目录
- vue安装less-loader依赖失败
- 安装less-loader报错 unable to resolve dependency tree
- 降低 less-loader 版本
vue安装less-loader依赖失败
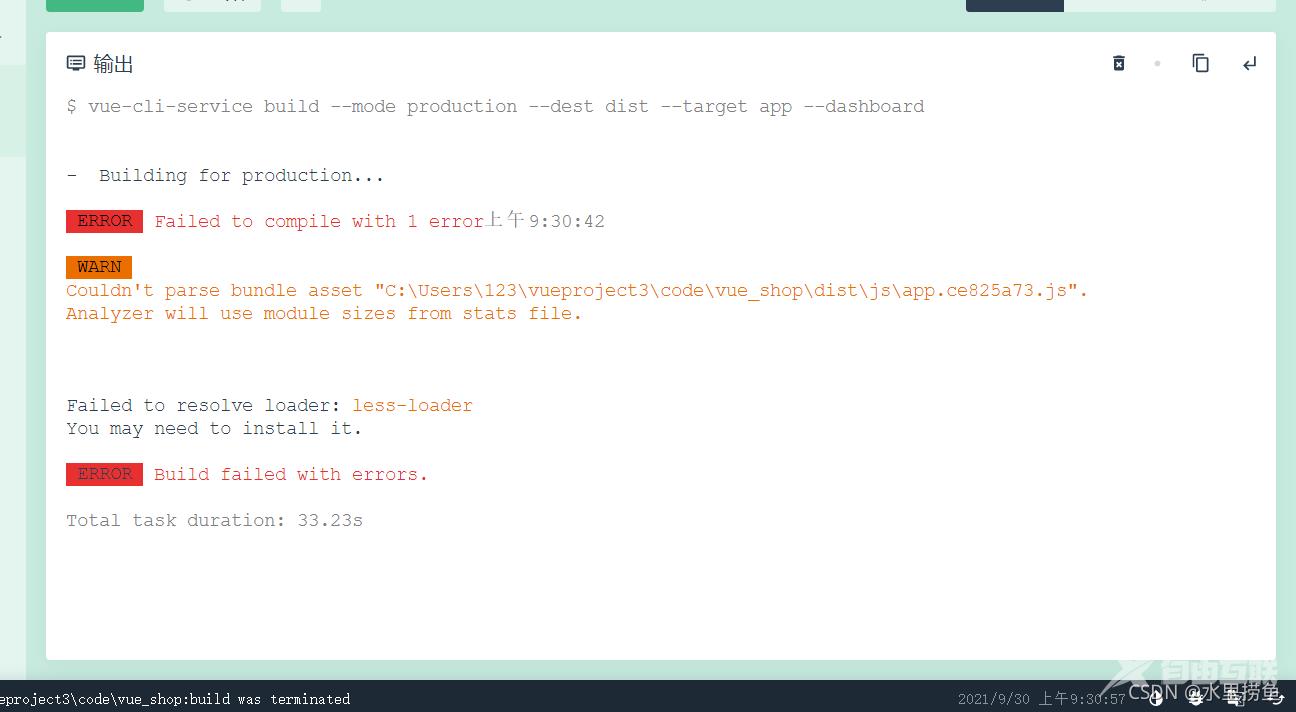
vue可视化面板中提供的less-loader依赖安装失败,导致以下代码识别不了,出现错误信息


因为该项目开发用的脚手架是3.11.0版本的,不能用vue可视化面板中提供的less-loader10.1.0,所以要另外要下载低版本的less-loader,比如5.0.0的。
但是我在命令行窗口下载失败,以管理员身份打开命令行窗口下载也失败。
然后我在编译器终端项目运行以下代码下载成功了,我用的编译器是vscode
npm install less-loader@5.0.0

如果先前已在项目中安装了高版本的less-loader依赖,而且用不了,建议卸载后,重新安装低版本
卸载less-loader
npm uninstall less-loader
安装less-loader 5.0.0版本
npm install less-loader@5.0.0
安装less-loader报错 unable to resolve dependency tree
安装 Less
// 一起安装 $ npm i less less-loader -D // 分开安装 $ npm i less -D $ npm i less-loader -D
但是在安装 less-loader 的时候失败,报错:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! Found: webpack@4.46.0
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^4.0.0" from @intervolga/optimize-cssnano-plugin@1.0.6
npm ERR! node_modules/@intervolga/optimize-cssnano-plugin
npm ERR! @intervolga/optimize-cssnano-plugin@"^1.0.5" from @vue/cli-service@4.5.13
npm ERR! node_modules/@vue/cli-service
npm ERR! peer @vue/cli-service@"^3.0.0 || ^4.0.0-0" from @vue/cli-plugin-babel@4.5.13
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"~4.5.0" from the root project
npm ERR! 3 more (@vue/cli-plugin-router, @vue/cli-plugin-vuex, the root project)
npm ERR! peer webpack@"^4.0.0 || ^5.0.0" from @soda/friendly-errors-webpack-plugin@1.8.0
npm ERR! node_modules/@soda/friendly-errors-webpack-plugin
npm ERR! @soda/friendly-errors-webpack-plugin@"^1.7.1" from @vue/cli-service@4.5.13
npm ERR! node_modules/@vue/cli-service
npm ERR! peer @vue/cli-service@"^3.0.0 || ^4.0.0-0" from @vue/cli-plugin-babel@4.5.13
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"~4.5.0" from the root project
npm ERR! 3 more (@vue/cli-plugin-router, @vue/cli-plugin-vuex, the root project)
npm ERR! 16 more (@vue/cli-plugin-babel, @vue/cli-service, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! dev less-loader@"*" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: webpack@5.42.1
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^5.0.0" from less-loader@10.0.1
npm ERR! node_modules/less-loader
npm ERR! dev less-loader@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See /Users/dengzemiao/.npm/eresolve-report.txt for a full report.npm ERR! A complete log of this run can be found in:
npm ERR! /Users/dengzemiao/.npm/_logs/2021-07-06T01_37_12_820Z-debug.log
这其实是 npm 版本低了或者 less-loader 版本高了,只需升级 npm 或者降低 less-loader 的安装版本即可,其他 CSS解析器 也一样。
降低 less-loader 版本
怎么降低 less-loader 版本?
- 方式一:
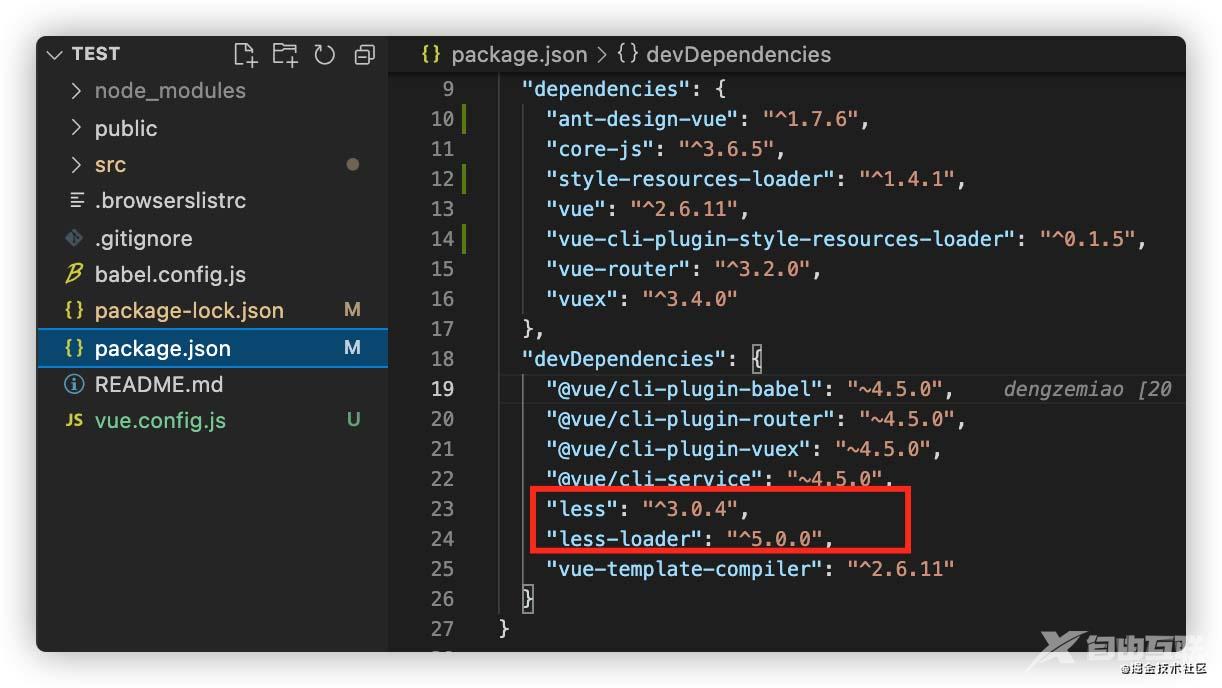
1、通过新建项目,选择 Vue 自带的 Less,新建成功之后,找到 package.json 文件,查看对应的 less、less-loader 版本,这样就知道当前支持情况了。

2、知道版本之后,安装指定的版本
$ npm i less@3.0.4 -D$ npm i less-loader@5.0.0 -D
3、安装成功之后需要重新运行项目才会生效。
- 方式二:
1、直接安装 Less 最新版本,然后通过 npm 搜索 less-loader 查看版本列表,自行手动安装低版本,能安装成功的就行
2、安装 less
$ npm i less -D
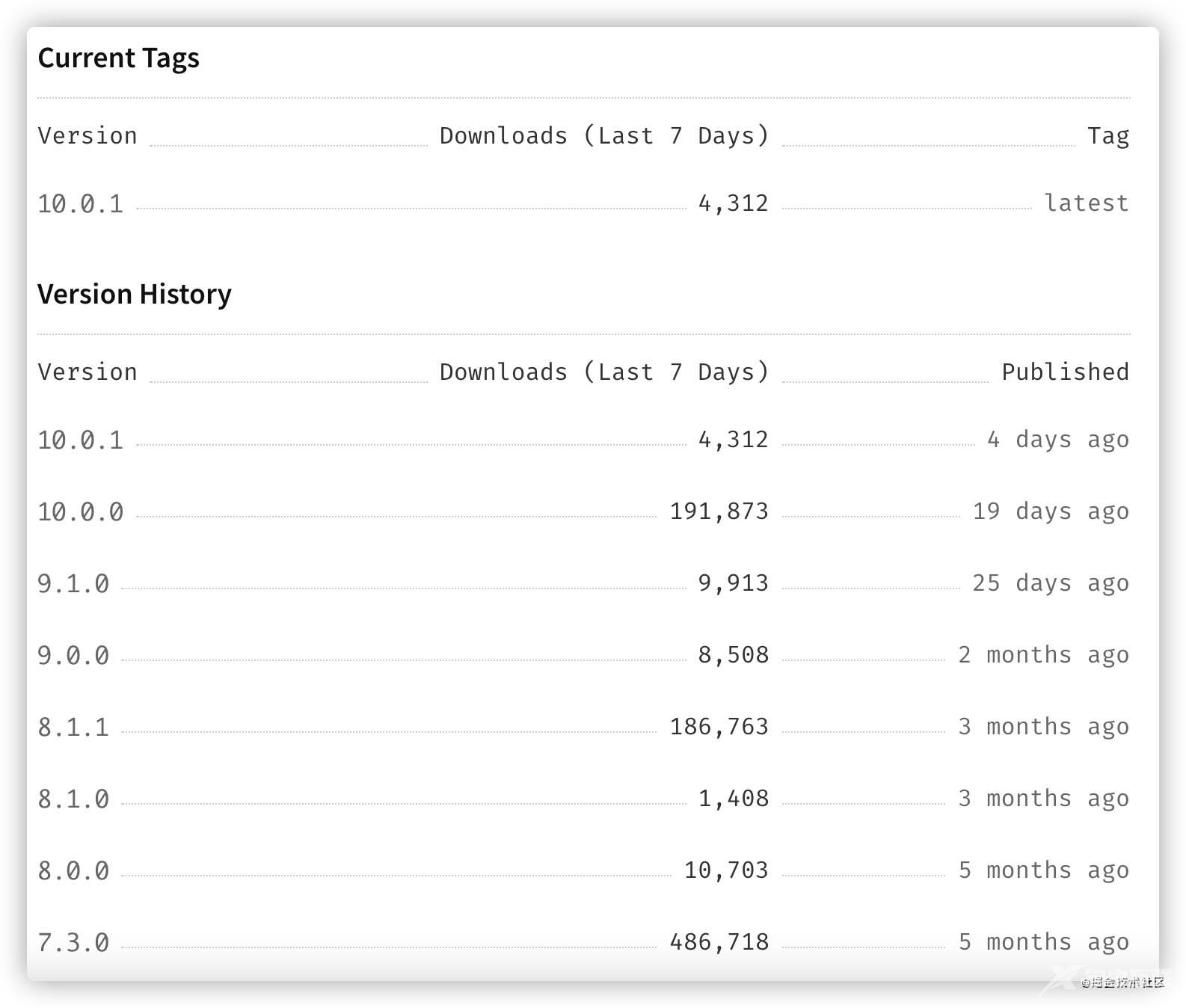
3、通过 NPM 官网 搜索 less-loader,获得版本列表

4、然后一个一个版本的安装下去,一直到安装成功。
$ npm i less-loader@6.0.0 -D
5、安装成功之后需要重新运行项目才会生效。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
