目录 vue cli3配置image-webpack-loader 使用image-webpack-loader压缩图片报错 vue cli3配置image-webpack-loader vue cli3配置image-webpack-loader对图片进行压缩优化 安装 npm install image-webpack-loader --save-dev 配置
目录
- vue cli3配置image-webpack-loader
- 使用image-webpack-loader压缩图片报错
vue cli3配置image-webpack-loader
vue cli3配置image-webpack-loader对图片进行压缩优化
安装
npm install image-webpack-loader --save-dev
配置vue.config.js
chainWebpack: config => {
config.plugins.delete('prefetch')
config.plugin('provide').use(webpack.ProvidePlugin, [{
$: 'jquery',
jquery: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery'
}])
config.module.rule('images')
.test(/\.(png|jpe?g|gif|svg)(\?.*)?$/)
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({ bypassOnDebug: true })
}
重启项目打包 ok
使用image-webpack-loader压缩图片报错
安装:请一定使用淘宝镜像cnpm安装,否则安装的包是不完整的
如果之前使用了npm安装,请先卸载再重新安装
$ cnpm install image-webpack-loader --save-dev
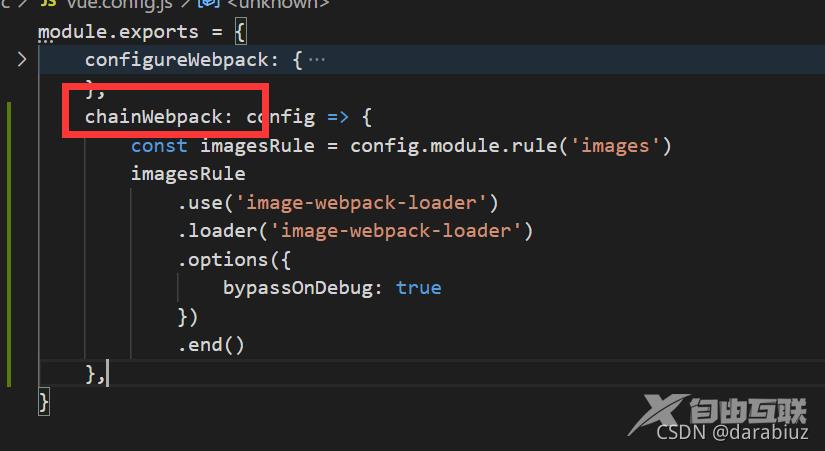
配置:vue.config.js
chainWebpack: config => {
const imagesRule = config.module.rule('images')
imagesRule
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()
},

报了莫名其妙的错:
Error: ‘[项目目录]\node_modules\pngquant-bin\vendor\pngquant.exe’ �����ڲ����ⲿ���Ҳ���ǿ����еij���
解决方法:
卸载了再重新安装image-webpack-loader
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
