目录
- 引言
- 前言
- 安装 VsCode 插件
- 配置 VsCode "Workspace.json"
- 配置 vue 的 "package.json"
- 配置 vue 的 ".eslintrc.js"
- 配置 vue 的 ".prettierrc"
- 配置 "eslint --fix" 一键修复
- 配置 ESlint 提交时检测
- 测试配置效果
- 问题排查
- 尾声
引言
VsCode + Vue + ESLint + Prettier 实现 代码格式规范 + 保存自动修复代码(js+vue)
先上图看效果

前言
删繁就简,字斟句酌,只写通俗易懂的文章;
我曾在很长一段时间里,都没有搞清楚 ESLint 的正确配置方法。网上的文章质量也是一言难尽,造成了许多的误导。现在,我理清楚了 ESLint 的配置逻辑。撰写此文,以作日后查漏补缺之用,也希望能对同样迷惑的你带来帮助;
亲测,历经多次测试。不管是在创建新项目,还是改造旧项目时,跟着教程进行配置都是 ok 的;
系统环境:
node.js 版本是:v12.14.0 npm 版本是:6.13.4 vue-cli 版本是:vue/cli 4.5.11
安装 VsCode 插件
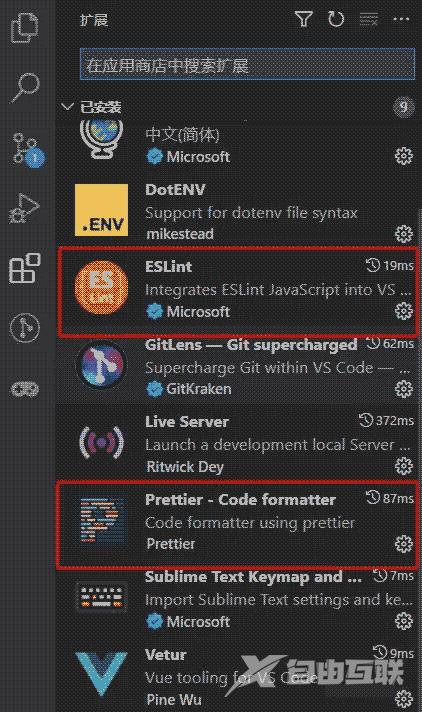
首先安装两个 VsCode 插件
ESLint
Prettier - Code formatter

配置 VsCode "Workspace.json"


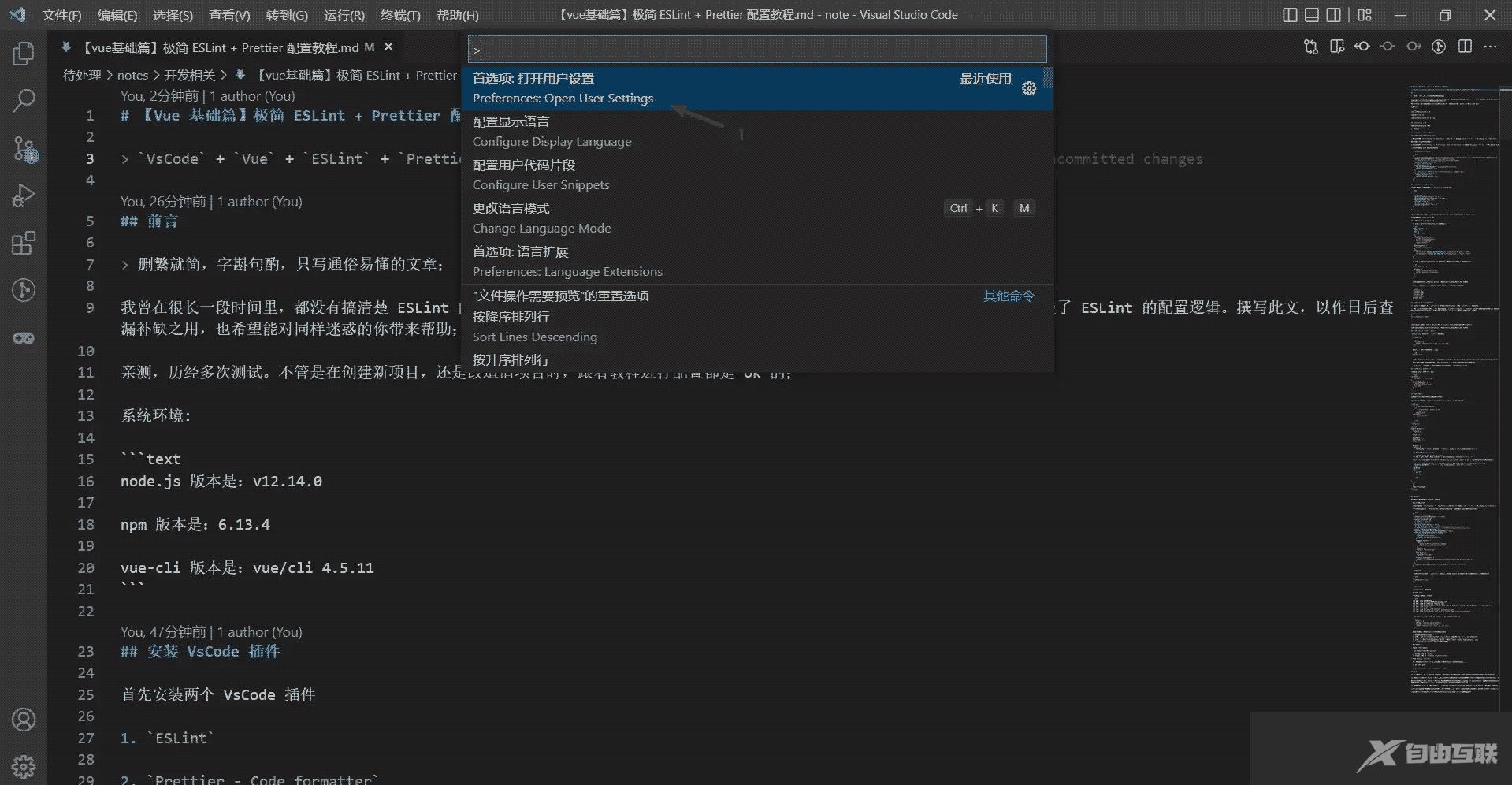
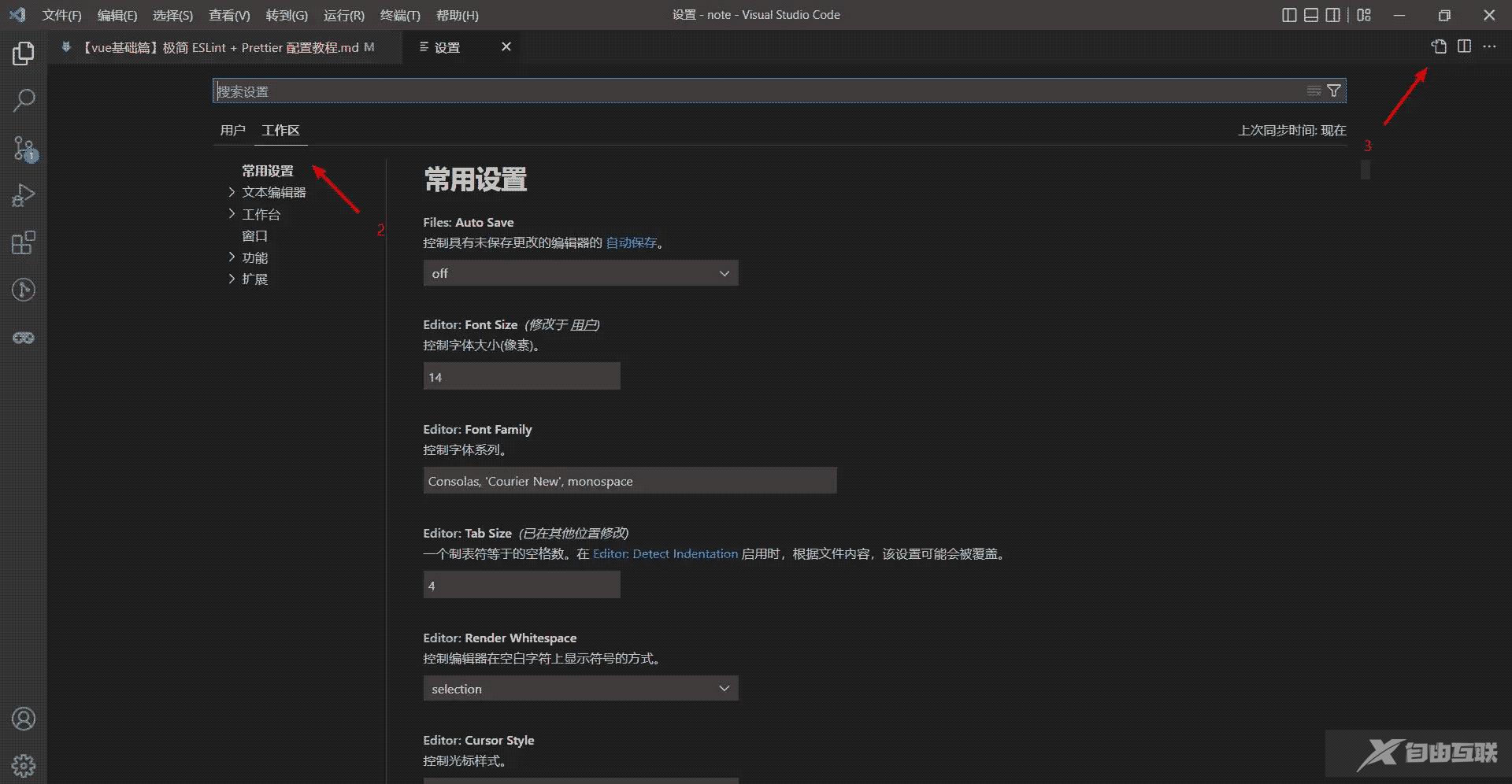
路径:组合键 ctrl+shift+p -> 首选项:打开用户设置 -> 切换到工作区标签 -> 鼠标点击右上角打开设置(json)
如果编辑器是英文状态下就是
路径:组合键 ctrl+shift+p -> Preferences: Open User Settings -> 切换到Workspace标签 -> 鼠标点击右上角Open Settings(json)
复制粘贴下面的 json 代码并保存即可
Workspace(工作区).json
{
// 将prettier设置为默认格式化程序(在编辑器中有可能被其他Formatter占用,所以将prettier设置为默认Formatter)
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 保存时自动格式化 (根据根目录下‘.prettierrc文件配置项')
"editor.formatOnSave": true,
// Enable per-language
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
},
// 为ESLint启用“保存时自动修复”,并且仍然具有格式和快速修复功能
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": true
}
}
配置 vue 的 "package.json"

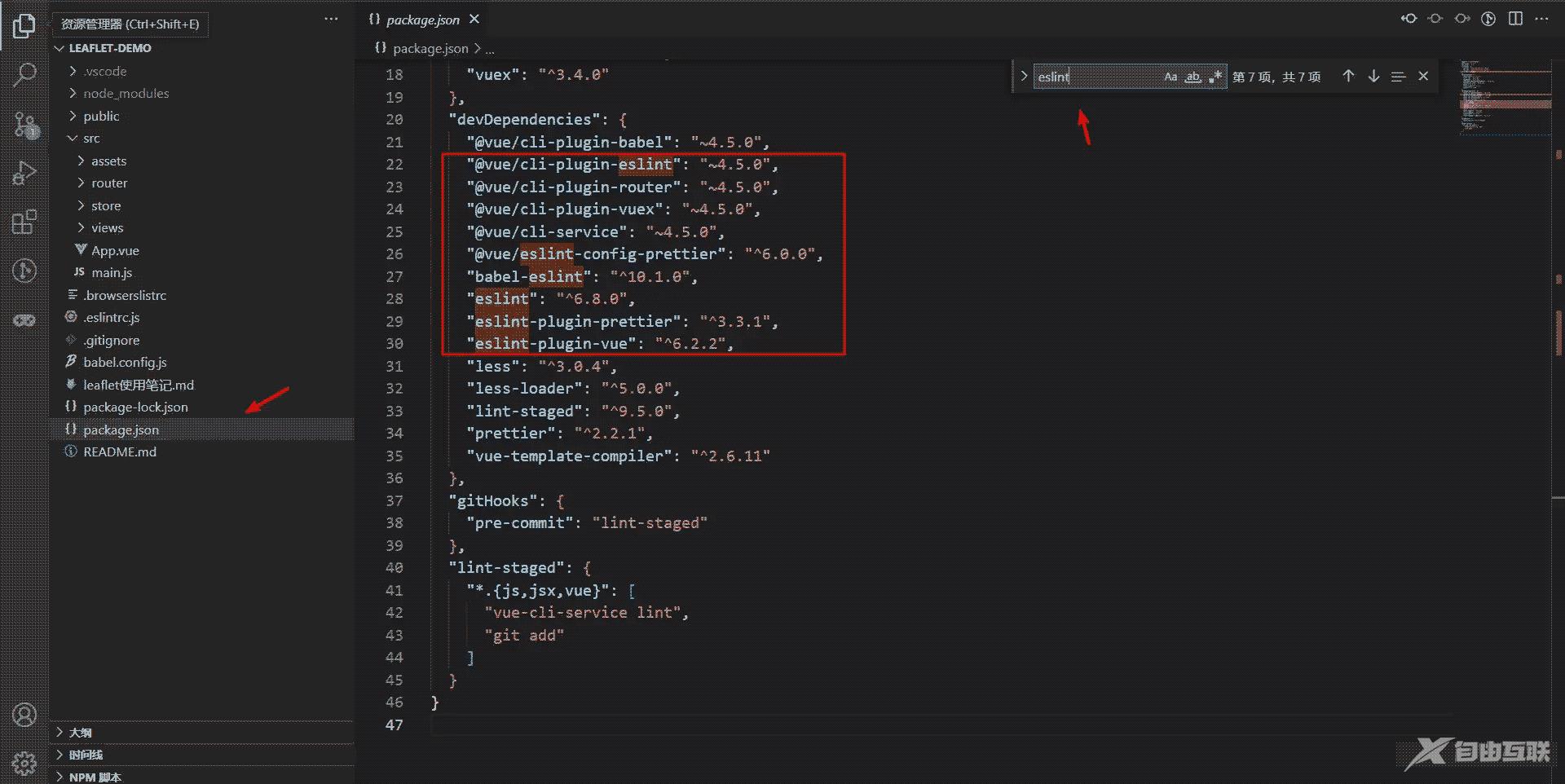
完整的配置项一共需要下面 6 个 ESLint 相关的插件
{
...
"devDependencies": {
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/eslint-config-prettier": "^6.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.8.0",
"eslint-plugin-prettier": "^3.3.1",
"eslint-plugin-vue": "^6.2.2"
}
...
}
如果缺少对应的插件就在 devDependencies 对象内加上(多余的 ESLint 插件可以删掉)
不要忘记重新 npm install 哦
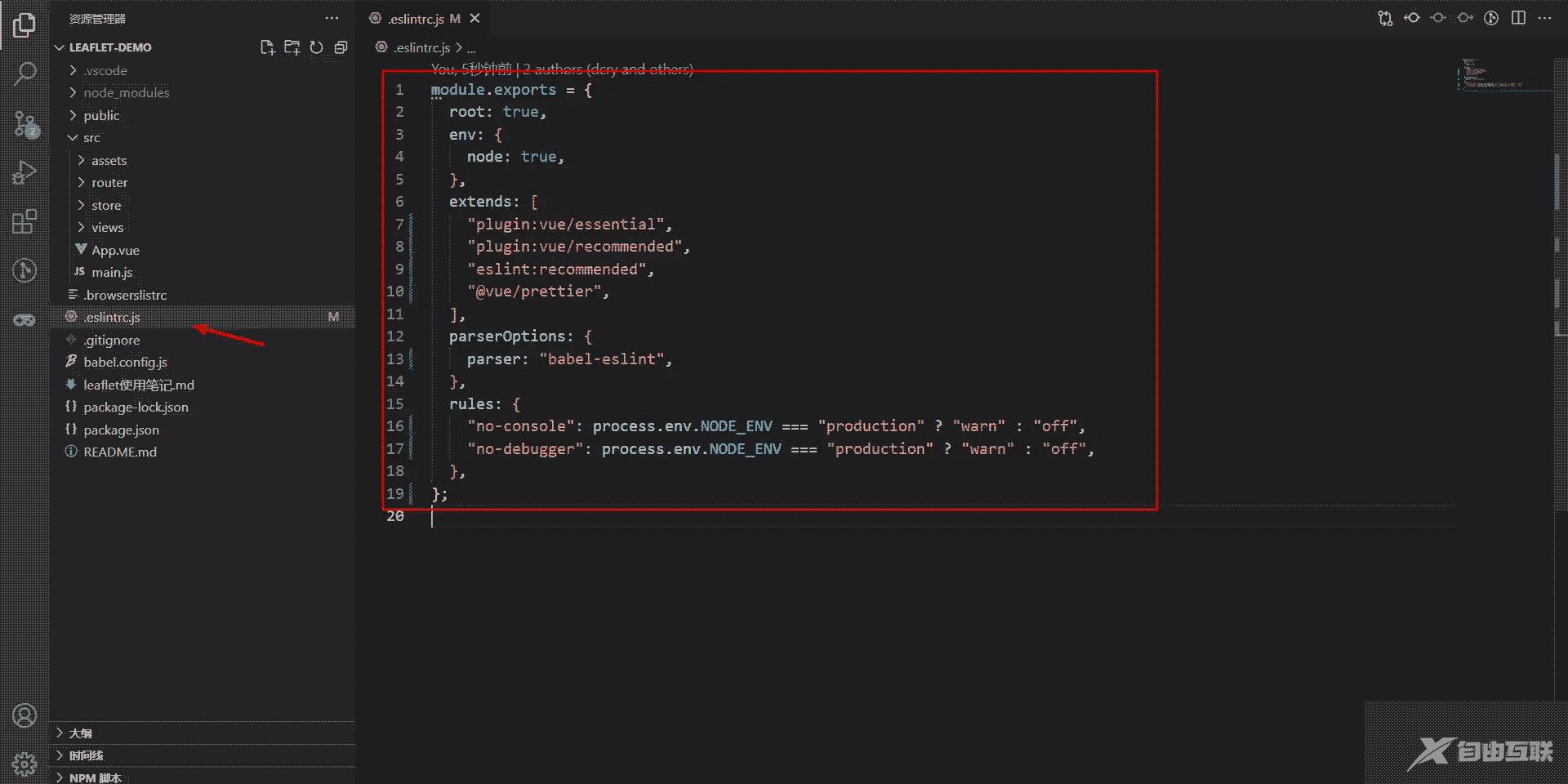
配置 vue 的 ".eslintrc.js"
- 在 vue2.x 版本中,".eslintrc.js" 文件代码为

module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/essential",
"plugin:vue/recommended",
"eslint:recommended",
"@vue/prettier",
],
parserOptions: {
parser: "babel-eslint",
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
},
};
在 vue3.x 版本中,".eslintrc.js" 文件只有一点不同,其它代码都一致。不同处为
module.exports = {
...
extends: [
"plugin:vue/vue3-essential",
"plugin:vue/vue3-recommended",
],
...
};
当然,你的旧项目也有可能把 Eslint 配置写在了其它文件里面,注意检查冲突
如果同一目录下有多个配置文件,ESLint 只会使用一个。优先顺序如下:
.eslintrc.js
.eslintrc.cjs
.eslintrc.yaml
.eslintrc.yml
.eslintrc.json
package.json
配置 vue 的 ".prettierrc"
在 vue3.x 中还需要配置 .prettierrc文件。在项目根目录添加,跟.eslintrc.js 文件同级
为什么 2.x 版本不需要配置,而 3.x 需要呢?因为 3.x 版本中,ESLint 和 Prettier 会有末尾逗号的冲突。ESLint 默认规则是结尾不加逗号,Prettier 规则结尾要加逗号。代码保存的时候互相打架,谁也不服谁。所以就新增.prettierrc文件,配置结尾不加逗号;
{
"trailingComma": "none"
}
当然,你若是想要在 vue2.x 版本中配置.prettierrc,我也拦不住你,纯看个人喜好
注意,你的旧项目也有可能把 Prettier 配置写在了其它文件里面,注意检查冲突
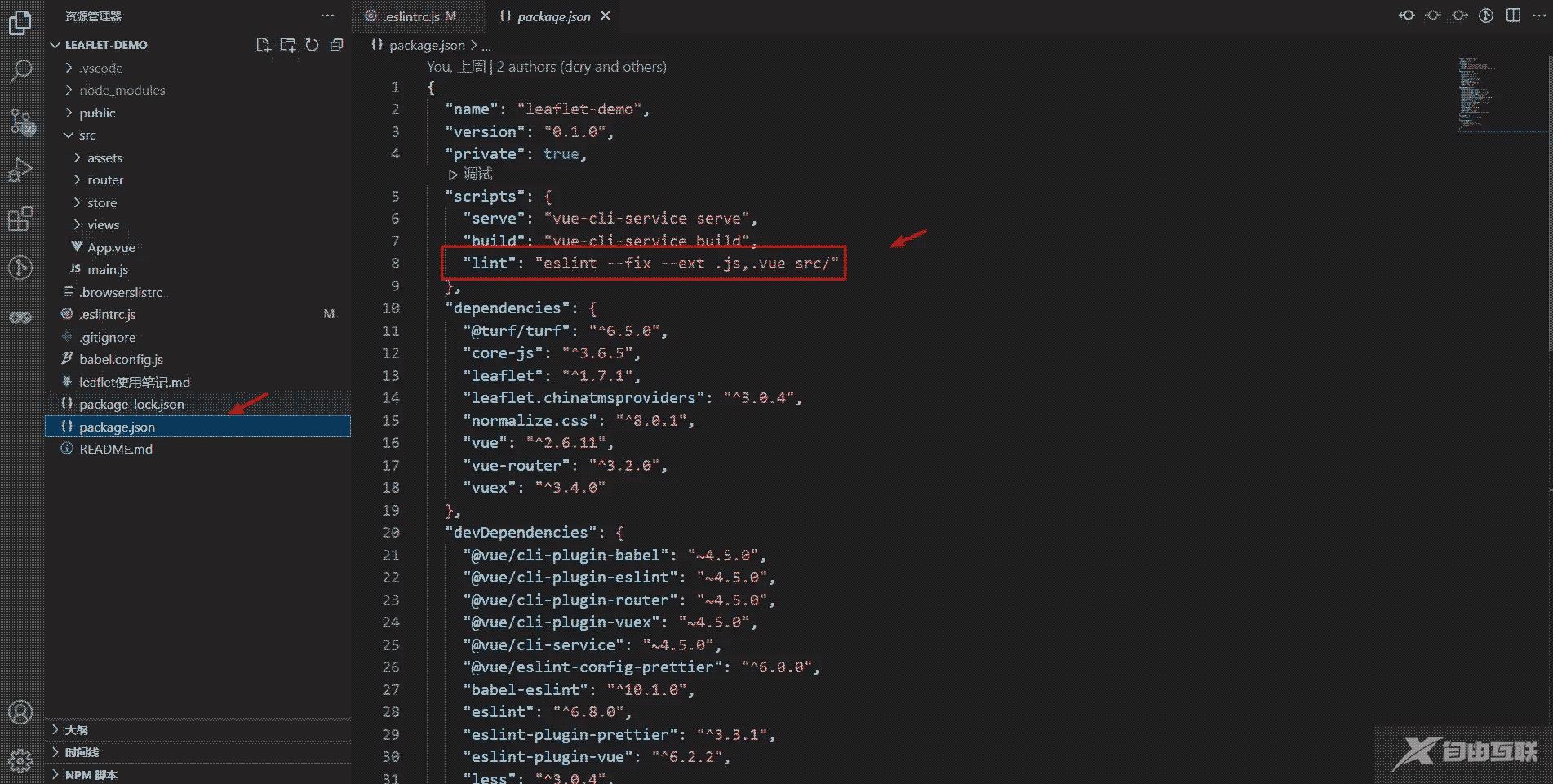
配置 "eslint --fix" 一键修复

package.json文件,改造 lint 为如下代码
package.json
"scripts": {
"lint": "eslint --fix --ext .js,.vue src/",
},
需要进行一键修复的时候就执行命令
npm run lint
ESLint 就会自动一件修复项目中所有不符合规则的页面, 对于不能自动修复的页面,将在控制台打印出报错页面位置和修复意见,需要自己手动更改
项目庞大、页面多的的时候,运行 Npm run lint,执行一键修复的时间比较久,耐心等待
备注:src/ 是将要要进行校验的代码目录,若想要添加多个目录,用空格隔开
配置 ESlint 提交时检测
"package.json" 文件中添加代码
"gitHooks": {
"pre-commit": "lint-staged"
},
"lint-staged": {
"*.{js,jsx,vue}": [
"vue-cli-service lint",
"git add"
]
}
测试配置效果
上面的流程都配置完毕之后,记得重启编辑器
把下面这段测试代码复制到项目中,然后 ctrl+s 保存,检测配置是否成功
<template>
<div class="testPage">
<div
v-for="(item, index) in 10"
:key="index"
class="test"
ref="test"
@click="test"
>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
watch: {},
mounted() {},
destroyed() {},
methods: {
methods: {
test() {
({greeting = "hello", greeted = '"World"', silent = false, onMouseOver,})=> {
if(!greeting){return null};
// TODO: Don't use random in render
let num = Math.floor (Math.random() * 1E+7).toString().replace(/\.\d+/ig, "")
return <div className='HelloWorld' title={`You are visitor number ${ num }`} onMouseOver={onMouseOver}>
<strong>{ greeting.slice( 0, 1 ).toUpperCase() + greeting.slice(1).toLowerCase() }</strong>
{greeting.endsWith(",") ? " " : <span style={{color: 'grey'}}>", "</span> }
<em>
{ greeted }
</em>
{ (silent)
? "."
: "!"}
</div>;
}
},
},
},
name: "testPage",
};
</script>
问题排查
如果还是配置不成功,检查下面几处文件
User(用户).json
路径:组合键 ctrl+shift+p -> 首选项:打开用户设置 -> 切换到用户标签 -> 鼠标点击右上角打开设置(json)
看看有没有 ESLint 和 Prettier 等配置代码,有的话就删除。下面是我的配置(仅供参考)
{
// 修改多行编辑快捷键
"editor.multiCursorModifier": "ctrlCmd",
// 以像素为单位控制字号
"editor.fontSize": 16,
// 设置缩进为两个空格
"editor.tabSize": 2,
"explorer.confirmDelete": false,
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?",
// 关闭警告(Vetur在 /xxxx/xxxxxx 中找不到tsconfig.json,jsconfig.json)
"vetur.ignoreProjectWarning": true,
"security.workspace.trust.untrustedFiles": "open",
"terminal.integrated.profiles.windows": {
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"args": [],
"icon": "terminal-cmd"
},
"Git Bash": {
"source": "Git Bash"
},
"Windows PowerShell": {
"path": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe"
}
},
"terminal.integrated.defaultProfile.windows": "Windows PowerShell"
}
.prettierrc
检查项目根目录是否有 .prettierrc 文件,也许会跟 ESLint 规则冲突,如果出现冲突,自行搜索文档解决
{
"endOfLine": "auto"
}
.eslintrc.js
.eslintrc.js 文件同理
package.json
曾经碰到过这样的一个报错
npm ERR! code EJSONPARSE
npm ERR! file D:\我自己的项目名\package.json
npm ERR! JSON.parse Failed to parse json
npm ERR! JSON.parse Unexpected token } in JSON at position 218 while parsing near '... .js,.vue src/",
npm ERR! JSON.parse },
npm ERR! JSON.parse "dependencies"...'
npm ERR! JSON.parse Failed to parse package.json data.
npm ERR! JSON.parse package.json must be actual JSON, not just JavaScript.
检查发现,结果竟然是 lint 这一行结尾多加了一个逗号,如下所示
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "eslint --fix --ext .js,.vue src/",
},
你可能会问,为啥没有自动格式化呢?情景如下
电脑刚拉下来仓库代码;
想运行 npm run serve,结果没有 node_modules,无法运行,所以执行 npm install;
之后执行 npm run serve,发现一大片的告警提示(Delete ␍eslint);
打算进行一键修复,又想到没有做 ESLint 一键修复配置,所以想把 npm run lint 加上;
加 lint 的过程中,结尾多了一个逗号,报错;
重启编辑器
VsCode 插件是否禁用
检查一下两个插件,如果禁用请打开
VsCode 插件 —— ESLint
VsCode 插件 —— Prettier - Code formatter
报错 Delete ␍eslint
有几种处理方式,目前为止我也没有得出哪种更好的结论,大家可以各自斟酌
全局更改 git
在 .prettierrc配置 "endOfLine": "auto"
尾声
建议创建项目初期就使用 ESLint ,否则后期项目日益庞大,免不了会出现许多需要手动优化的语法错误,改动起来麻烦
建议代码格式规范,在 ESLint 配置初期就定好规则,后面就不要再修改了。避免来回折腾,产生不必要的麻烦(毕竟不是所有的团队成员都乐于接受这玩意)
如果要在旧项目中新增 ESLint 配置,建议先让团队成员把已有代码全部都提交到 git 仓库,然后由一人负责拉取合并代码,运行 npm run lint 进行全局格式化处理以后,再让团队成员拉取一次代码,再进行后续开发。否则,别人一提交就到处报错,体验感很差
建议团队成员使用同一个 IDE,IDE 建议使用 VScode.本人没有做过其他 IDE 下的 自动格式化 ESLint 配置,如果需要请自行摸索
以上就是vue基础ESLint Prettier配置教程详解的详细内容,更多关于vue ESLint Prettier配置的资料请关注易盾网络其它相关文章!
