目录
- 1、Aplayer和Metingjs 的文档
- 2、使用方式
- 3、完整API
- 4、总结
1、Aplayer和Metingjs 的文档
Aplayer官网文档
Metingjs官网文档
2、使用方式
在 public 目录下的 index.html 中引入核心依赖
<link rel="stylesheet" href="http://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css" rel="external nofollow" > <script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"> </script> <script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"> </script>
在需要使用的地方直接引入核心组件
这里以 app.vue 为例,放在这里可以全局生效
<template>
<div id="app">
<meting-js server="tencent" type="playlist" id="8574171521" fixed="true" autoplay="true" loop="all" order="list"
preload="auto" list-folded="true" list-max-height="500px" lrc-type="1">
</meting-js>
</div>
</template>
<script>
export default {
name: 'App',
components: {
// HeadNav
}
}
</script>
<style>
</style>
使用技巧
如果需要该音乐插件全局都能生效,可以将这个组件放置在 app.vue 下,这样不管怎样切换页面都能够播放音乐如果需要局部生效,则将该组件放置在需要生效的组件中即可
使用效果如下:

部分参数说明:
- server:指的是音乐播放平台,我这里选择的是 tencent (QQ音乐)
- type:音乐播放的形式(单曲,歌单列表等等),我这里选择的是 playlist ,即歌单类型
- id:歌单的id
- fixed:底部固定模式
- theme:修改主题颜色
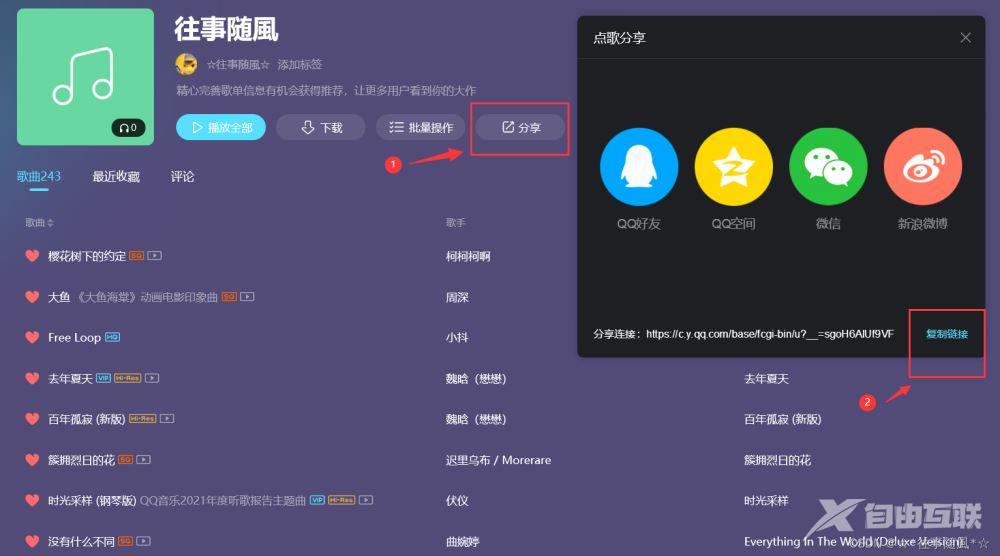
获取音乐外链,这里以QQ音乐为例:
- 找到自己喜欢的歌单选择分享,然后复制链接
备注:在 我喜欢 中的音乐也可以一键导出歌单

复制的音乐链接如下:
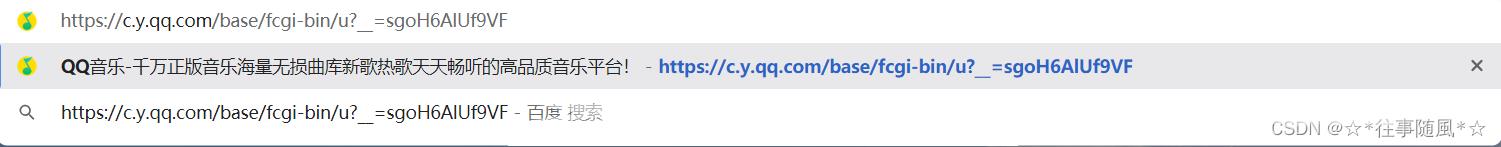
https://c.y.qq.com/base/fcgi-bin/u?__=sgoH6AlUf9VF
可以看到,这个链接好像没有我们想要的歌单id,不要着急,只需要将复制的链接用浏览器打开就能够的得到我们想要的播放类型和歌单id了


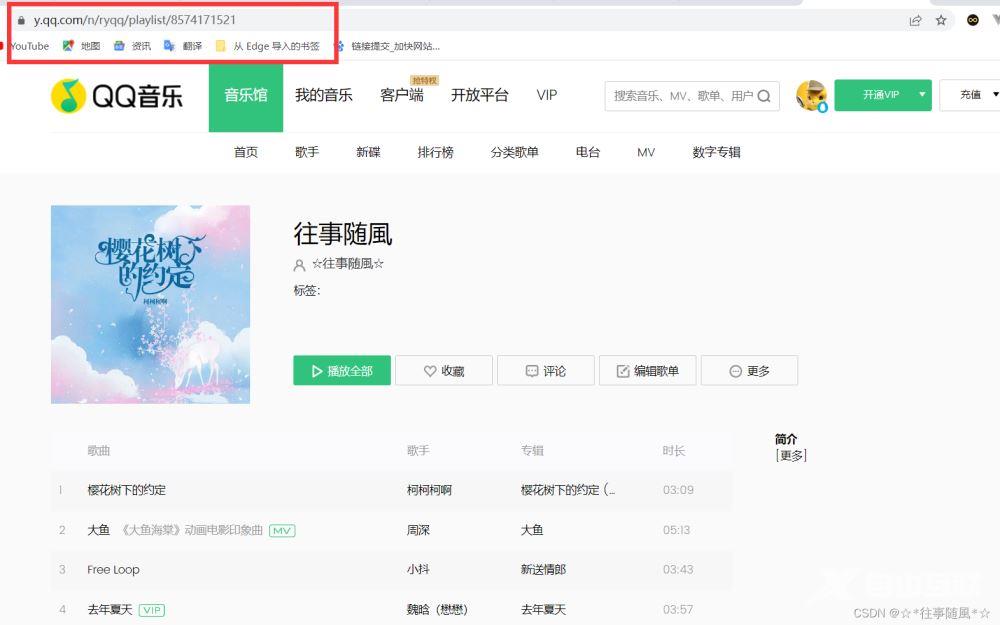
通过浏览器打开链接,我们在浏览器地址栏得到以下地址:
https://y.qq.com/n/ryqq/playlist/8574171521
这次我们就能够得到想要的播放类型和歌单id了,我们可以看到播放类型为 playlist,歌单id为 8574171521
将得到的参数赋值给我们之前引入的 <meting-js></meting-js> 组件
至此我们就完成了一个基本的音乐播放插件的使用了
3、完整API
netease, tencent, kugou, xiami, baidusong, playlist, album, search, artistnetease, tencent, xiamifalsefalsefalse#2980b9alllistauto0.7true0false340pxmetingjsnetease, tencent, kugou, xiami,baidusong, playlist, album, search, artistnetease,tencent``xiamifalsefalsefalse#2980b9alllistauto0.7true0false340pxmetingjs4、总结
首先在 index.html 引入核心依赖
然后在 app.vue 中引入核心组件(此处位置依据个人需求引入)
选择自己喜欢的音乐平台复制歌单链接获得歌单id
将得到的歌单id或歌曲id还有播放类型赋值给核心组件
如果想要实现高度定制化,则可以通过 Vue 中的 v-bind 指令来动态修改组件中参数的值,这里只是介绍一下基本实现思路和效果
到此这篇关于Vue中使用 Aplayer 和 Metingjs 添加音乐插件的文章就介绍到这了,更多相关Vue使用 Aplayer 和 Metingjs 添加音乐插件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
