目录
- 概述
- constructor
- 初始
- 挂载
- 更新
- 移除
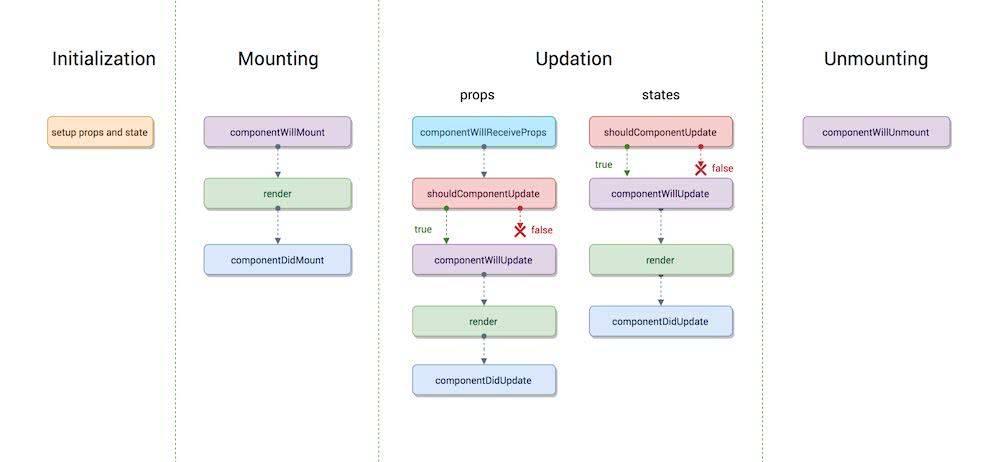
概述
在React中,生命周期函数指的是组件在某一个时刻会自动执行的函数

constructor
在类或组件创建的时候被自动执行,我们可以说它是生命周期函数,但它并不是React所特有的,所有的Es6对象都有这个函数,所以并不能说它是React的生命周期函数
初始
当数据发生变化时,render函数会被自动执行,符合我们对React生命周期函数的定义,所以它是React的生命周期函数,但在初始阶段,并不会有任何的React生命周期函数被执行,但会执行constructor构造函数,进行组件数据的初始化、
import React,{Component} from 'react';
class Demo extends Component{
constructor(props){
console.log("初始化数据...");
super(props);
this.state = {};
}
render(){
return (
<div>Hello World</div>
);
}
}
export default Demo
挂载
页面挂载阶段,UNSAFE_componentWillMount 页面即将render挂载在html前执行,以前叫做componentWillMount但React团队认为这些生命周期函数经常被误解和巧妙的滥用,会带来潜在的问题,所以为他们加上了UNSAFE_前缀,当然这里的不安全不是指安全性,而是表示使用这些周期函数在未来的React版本中更有可能出现错误。
即将挂载的函数执行完毕,会进行渲染挂载render,之后会执行componentDidMount函数,我们可以把完成挂载后的逻辑写在这个函数上。记住,只有组件第一次渲染页面才会执行mount
import React,{Component} from 'react';
class Demo extends Component{
constructor(props){
console.log("初始化数据...");
super(props);
this.state = {};
}
UNSAFE_componentWillMount(){
console.log('UNSAFE_componentWillMount');
}
render(){
console.log('render');
return (
<div>Hello World</div>
);
}
componentDidMount(){
console.log('componentDidMount');
}
}
export default Demo
更新
数据更新阶段,state或props发生变化,页面会重新渲染。
state会在更新前先执行shouldComponentUpdate生命周期函数,这个函数比较特殊,它需要有一个返回值,true或者false,控制页面是否需要重新重新渲染,如果仅仅是数据发生变化,我们可以返回false,那么之后的生命周期函数都不会执行,这样可以有效的提升我们组件更新的效率。
返回true后,会执行UNSAFE_componentWillUpdate函数做更新前的准备,在执行render进行页面的重新渲染,渲染完毕后执行componentDidUpdate函数
import React,{Component} from 'react';
class Demo extends Component{
constructor(props){
console.log("初始化数据...");
super(props);
this.handleClickTest = this.handleClickTest.bind(this);
this.state = {
number:1
};
}
handleClickTest(){
const number = this.state.number + 1;
this.setState({
number
});
}
UNSAFE_componentWillMount(){
console.log('UNSAFE_componentWillMount');
}
render(){
console.log('render');
return (
<div onClick={this.handleClickTest}>Hello World</div>
);
}
componentDidMount(){
console.log('componentDidMount');
}
//更新前执行
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
UNSAFE_componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate')
}
}
export default Demo
componentWillReceiveProps生命周期函数,只有一个组件接收props或者说当一个组件是子组件接收props的时候,它才会被执行,所以我们需要定义一个子组件接收父组件传值
import React,{Component,Fragment} from 'react';
import Demo2 from './Demo2';
class Demo extends Component{
constructor(props){
console.log("初始化数据...");
super(props);
this.handleClickTest = this.handleClickTest.bind(this);
this.state = {
number:1
};
}
handleClickTest(){
const number = this.state.number + 1;
this.setState({
number
});
}
UNSAFE_componentWillMount(){
console.log('UNSAFE_componentWillMount');
}
render(){
console.log('render');
return (
<Fragment>
<div onClick={this.handleClickTest}>Hello World</div>
<Demo2 number={this.state.number}/>
</Fragment>
);
}
componentDidMount(){
console.log('componentDidMount');
}
//更新前执行
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
UNSAFE_componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate')
}
//组件从页面中移除前自动执行
componentWillUnmount(){
}
}
export default Demo
子组件Demo2
import React,{Component} from 'react';
class Demo2 extends Component{
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
render(){
const {number} = this.props;
return (<div>{number}</div>);
}
}
export default Demo2;
当子组件接收参数发生变化时,就会执行componentWillReceiveProps函数,然后执行shouldComponentUpdate函数,返回值为true时依次执行componentWillUpdate,render,componentDidUpdate
移除
当组件从页面移除时自动执行componentWillUnmount函数,我们先定义一个路由
import React from 'react';
import ReactDom from 'react-dom';
import TodoList from './TodoList';
import {BrowserRouter,Routes,Route} from 'react-router-dom';
import ButtonTest from './ButtonTest';
import NewButton from './NewButton';
import Demo from './Demo';
class Entry extends React.Component{
render(){
return (
<BrowserRouter>
<Routes>
{/*{<Route path='/todoList' element={<TodoList/>}/>}*/}
{<Route path='/buttonTest' element={<ButtonTest/>}/>}
{<Route path='/newButton' element={<NewButton/>}/>}
<Route path='/Demo' element={<Demo/>}/>
</Routes>
</BrowserRouter>
)
}
}
ReactDom.render(<Entry/>,document.getElementById('root'));
从button组件跳转到list组件,button从页面移除时可观察到自动执行了componentWillUnmount函数
import React,{Component} from 'react';
import { Button } from 'antd';
import {Link} from 'react-router-dom';
class NewButton extends Component{
render(){
return (
<Link to='/buttonTest'>
<Button type="primary">Primary</Button>
</Link>
);
}
//组件从页面中移除前自动执行
componentWillUnmount(){
console.log('componentWillUnmount-----------');
}
}
export default NewButton;
import React,{Component} from 'react';
import { List, Avatar } from 'antd';
const data = [
{
title: 'Ant Design Title 1',
},
{
title: 'Ant Design Title 2',
},
{
title: 'Ant Design Title 3',
},
{
title: 'Ant Design Title 4',
},
];
class ButtonTest extends Component{
render(){
return (
<List
itemLayout="horizontal"
dataSource={data}
renderItem={item => (
<List.Item>
<List.Item.Meta
avatar={<Avatar src="https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png" />}
title={<a href="https://ant.design" rel="external nofollow" >{item.title}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
</List.Item>
)}
/>
);
}
}
export default ButtonTest;
执行结果

以上就是React的生命周期函数初始挂载更新移除详解的详细内容,更多关于React 生命周期函数 的资料请关注易盾网络其它相关文章!
