目录 关于children的使用 children的使用场景 router配置中children配置不起作用 关于children的使用 children的使用场景 比如页面左侧显示菜单,右侧显示不同菜单下的内容,类似如下element网站
目录
- 关于children的使用
- children的使用场景
- router配置中children配置不起作用
关于children的使用
children的使用场景
比如页面左侧显示菜单,右侧显示不同菜单下的内容,类似如下element网站,那么右侧部分的内容就是当前页面的children

存在如下场景,点击导航一跳转至页面1,导航二跳转页面2,且页面1中存在子页面
路由js如下:
const routes = [{
path: '/',
name: 'Home',
component: Home,
children: [{
path: '/page1',
name: 'page1',
component: function () {
return import( /* webpackChunkName: "about" */ '../views/Page1.vue')
},
children: [{
path: '/page1Son',
name: 'page1Son',
component: function () {
return import( /* webpackChunkName: "about" */ '../views/Page1Son.vue')
}
}],
},
{
path: '/page2',
name: 'page2',
component: function () {
return import( /* webpackChunkName: "about" */ '../views/Page2.vue')
}
}]
}
]
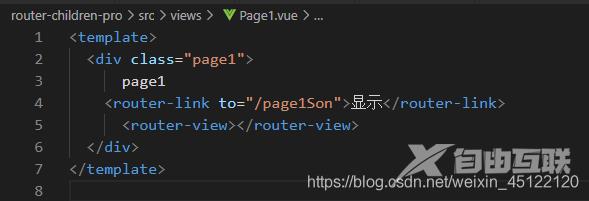
首页代码如下:
<template>
<div class="home">
<el-menu default-active="2" class="el-menu-vertical-demo">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title"><router-link to="/page1">导航一</router-link></span>
</template>
</el-submenu>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title"><router-link to="/page2">导航二</router-link></span>
</el-menu-item>
</el-menu>
<router-view></router-view>
</div>
</template>

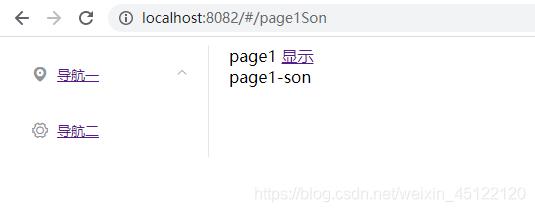
点击导航栏一显示页面1下的内容


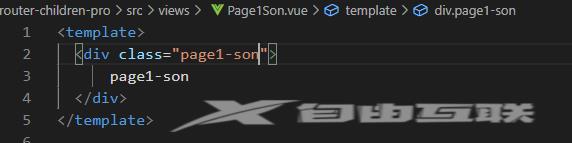
点击页面1中的显示按钮,显示页面1的子页面page1Son


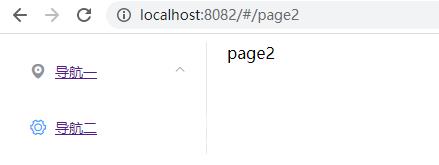
点击导航栏二显示页面2


router配置中children配置不起作用
刚开始学习前端技术,再配置路由的时候,发现路由配置中children。
import Vue from 'vue'
import Router from 'vue-router'
import menus from '@/config/menu-config'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/table',
//name: 'table' 父组件没有页面,不选哟name
component: {render: (e) => e("router-view")},
children: [
{
path: 'table_show_view', //不需要在前面加 ‘/', 在导航中的index 使用 /table/table_show_view
name: 'tableShow',
component: () => import('@/components/table/TableView.vue'),
},
{
path: 'queryTableView', //不需要在前面加 ‘/', 在导航中的index 使用 /table/queryTableView
name: 'query_table_view',
component: () => import('@/components/table/TableQueryShow.vue'),
},
{
path: 'selectTableView', //不需要在前面加 ‘/', 在导航中的index 使用 /table/selectTableView
name: 'selectTableView',
component: () => import('@/components/table/SelectTableView.vue'),
},
{
//默认跳转页面,当访问 /table时 跳转到 /table_show_view
path: '/',
name: 'fable_redirect',
redirect: '/table/table_show_view',
}
]
},
{
path: '/form',
component: {render: (e) => e("router-view")},
children: [
{
path: 'form_insert_submit',
name: 'formSubmit',
component: () => import('@/components/form/FormView.vue'),
},
{
path: 'query_form_view',
name: 'queryFormView',
component: () => import('@/components/form/FormView.vue'),
},
{
//默认跳转页面,当访问 /table时 跳转到 /form/form_insert_submit
path: '/',
name: 'form_redirect',
redirect: '/form/form_insert_submit',
}
]
},
,
{
path: '/pagination',
component: {render: (e) => e("router-view")},
children: [
{
path: 'paginationShow',
name: 'paginationShow',
component: () => import('@/components/pagination/Pagination.vue'),
},
{
path: 'paginationTableShow',
name: 'paginationTableShow',
component: () => import('@/components/pagination/PaginationTableShow.vue'),
},
{
//默认跳转页面,当访问 /table时 跳转到 /pagination/paginationShow
path: '/',
name: 'pagination_redirect',
redirect: '/pagination/paginationShow',
}
]
}
]
})
导航栏的vue代码如下:NavMenu.vue
<template>
<el-row class="tac">
<el-col :span="24">
<el-menu
:default-active="this.$route.path"
class="el-menu-vertical-demo"
router
unique-opened
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="/table">
<template slot="title">
<i class="el-icon-menu"></i>
<span>表格操作学习</span>
</template>
<el-menu-item-group class="over-hide">
<template slot="title">分组一</template>
<el-menu-item class="el-icon-user" index="/table_show_view">表格展示</el-menu-item>
<el-menu-item class="el-icon-user" index="/queryTableView">表格查询展示</el-menu-item>
<el-menu-item class="el-icon-user" index="/selectTableView">选择框表单</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="/form">
<template slot="title">
<i class="el-icon-menu"></i>
<span>表单学习</span>
</template>
<el-menu-item-group class="over-hide">
<template slot="title">分组一</template>
<el-menu-item class="el-icon-user" index="/form_insert_submit">表单输入提交</el-menu-item>
<el-menu-item class="el-icon-user" index="/query_form_view">表单查询修改</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item class="el-icon-user" index="/home">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="/pagination">
<template slot="title">
<i class="el-icon-menu"></i>
<span>分页插件</span>
</template>
<el-menu-item class="el-icon-user" index="/paginationShow">分页查看</el-menu-item>
<el-menu-item class="el-icon-user" index="/paginationTableShow">分页获取表数据</el-menu-item>
</el-submenu>
</el-menu>
</el-col>
</el-row>
</template>
<style scoped>
.over-hide {
overflow: hidden;
}
</style>
<script>
import menu from '@/config/menu-config'
export default {
data() {
return {
menu: menu
}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath)
},
handleClose(key, keyPath) {
console.log(key, keyPath)
}
}
}
</script>
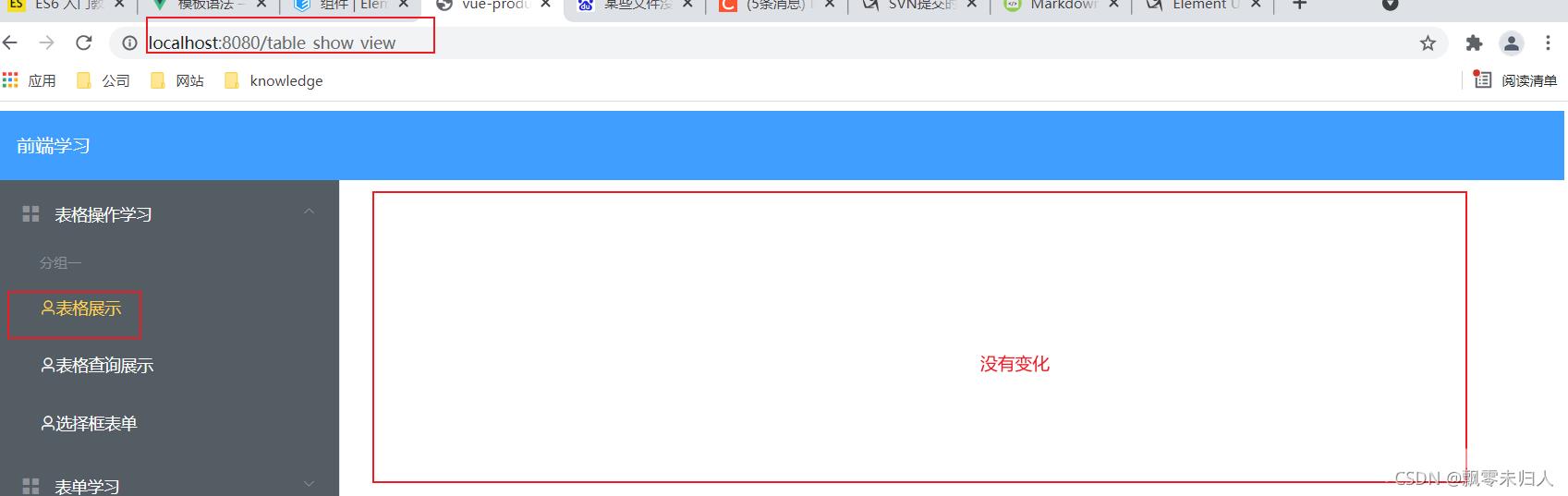
发现点击之后页面没有展现指定页面的功能。

可以看得出,是没有路由展现/table_show_view 路由的信息。
经过排查发现,路由中的children的访问,必须把path路径写全才能访问到。

如上图的配置,如果需要访问/table_show_view,需要完整的访问路径即:/table/table_show_view。
最终我的菜单配置如下:
<template>
<el-row class="tac">
<el-col :span="24">
<el-menu
:default-active="this.$route.path"
class="el-menu-vertical-demo"
router
unique-opened
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="/table">
<template slot="title">
<i class="el-icon-menu"></i>
<span>表格操作学习</span>
</template>
<el-menu-item-group class="over-hide">
<template slot="title">分组一</template>
<el-menu-item class="el-icon-user" index="/table_show_view">表格展示</el-menu-item>
<el-menu-item class="el-icon-user" index="/table/queryTableView">表格查询展示</el-menu-item>
<el-menu-item class="el-icon-user" index="/table/selectTableView">选择框表单</el-menu-item>
</el-menu-item-group>
<!-- <el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="/index/home">选项1</el-menu-item>
</el-submenu>-->
</el-submenu>
<el-submenu index="/form">
<template slot="title">
<i class="el-icon-menu"></i>
<span>表单学习</span>
</template>
<el-menu-item-group class="over-hide">
<template slot="title">分组一</template>
<el-menu-item class="el-icon-user" index="/form/form_insert_submit">表单输入提交</el-menu-item>
<el-menu-item class="el-icon-user" index="/form/query_form_view">表单查询修改</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item class="el-icon-user" index="/index/home">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="/pagination">
<template slot="title">
<i class="el-icon-menu"></i>
<span>分页插件</span>
</template>
<el-menu-item class="el-icon-user" index="/pagination/paginationShow">分页查看</el-menu-item>
<el-menu-item class="el-icon-user" index="/pagination/paginationTableShow">分页获取表数据</el-menu-item>
</el-submenu>
</el-menu>
</el-col>
</el-row>
</template>
除此之外,再使用路由的地方需要加入: <router-view></router-view> 才能使用路由
<template>
<div id="app">
<el-container>
<el-header class="header">
<vheader/>
</el-header>
<el-container>
<el-aside class="menus_style">
<navmenu></navmenu>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import NavMenu from '@/components/layout/NavMenu'
import Header from '@/components/layout/Header'
export default {
name: 'app',
components: {
'navmenu': NavMenu,
'vheader': Header
}
}
</script>
<style>
.menus_style{
width: 200px;
height: 100%;
}
.header {
background-color: #409EFF;
color: #fff;
line-height: 60px;
}
</style>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
