目录 子节点部分选中时父节点也选中 el-tree数据回显时子节点部分选中,父节点都全选中的坑 我这里用getNode()的方法来简单解决 子节点部分选中时父节点也选中 如果需求是:选中任何一
目录
- 子节点部分选中时父节点也选中
- el-tree数据回显时子节点部分选中,父节点都全选中的坑
- 我这里用getNode()的方法来简单解决
子节点部分选中时父节点也选中
如果需求是:选中任何一个子节点都默认选择父节点,怎么办?
其实,element-ui也提供了方案,常规下,如果子节点选中,那么这时父节点是半选中状态,在获取选中值时,只需要利用**getHalfCheckedKeys()+getCheckedKeys()**两个方法即可达到效果。
let zi = this.$refs.tree.getCheckedKeys()//返回选中子节点的key let fu =this.$refs.tree.getHalfCheckedKeys()//返回选中子节点的父节点的key let new1 = zi.concat(fu)
el-tree数据回显时子节点部分选中,父节点都全选中的坑
el-tree 在编辑中回显数据时,有一个bug,就是只要我们回显的数据中有父节点的 id,不管当前父节点下的子节点是部分选中还是全选中,回显的效果是该父子节点下的子节点都会全选中,这很显然不是我们需要的
看大家有用自己的办法解决,比如有说用 check-strictly 来控制父子互不互相关联的做法,还有自己手动写函数来控制父子节点的选中状态,但是方法多感觉很繁琐。
我这里用getNode()的方法来简单解决
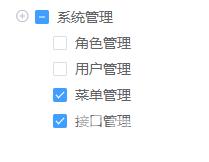
预计的效果

目前实际效果

先上代码看如何实现
template 部分
<el-tree :data="list.data" show-checkbox node-key="id" :props="defaultProps" :default-expand-all="list.isExpand" v-loading="list.loading" ref="tree" @check-change="checkChange"> </el-tree>
js 部分
export default {
data () {
return {
list: {
data: [],
loading: false,
isExpand: true
},
defaultProps: {
children: 'children',
label: 'name'
},
loading:false
}
},
methods: {
defaultChecked () { // 默认选中
this.$nextTick(() => {
const arr = []
this.menus.forEach(item => {
if (!this.$refs.tree.getNode(item.id).childNodes || !this.$refs.tree.getNode(item.id).childNodes.length) {
arr.push(item.id)
}
})
this.$refs.tree.setCheckedKeys(arr)
})
},
}
}

解析:this.menus 是从后端获取回来的数据,getNode() 获取到当前节点,判断当前节点是否是叶子节点,是的话存入 arr 数组中,最后使用 setCheckedKeys() 将数据回显选中,从而实现父级的半选状态
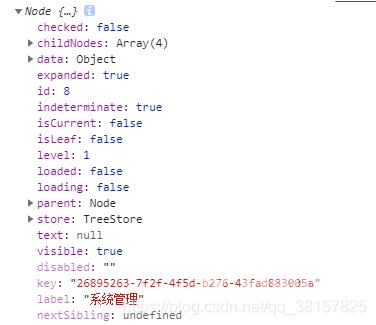
打印了一下Node 节点

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
