目录 vue跳转同一个路由参数不同 问题 第一种方法 第二种方法 vue跳转同一路由报错 原因 解决方案 vue跳转同一个路由参数不同 问题 vue项目同一个路由跳转(路由不变,后面参数变化)
目录
- vue跳转同一个路由参数不同
- 问题
- 第一种方法
- 第二种方法
- vue跳转同一路由报错
- 原因
- 解决方案
vue跳转同一个路由参数不同
问题
vue项目同一个路由跳转(路由不变,后面参数变化),第一次碰到这个问题的时候,搜了很多文章,大约是第一种解决方案,很顺利解决了。
可是!!!在app上的时候,它地址变了刷新不了!!
第一种方法
window.location.href = 改变参数后的新地址 window.location.reload();
在app上地址更新但是不刷新!!!然后就有了第二种方法
第二种方法
<router-view :key="$route.fullPath"/>
这样可以在app上解决!!!!没有发现承载环境兼容性问题
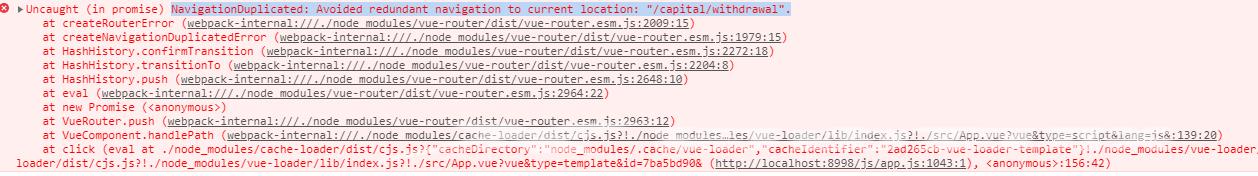
vue跳转同一路由报错
vue中,如果跳转同一个页面路由,虽不会影响功能,但是会报错

原因
路由的push会向历史记录栈中添加一个记录,同时跳转同一个路由页面,会造成一个重复的添加,导致页面的报错
解决方案
在router的index.js中重写vue的路由跳转push
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err);
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
