目录
- 前言
- redux三大原则
- redux执行流程
- redux具体使用
- 执行流程
- redux使用流程
前言
在使用redux之前,首先了解一下redux到底是什么?
用过vue的肯定知道vuex,vuex是vue中全局状态管理工具,主要是用于解决各个组件和页面之间数据共享问题,对数据采用集中式管理,而且可以通过插件实现数据持久化
redux跟vuex类似,最主要的就是用作状态的管理,redux用一个单独的常量状态state来保存整个应用的状态,可以把它想象成数据库,用来保存项目应用中的公共数据
Redux最主要是用作应用状态的管理。简言之,Redux用一个单独的常量状态树(state对象)保存这一整个应用的 状态,这个对象不能直接被改变。当一些数据变化了,一个新的对象就会被创建(使用actions和reducers),这 样就可以进行数据追踪,实现时光旅行。
redux三大原则
- state以单一的对象存储在store中
- state是只读的只能通过action修改
- 使用纯函数reducer执行数据的更新
redux执行流程
- React组件从store获取redux中的数据
- 当页面数据要进行修改的时候,我们通过dispatch提交actions到store
- store把actions提交reducers中执行对应的逻辑,修改state中的数据
- 更新后的state数据返回到store中,更新React组件页面上的数据
redux具体使用
在使用redux之前,我们首先要安装redux,通过下面命令进行安装
npm i redux --save
安装好可以在根目录package.json文件检查是否安装成功

接下来开始配置redux,首先在src目录下创建一个store文件夹,用来存放redux数据
接着在store新建一个js文件index.js,在index.js中配置redux内容
执行流程
在index.js中导入createStore方法,创建redux数据的方法
- 创建reducers出函数,纯函数有两个参数state 初始化的数据 ,actions修改state数据逻辑
- switch判断actions中提交type类型执行state修改,返回修改的结果
- createStore方法创建store对象,export default 抛出对象的值
- 在使用redux的页面导入index.js文件即可
store/index.js
//1. 导入createStore方法
import { createStore } from "redux";
//2. 创建一个reducer纯函数的方法, state初始化数据, actions修改数据行为
const reducer = function (state, actions) {
//定义初始化的数据
if (!state) {
state = {
count: 10,
}
}
//定义actions的逻辑代码区域,处理逻辑的信息
switch (actions.type) {
//调用执行+1的逻辑
case "PLUS":
return {
...state,
count: state.count + actions.payload,
}
break;
case "JIAN":
return {
...state,
count:state.count-actions.payload
}
break;
default:
return {
...state
}
}
}
//创建store的对象
const store = createStore(reducer);
//抛出store的对象值
export { store };
redux使用流程
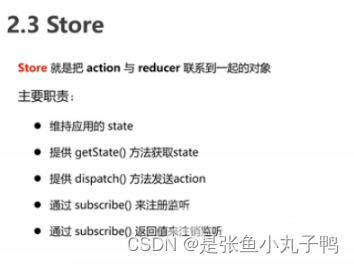
获取redux中的数据,通过store.getState()
修改数据使用dispatch
dispatch({type:"类型",payload:额外的参数})
home.js
import React, { useEffect, useState } from 'react';
import { store } from './index';
export default function Home(props) {
const [counts,setCounts]=useState(store.getState().count)
useEffect(()=>{
let unsubscribe=store.subscribe(()=>{
let {count}=store.getState()
console.log(count);
setCounts(count)
})
return()=>{
unsubscribe()
}
},[])
return (
<div>
<h3>{counts}</h3>
<button onClick={()=>store.dispatch({type:'PLUS',payload:2})}>count++</button>
<button onClick={()=>store.dispatch({type:'JIAN',payload:2})}>count--</button>
</div>
)
}
直接调用方法页面数据不发生变化,我们使用useEffect和subscribe对数据进行监听,监听页面数据的刷新和更改

到此这篇关于React Redux使用配置详解的文章就介绍到这了,更多相关React Redux 内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
