目录 类型守卫 非空断言 总结 类型守卫 使用类型守卫来解决React中 useRef 钩子Object is possibly null的错误。比如说, if (inputRef.current) {} 。一旦 null 被排除在 ref 的类型之外,我们就能够访
目录
- 类型守卫
- 非空断言
- 总结
类型守卫
使用类型守卫来解决React中useRef钩子“Object is possibly null”的错误。比如说,if (inputRef.current) {} 。一旦null被排除在ref的类型之外,我们就能够访问ref上的属性。

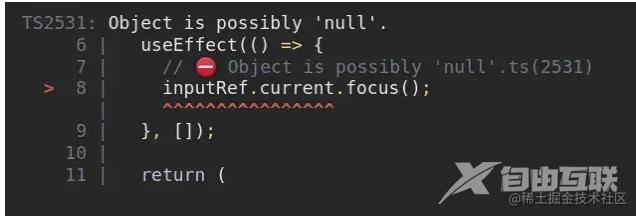
下面是一个错误如何发生的示例。
import {useEffect, useRef} from 'react';
export default function App() {
const inputRef = useRef<HTMLInputElement>(null);
useEffect(() => {
// ⛔️ Object is possibly 'null'.ts(2531)
inputRef.current.focus();
}, []);
return (
<div>
<input ref={inputRef} type="text" id="message" />
<button>Click</button>
</div>
);
}
代码片段中的问题是,TypeScript不能确保我们将一个元素或者一个值赋值给ref,所以它的current属性可能为null。
为了解决这个错误,在访问ref类型上的属性之前,我们必须使用类型守卫来从其类型中排除null。
import {useEffect, useRef} from 'react';
export default function App() {
const inputRef = useRef<HTMLInputElement>(null);
useEffect(() => {
// 