目录 axios请求改变content-type为form-data axios无法发送Content-Type: multipart/form-data请求 按照一般的写法 axios请求改变content-type为form-data 代码如下: 正常效果 axios无法发送Content-Type: multipart/
目录
- axios请求改变content-type为form-data
- axios无法发送‘Content-Type‘: ‘multipart/form-data‘请求
- 按照一般的写法
axios请求改变content-type为form-data
代码如下:

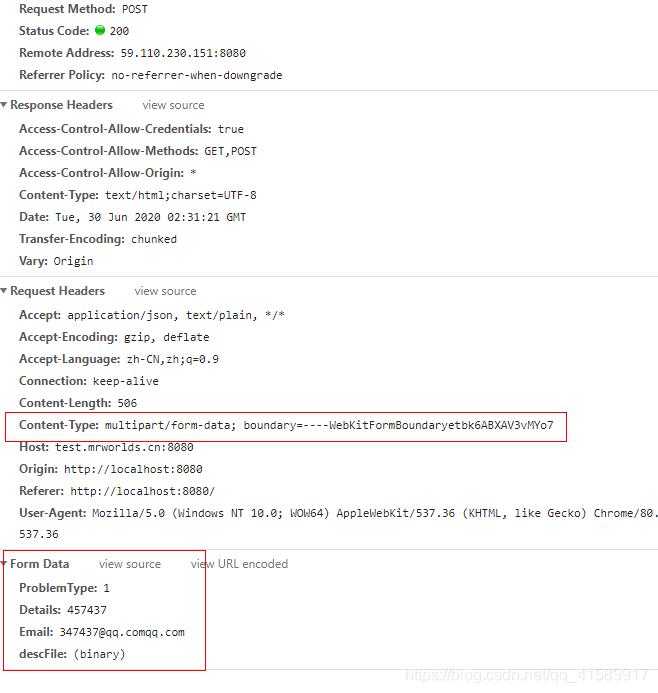
正常效果

axios无法发送‘Content-Type‘: ‘multipart/form-data‘请求
我这里写的是纯粹的前端解决方案
按照一般的写法
const req = (method, url, params) => {
return axios({
method: "POST",
url: url,
headers: {
'Content-Type': 'multipart/form-data',
Token: localStorage.logintoken
},
data:params,
});
};
封装完成以后你会发现后台并不能接受到你发送的数据,这是由于你发送的是request payload 但是后台做的接受是 formdata 你当然可以让你的后台小伙伴帮你修改
但是同样你可以通过qs和URLSearchParams对象的方法来解决
let params = new URLSearchParams();
//你要传给后台的key-value对
params.append('key','value');
或者
const req = (method, url, params) => {
return axios({
method: "POST",
url: url,
headers: {
'Content-Type': 'multipart/form-data',
Token: localStorage.logintoken
},
data:qs.stringify(params, { arrayFormat: 'brackets' }),
});
};
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
