目录 一、插槽(slot)是什么 二、使用场景 三、slot的分类 默认插槽 具名插槽 作用域插槽 四、介绍对slot的理解 一、插槽(slot)是什么 slot是组件内的一个占位符,该占位符可以在后期使用
目录
- 一、插槽(slot)是什么
- 二、使用场景
- 三、slot的分类
- 默认插槽
- 具名插槽
- 作用域插槽
- 四、介绍对slot的理解
一、插槽(slot)是什么
slot是组件内的一个占位符,该占位符可以在后期使用自己的标记语言填充。
作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信方式,适用于父组件===>子组件
例子:
//父组件中 <Category> <div>html结构</div> </Category> //子组件中: <template> <div> <slot>插槽的默认内容</slot> </div> </template>
二、使用场景
- 通过插槽可以让用户拓展组件,去更好地复用组件和对其做定制化处理;
- 如果父组件在使用到一个复用组件的时候,这个组件在不同的地方有少量的更改,如果去重写组件是很浪费,这时,通过slot插槽向组件内部指定位置传递内容,完成这个复用组件在不同场景的应用。
- 比如:布局组件、表格列、下拉选项、弹框显示内容等。
三、slot的分类
默认插槽
子组件用<slot>来标记渲染的位置,在父组件的自定义标签中写slot中的结构。如果在子组件的<slot>中写了结构,那么会作为默认显示的内容。
//父组件(数据在父组件中)
<template>
<div id="app">
<Category title="美食">
<ul>
<li v-for="(item,key) in foods" :key="key">{{item}}</li>
</ul>
</Category>
<Category title="游戏">
<ul>
<li v-for="(item,key) in games" :key="key">{{item}}</li>
</ul>
</Category>
<Category title="电影"></Category>
</div>
</template>
//子组件
<template>
<div class="category">
<h3>{{title}}分类</h3>
<slot>默认显示内容</slot>
</div>
</template>
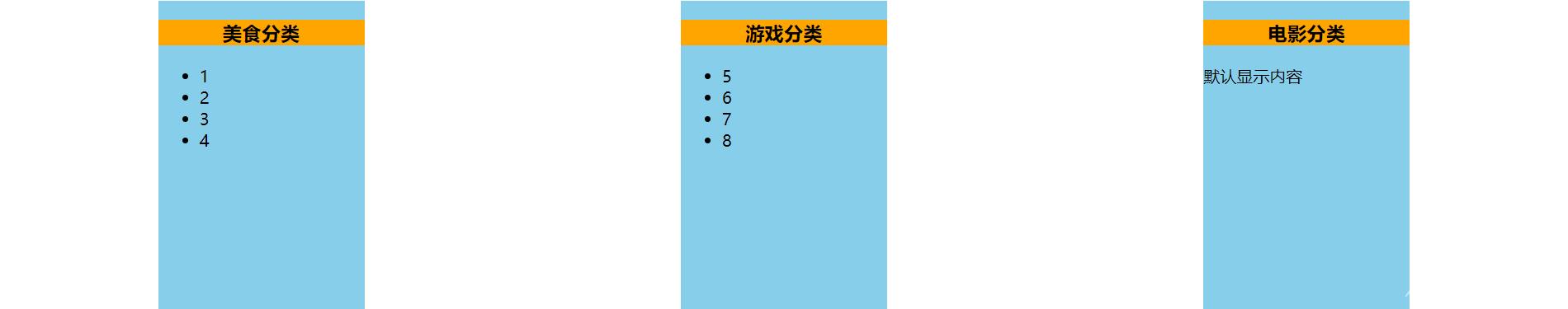
效果:

具名插槽
为每个slot标记名字,也是处理具有多个插槽时的对应关系,标记名字的方法有两个:
方法1:
//父组件
<Category title="美食">
<ul slot="foods">
<li v-for="(item,key) in foods" :key="key">{{item}}</li>
</ul>
</Category>
//子组件
<h3>{{title}}分类</h3>
<slot name="foods">默认显示内容</slot> /*给插槽取名*/
方法2:此时必须标记在template标签上
<template v-slot:foods>
<ul>
<li v-for="(item,key) in foods" :key="key">{{item}}</li>
</ul>
</template>
作用域插槽
当元素在子组件中时,想实现上述操作,就会造成数据获取不到的问题,这时就可以使用作用域插槽,作用域这三个字就体现在数据的作用域上。
//父组件
<template>
<div id="app">
<Category title="美食">
<template scope="foods">
<ul>
<li v-for="(item, key) in foods.foods" :key="key">{{ item }}</li>
</ul>
</template>
</Category>
<Category title="美食">
<template scope="foods">
<!-- <template slot-scope="foods"> -->
<ol>
<li v-for="(item, key) in foods.foods" :key="key">{{ item }}</li>
</ol>
</template>
</Category>
</div>
</template>
//子组件:数据在子组件中
<template>
<div class="category">
<h3>{{ title }}分类</h3>
<slot :foods="foods">默认显示内容</slot>
</div>
</template>
可以通过解构获得slot-scope={foods},还可以重命名slot-scope={new:foods}
四、介绍对slot的理解
回答:slot就是插槽,主要的作用就是拓展组件,在重复使用一个组件的时候可以通过少量的修改就达到复用的效果。分成默认插槽、具名插槽和作用域插槽。其中前两个都是元素在父组件中,拓展的结构也在父组件中,直接在子组件中占位,在父组件中添加结构即可,区别就是具名插槽给插槽取了名字,多个插槽存在时可以一一对应。而作用域插槽的数据在子组件中,扩展的结构要在父组件中,这是就要利用slot进行子===>父的通信,给数据一个新的作用域,因此叫做作用域插槽。
到此这篇关于Vue深入理解插槽slot的使用的文章就介绍到这了,更多相关Vue slot内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
