哈,可能举例不太明了
<template>
<div class="home">
<!-- 写法一:对象形式,用于指定单个样式是否切换-->
<!-- <div :class="{select:num>=10}">动态样式切换</div> -->
<!-- 写法二:用于指定多个样式切换 -->
<!-- <div :class="[num>=10?'select':'noselect']" >动态样式切换</div> -->
<!-- 写法三:复杂化的写法 -->
<!-- <div :class="{select:arr.filter(item=>item).length>5}">动态样式切换</div> -->
<!-- <div :class="[arr.find(item=>item===4)?'select':'noselect']" >动态样式切换</div> -->
<div>动态样式切换</div>
<div>{{num}}<button @click="num++">+</button><button @click="num--">-</button></div>
<h3>实现当num大于10时头部问题变成红色</h3>
</div>
</template>
<script>
export default {
name: 'Home',
data(){
return{
num:1,
arr:[1,2,3,4,5,6]
}
}
}
</script>
<style>
button{
padding: 5px;
background: #f5f5f5;
margin:10px ;
}
.select{
color: red;
}
.noselect{
color: blue;
}
</style>
动态更改style样式
适用场景:解决手机页面场景的适配问题,比如:苹果手机有个下面的横杠占位,所以我们要添加对应的margin(苹果手机最底部元素添加padding不生效)
<template>
<div class="home">
<!-- 动态设置style -->
<div :style="{color:num>=10?'red':'blue'}">动态样式切换</div>
<div>{{num}}<button @click="num++">+</button><button @click="num--">-</button></div>
<h3>实现当num大于10时头部问题变成红色</h3>
</div>
</template>
<script>
export default {
name: 'Home',
data(){
return{
num:1,
arr:[1,2,3,4,5,6]
}
}
}
</script>
<style>
button{
padding: 5px;
background: #f5f5f5;
margin:10px ;
}
.select{
color: red;
}
.noselect{
color: blue;
}
</style>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
