目录 vue父组件调用子组件方法报错 vue父组件调用子组件方法及遇到的问题 vue父组件调用子组件方法报错 在父组件定义了一个tab标签页,每一个标签页下面都调用不同的组件, 如下图
目录
- vue父组件调用子组件方法报错
- vue父组件调用子组件方法及遇到的问题
vue父组件调用子组件方法报错
在父组件定义了一个tab标签页,每一个标签页下面都调用不同的组件,
如下图所示:

子组件中定义的方法:
setup() {
const getList = () =>{
const date = moment(new Date()).format('YYYY-MM')
loading.value = true
apiGetPageList({
salaryDate: date,
page: state.pagination.page,
limit: state.pagination.limit,
jobNo: state.formState.searchValue ? state.formState.searchValue : null
}).then((res: any)=> {
if (res.data.status == 200) {
state.dataSource = res.data.data.rows
state.pagination.total = res.data.data.total
} else {
Message.error(res.data.message ? res.data.message : "获取数据失败")
}
}).finally(()=>{
loading.value = false
})
}
return {
getList
}
}
父组件中使用tab标签页的change方法,每次点击不同tab页的时候,都会调用该子组件的获取列表数据的接口。
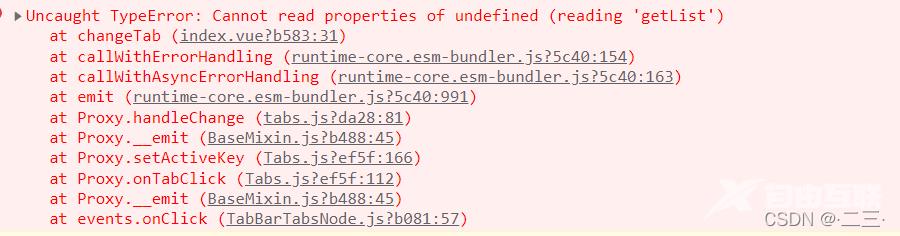
一开始的思路是:在父组件中调用子组件的时候使用ref属性,通过ref拿到子组件的方法,然后在change方法中进行调用。但在实际开发中,却出现了问题,切换到tab页时,控制台会报错,如下所示:

这个是因为异步执行的原型,子组件还没渲染完就调用方法会出现这样的情况。在网上百度了下解决方法,只需要在子组件中定义的方法中加上this.$nextTick就可以解决。
这种方法的确可以,但我试了试另一种方法:在父组件中的change方法中加上nextTick,想验证下是否能够解决,结果是能够正常调用。
代码如下所示:
setup() {
const changeTab = (active: any) => {
switch (active) {
case "2":
console.log(33333,areaWorkDay)
nextTick(()=>{
areaWorkDay.value.editTableData = {}
areaWorkDay.value.getPageList()
areaWorkDay.value.formRef.resetFields()
})
break;
case "3":
console.log(111,monthSalaryRef)
// monthSalaryRef.value.$emit('getList')
nextTick(()=>{
monthSalaryRef.value.editTableData = {}
monthSalaryRef.value.getList()
monthSalaryRef.value.monthRef.resetFields()
})
break;
}
}
return {
changeTab
}
}
这样也可以解决父组件调用子组件的时候,因为异步执行,子组件方法还没初始化完成,导致控制台报错的问题。
vue父组件调用子组件方法及遇到的问题
在子组件methods选项中定义方法method(),在父组件中引用子组件,并在子组件标签中定义ref=‘xxx’,使用this.$refs.xxx.method()调用子组件方法。
但chrome控制台报错该方法undifined,原因是因为使用ref调用子组件是调用的实例,但调用时该实例还未加载完,因此调用的方法undifined。
解决方法:在父组件中调用时,先加载完组件实例再调用方法:
this.$nextTick( () => {
this.$refs.xxx.method()
} )
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
