目录 vue多次打包后出现浏览器缓存 解决方案 使用hash解决vue浏览器的缓存 缓存问题 怎么解决缓存问题 解决办法 vue多次打包后出现浏览器缓存 每次打包更新版本上传到服务器上,会偶
目录
- vue多次打包后出现浏览器缓存
- 解决方案
- 使用hash解决vue浏览器的缓存
- 缓存问题
- 怎么解决缓存问题
- 解决办法
vue多次打包后出现浏览器缓存
每次打包更新版本上传到服务器上,会偶尔出现代码没有更新还是旧代码的逻辑,这就代表浏览器存在缓存的问题了。
解决方案
vue-cli2
webpack .prod.conf.js 下修改output
const Timestamp = new Date().getTime();
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].[chunkhash].'+Timestamp+'js'),
chunkFilename: utils.assetsPath('js/[id].[chunkhash].'+Timestamp+'js')
}
vue-cli3
vue.config.js 下修改/添加output
const Timestamp = new Date().getTime();
configureWebpack: {
output: {
filename: 'js/[name].'+Timestamp+'.js',
chunkFilename: 'js/[name].'+Timestamp+'.js'
}
}
接下来就是打包好,就会发现打包出来的文件都有哈希值啦,就不会出现缓存问题啦,保证每次都是最新的。
使用hash解决vue浏览器的缓存
缓存问题
第一次打包,生成一个bundle.js,在index.html引入bundle.js文件,页面加载,它会把bundle.js缓存到浏览器本地。
这是浏览器的缓存机制。当我们又重新打包了,由于文件名还是bundle.js,浏览器就可能从缓存中获取,因为浏览器发现这个bundle.js,在浏览器的缓存中有,缓存中有,就走缓存。从缓存中获取上一次打包的结果。
怎么解决缓存问题
之所以有缓存是由于文件名或url名是一样的,只有一样了,浏览器才会偷懒,从缓存中获取资源,如果url名或文件名不一样,肯定不会走缓存,浏览器会当成一个新资源。
解决办法
打包时 指定 出口 文件名每一次都不一样。
在webpack中有一个hash的东西:
hash可以保存每一次的值都是不一样的。
filename:"bundle.[hash].js", 这样定,每一次生成的打包后文件名就不一样了。
注意:
当hash 用于开发打包时会打包成不同名字的文件,但是用于打包生产模式时的文件时不会生成不同的文件名。
因为生产时只需要发布时打包一次就行了。而开发时需要多次打包。
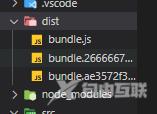
效果如下:(打包后的文件后面多了一串字符)

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
