目录 react-redux和redux的关系? react-redux基本使用 1.安装 2.配置 3.组件中使用 react-redux和redux的关系? redux是react中进行状态管理的js库(不是react插件),一般是管理多个组件中共享数据状
目录
- react-redux和redux的关系?
- react-redux基本使用
- 1.安装
- 2.配置
- 3.组件中使用
react-redux和redux的关系?
redux是react中进行状态管理的js库(不是react插件),一般是管理多个组件中共享数据状态,和vue中的vuex是一样的
react-redux是redux官方react绑定库,能够使react组件从redux store中读取数据,并且向store分发actions以此来更新数据,说白了就是用于连接redux,它提供了connect和Provider两个Api
react-redux基本使用
1.安装
npm i react-redux@7 --save
尽量安装8.0以下的版本,8.0以上会报错,无法使用connect方法,提示hooks错误,provider也无法使用
2.配置
首先,我们在入口文件中配置react-redux的Provider方法,绑定store的redux对象数据
//导入react-redux的provier的组件
import { Provider } from "react-redux"
//...other
root.render(
<Provider store={store}>
<Routes />
</Provider>
);
注意:Provider的store参数必须写,如果不写,他会报错,他的原理跟我们使用context状态树中给provider传递的value值一样
3.组件中使用
在我们要使用的组件中尝试连接react-redux连接redux的数据
使用步骤
- 导入react-redux依赖包,引入connect方法
- connect有两个函数参数,mapStateToProps和mapDispatchToProps
- 把redux中state数据和action方法直接映射到组件props属性中去
- 组件中可以直接通过props使用redux中的数据,调用方法直接调用redux中的action的数据
- connect( mapStateToProps,mapDispatchToProps)(组件名)
代码展示
import React from 'react';
import { connect } from 'react-redux';
export default function ReactRedux(props) {
console.log(props);
return (
<div>
<h3>react-redux</h3>
</div>
)
}
/把redux中的state数据映射到组件内部的变量
const mapStateToProps=(state)=>{
console.log(state);
return {
...state
}
}
//把redux中action的操作,可以映射成为组件的props的内部函数
const mapDispathToProps=(dispatch)=>{
return {
plus:()=>dispatch({type:'PLUS'})
}
}
//连接redux的操作的方法
ReactRedux=connect(mapStateToProps,mapDispathToProps)(ReactRedux)
connect方法执行完成以后绑定当前组件,复制完直接抛出即可
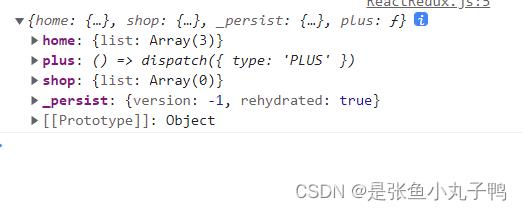
我们打印props中的数据会发现我们store中数据会作为props中属性给我们打印出来

这样,我们就可以使用props.属性/方法进行使用
到此这篇关于react-redux使用的文章就介绍到这了,更多相关react-redux使用内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
