目录 element-ui 页面缩放时table表格内容错位 element-ui表格优化--显示错位问题 element-ui 页面缩放时table表格内容错位 当table内容较多的时候, 横向拉动浏览器界面。最后一列自定义按钮,
目录
- element-ui 页面缩放时table表格内容错位
- element-ui表格优化--显示错位问题
element-ui 页面缩放时table表格内容错位
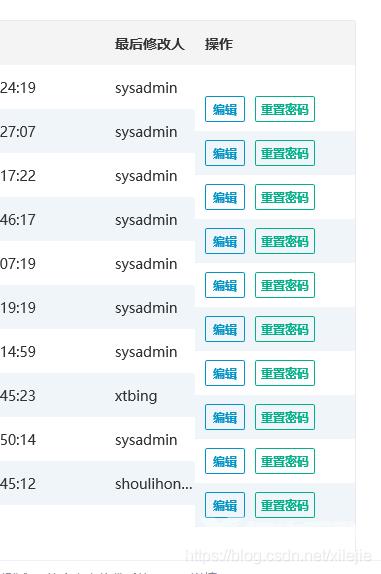
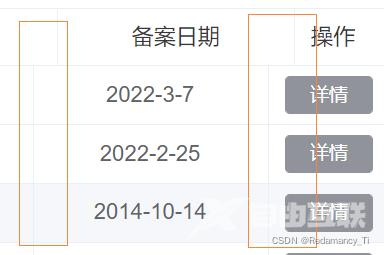
当table内容较多的时候, 横向拉动浏览器界面。最后一列自定义按钮,就会出现上下错误的情况。

解决办法:
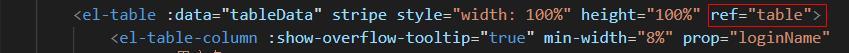
this.$refs.table.doLayout();
table增加ref属性。

mounted() {
window.addEventListener('resize', this.handleResize);
}
methods: {
handleResize() {
this.$nextTick(()=> {
this.$refs.table.doLayout();
});
}
}
destroyed() {
window.removeEventListener("resize", this.handleResize);
}
element-ui表格优化--显示错位问题
ElementUI el-table 动态显示表格的时候,会发生显示错位的情况,拖拽一下又恢复正常了

之前试试了各种css都没有效果
/* 表格错位的问题 */
.working-hours-table {
/deep/.el-table__fixed-body-wrapper{
top:29px !important;
height: calc(100% - 29px) !important;
}
/deep/.el-table__fixed{
height: 100% !important;
}
/deep/ .el-table__fixed-right{
height: 100% !important;
}
}
解决办法:

watch: {
// tableData是el-table绑定的数据
tableData: {
// 解决表格显示错位问题
handler () {
this.$nextTick(() => {
// tableRef是el-table绑定的ref属性值
this.$refs.multipleTable.doLayout() // 对 Table 进行重新布局
})
},
deep: true
}
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
