目录 项目概述 涉及知识点 实现 实现容器 computed 实现分页 项目概述 实现类似图中红色框框选中可以左右滑动的组件,点击可以跳转到对应的小程序页面。 涉及知识点 computed 实现分页
目录
- 项目概述
- 涉及知识点
- 实现
- 实现容器
- computed 实现分页
项目概述

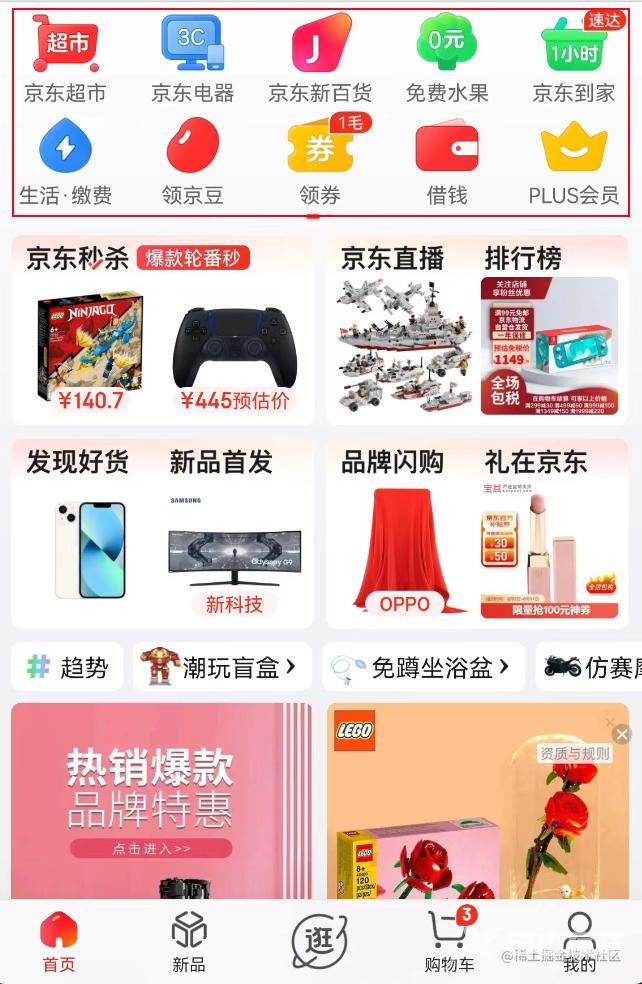
实现类似图中红色框框选中可以左右滑动的组件,点击可以跳转到对应的小程序页面。
涉及知识点
- computed 实现分页
- 开放标签 wx-open-launch-weapp 使用
实现
实现容器
首先我们来实现两行可以左右滑动的容器。
这边为了省事,我是选择了 vue-awesome-swiper@2.6.7:
npm i vue-awesome-swiper@2.6.7 -S- main.js 引入
import VueAwesomeSwiper from 'vue-awesome-swiper'Vue.use(VueAwesomeSwiper)
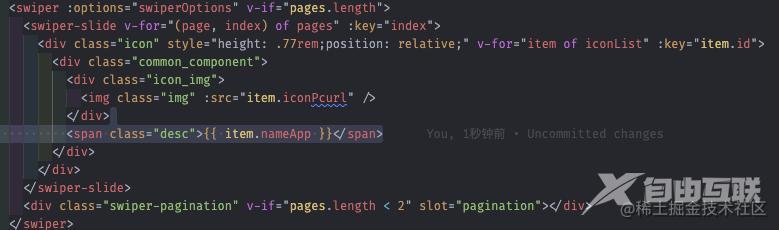
- 文件中直接使用
当然了现在我们的页面并不会非常好看,不过容器部分第一步是实现了。如下所示

computed 实现分页
接着就是用 computed 来实现分页,代码入下
data() {
return {
iconList: [
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 1 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 2 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 3 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 4 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 5 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 6 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 7 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 8 },
{ iconPcurl: 'http://img1.qunarzz.com/piao/fusion/1611/54/ace00878a52d9702.png', nameApp: '应用名称', id: 9 },
]
}
}
computed: {
pages () {
const pages = []
this.iconList.forEach((item, index) => {
const page = Math.floor(index / 8)
if (!pages[ page ]) {
pages
123下一页阅读全文