目录
- 一、vite 环境变量配置
- 1、效果
- 2、操作:
- 二、xcode的环境变量如何配置
- 1、效果
- 2、操作
一、vite 环境变量配置
废话开篇:为了方便调试及开发自然离不开不同的环境配置,这里简单记录下 vite 和 xcode 的环境变量设置
1、效果
终端输入 npm run dev
npm run dev
显示开发环境下的接口地址

终端输入 npm run prod
显示发布环境下的接口地址

2、操作:
(1)cd 进入到当前的项目文件夹
(2)分别创建两个文件
//开发环境 touch .env.dev //生产环境 touch .env.prod
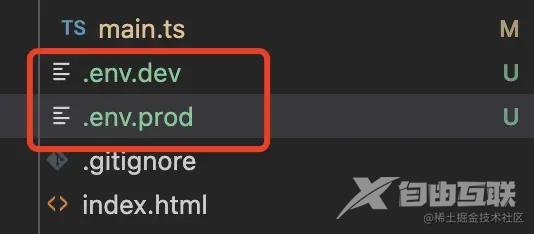
在工程下的目录结构如下:

.env.dev 文件的内容
NODE_ENV = 'dev' VITE_BASE_URL = 'https://dev.com'
.env.prod 文件的内容
NODE_ENV = 'prod' VITE_BASE_URL = 'https://prod.com'
(3) 配置 package.json,添加自定义终端指令
"scripts": {
"dev": "vite --mode dev",
"prod": "vite --mode prod",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
}
这里我们看到在 dev 和 prod 后面添加了 --mode 与之对应的开发环境标识
(4)如何获取程序配置环境变量
直接上代码
import { defineConfig ,loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig(({ command, mode }) => {
let envConfig = loadEnv(mode, process.cwd());
let baseUrl = envConfig.VITE_BASE_URL;
return {
resolve:{
alias:{
'@':resolve(__dirname,'/src'),
}
},
base:'./',
server:{
port:3000,
open:true,
cors:true,
base: "./ ", //生产环境路径
proxy: { // 本地开发环境通过代理实现跨域,生产环境使用 nginx 转发
// 正则表达式写法
'^/api': {
target: baseUrl, // 后端服务实际地址
changeOrigin: true, //开启代理
rewrite: (path) => path.replace(/^\/api/, '')
}
}
},
plugins: [vue()]
}
})
这里从 vite 模块里获取 loadEnv ,利用 loadEnv 方法获取到终端在启动的时候带过来的 mode,那么,通过
loadEnv(mode, process.cwd())
方法获取相应配置文件下的全部以 VITE 开头的变量,如:
VITE_BASE_URL = 'https://dev.com'
这样,在后面的跨域请求处理上就可以直接根据终端命令来指定对应的接口环境。
(5)其他的 vue 页面如何获取动态环境变量,直接上代码:
<script lang="ts" setup>
import { ref } from "vue"
var baseUrl = ref(import.meta.env.VITE_BASE_URL)
</script>
<template>
<div>
<div class="content-div">当前地址:{{ baseUrl }}</div>
</div>
</template>
<style>
.content-div {
font-size: .17rem;
margin-top: 1rem;
}
</style>
直接使用 import.meta.env.VITE_BASE_URL 方式来获取不同的环境变量值。
二、xcode的环境变量如何配置
1、效果
DEBUG


RELEASE


2、操作
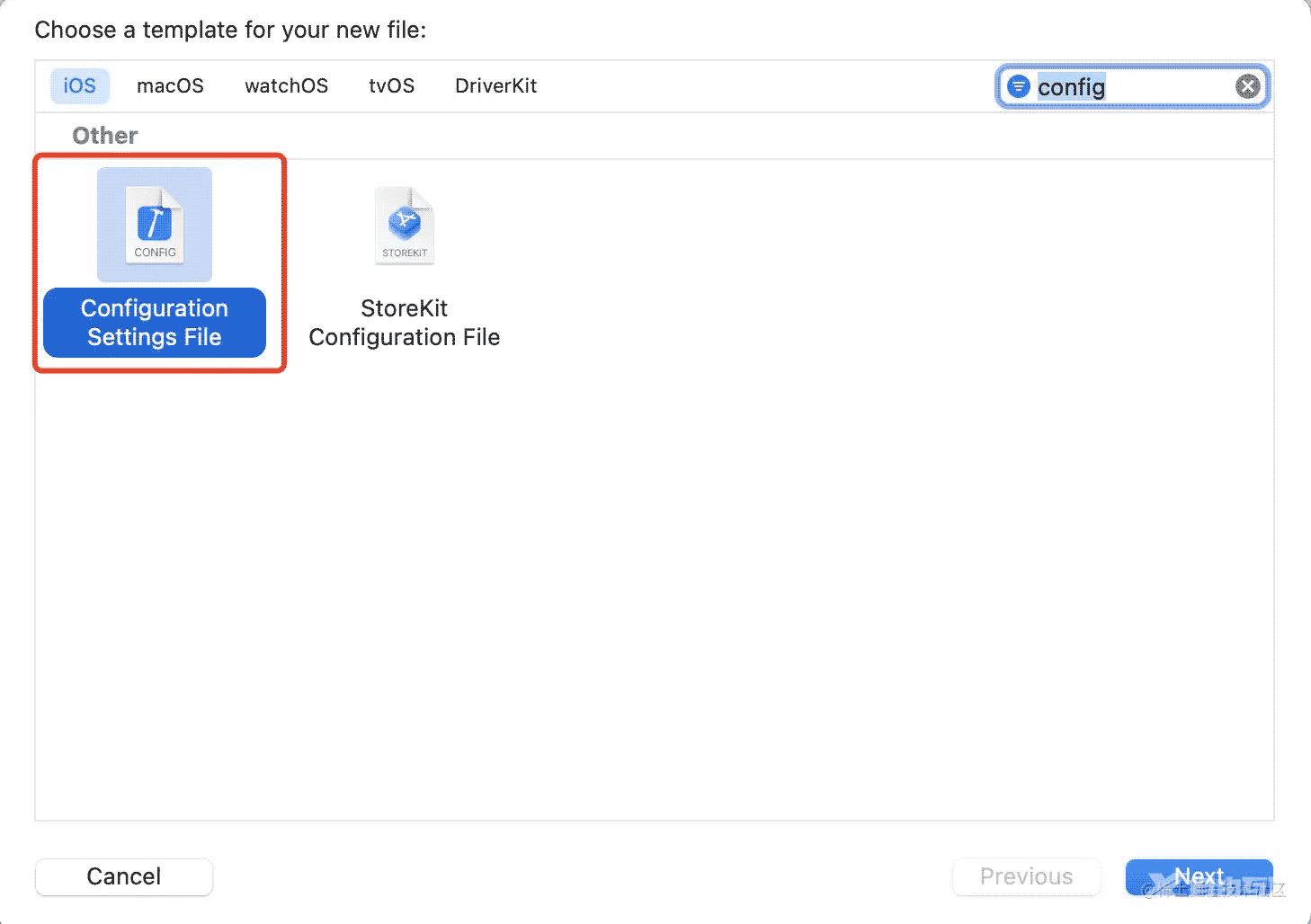
(1)创建 debug 及 release 两个 xcconfig 文件

创建后如图:

(2)xcconfig 文件内容
debug
URL_DOMAIN_NAME = /dev.com
BASE_URL = https/${URL_DOMAIN_NAME}
release
URL_DOMAIN_NAME = /prod.com
BASE_URL = https/${URL_DOMAIN_NAME}
这里需要注意 // 会被默认理解为注释,拆分拼接可以避免。
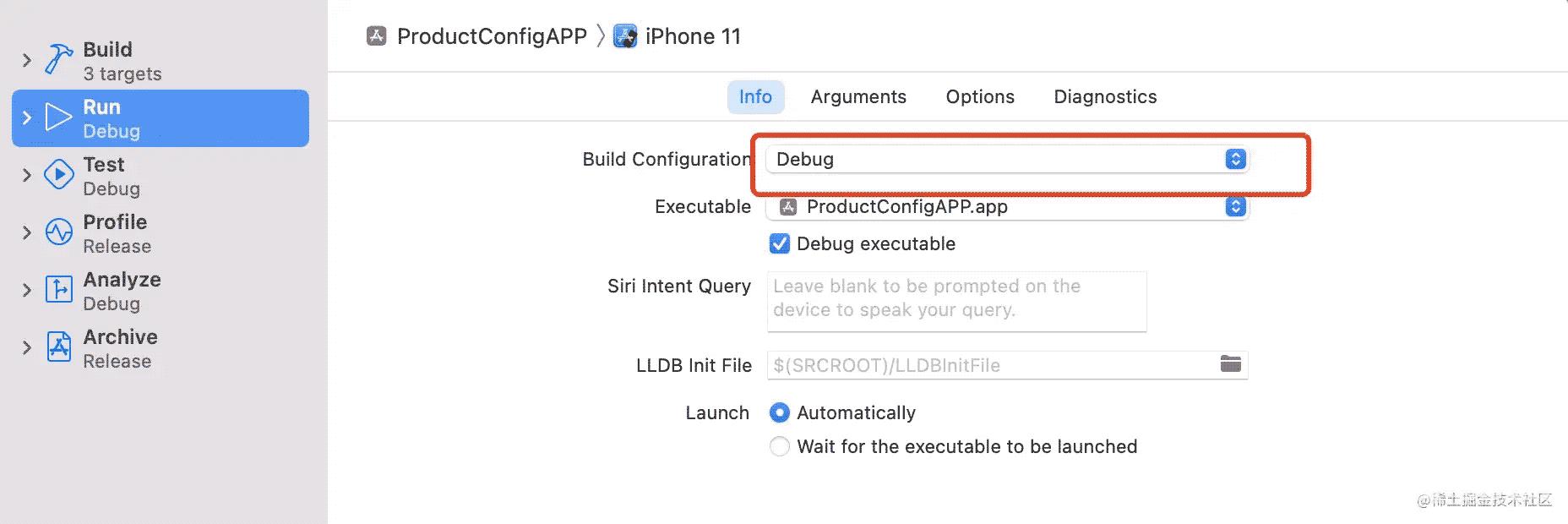
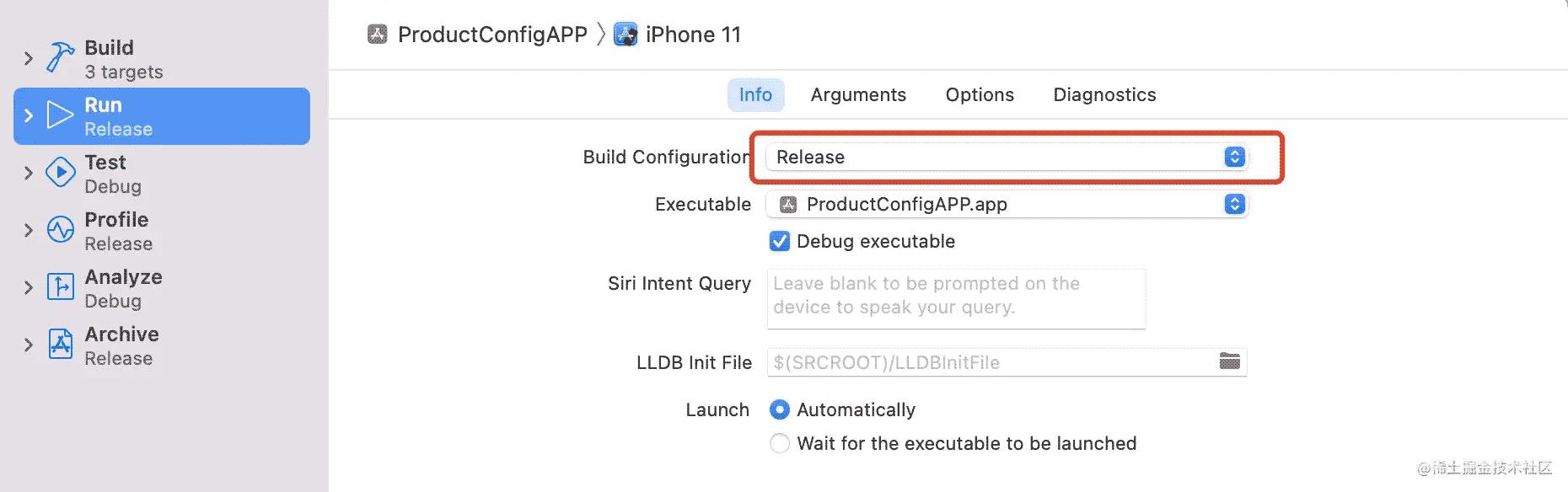
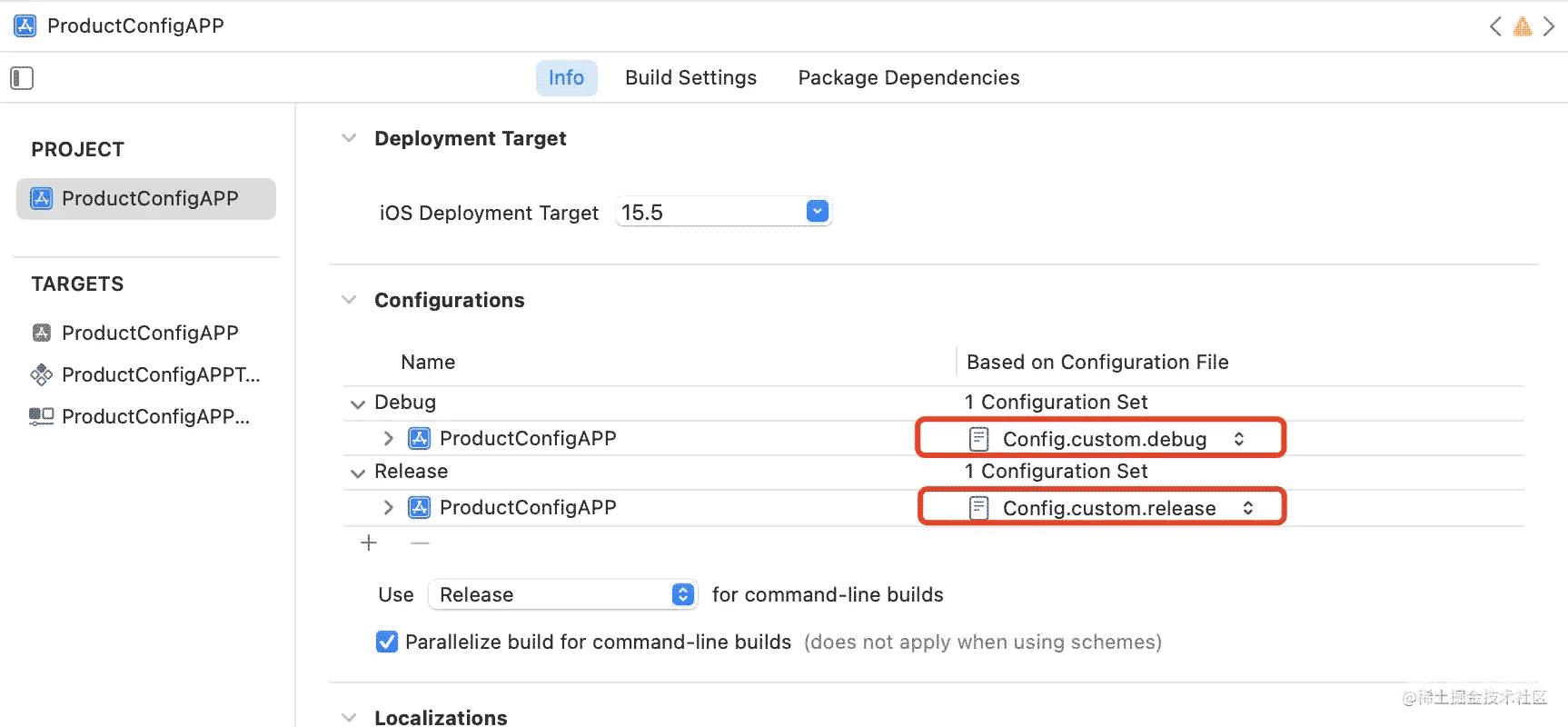
(3)在 xcode 下配置环境配置文件

这里需要注意的是如果工程用到了 cocopods 这里一般这里都会是 cocopods 的设置的内容,所以,在设置新的配置项后需要引入 cocopods 对应的配置文件,可以通过 #include "其他配置文件路径" 导入。
(4)取值
两个方式:
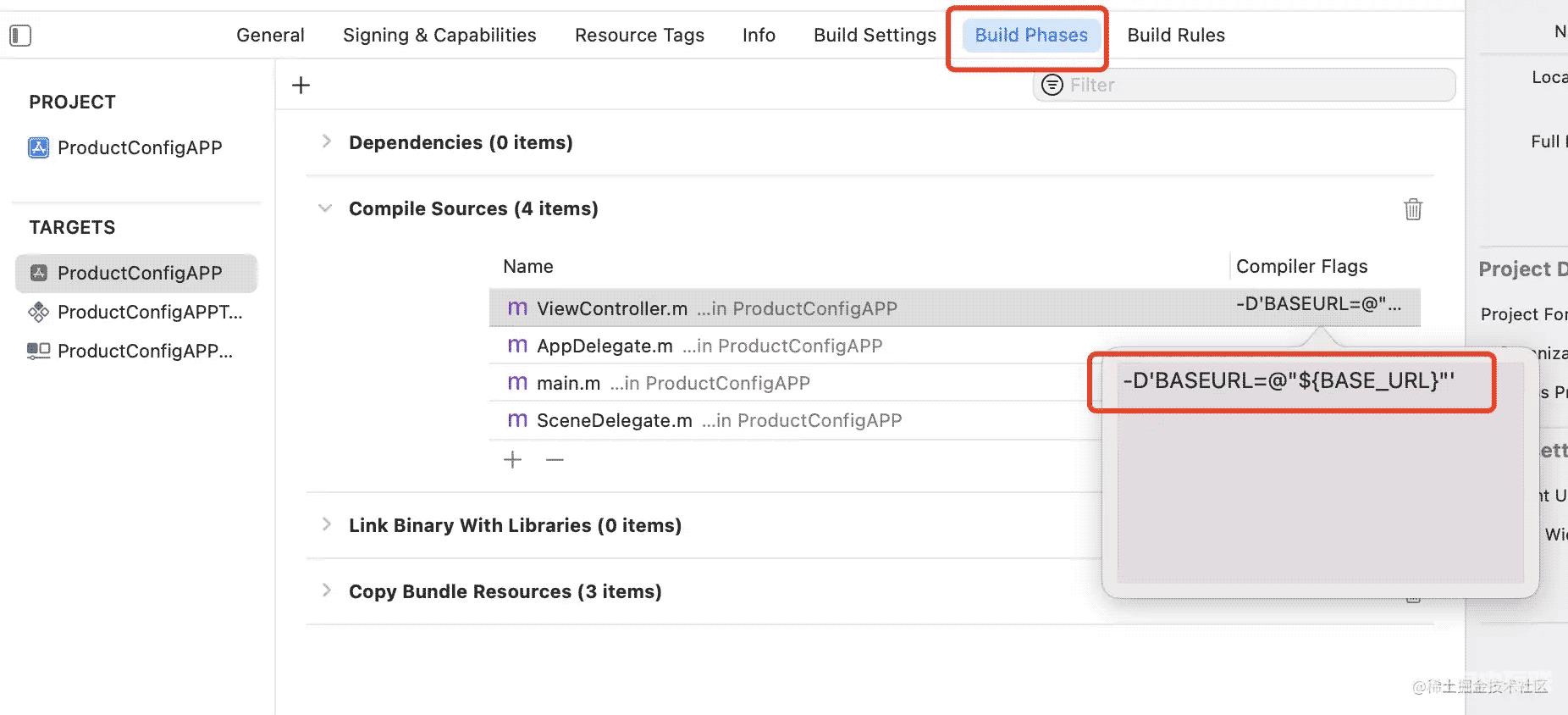
第一种:在工程文件下添加如下配置

这里其实就是取环境变量
-D'BASEURL=@"${BASE_URL}"'
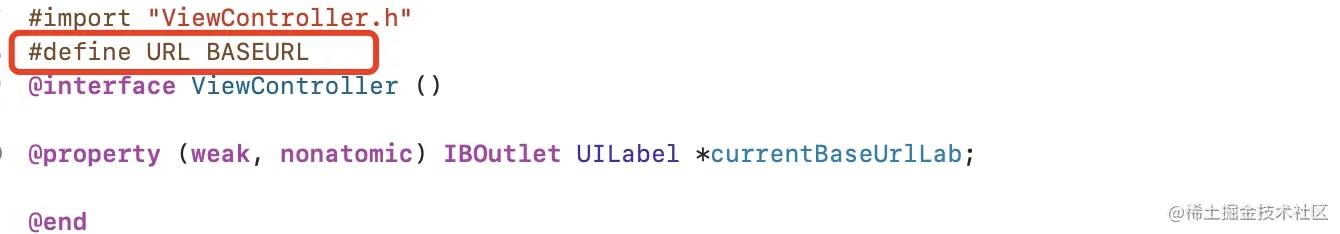
在 ViewController.m 文件里添加如下宏定义

#define URL BASEURL
使用:

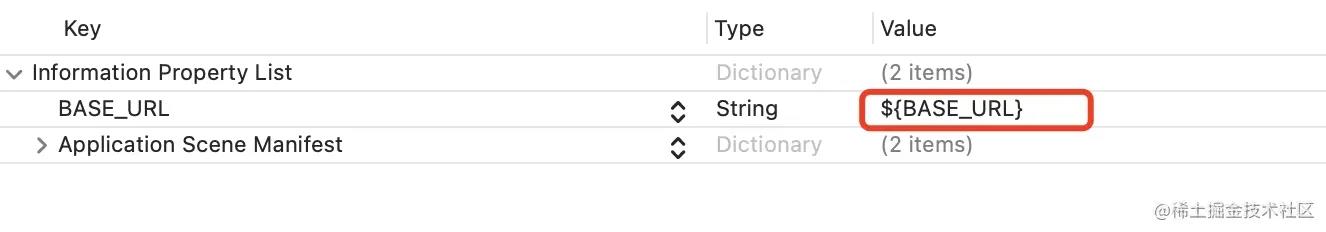
第二种:添加到 info.plist 文件里

使用:

内容都是些基础知识,整理在一起做一个比较,只是希望对需要人有帮助
更多关于vite xcode 环境变量配置的资料请关注易盾网络其它相关文章!
