目录
- 发生什么事了?
- 咋了?这是咋了?
- 死去的页面突然攻击我?
- 陷入僵局
- 垂死病中惊坐起
- 勿以善小而不为
- 修改参考
发生什么事了?
一个与往常一样的上午,当我沉浸在业务需求中不可自拔时,突然被拉入到一个事故大群。一脸懵逼的我还以为和之前的每次线上bug一样仅仅是个小问题时,殊不知是我简单了...

看着群里的聊天记录,瞬间一种不好的预感涌上心头。不会是哪个页面写了死循环了吧?
咋了?这是咋了?
死去的页面突然攻击我?
因为项目本身过于庞大,且用户反馈不特定页面崩溃,这使得问题定位难度较大。
经过团队的讨论认为可能是该用户的组织架构接口数据量过大,当数据到达页面后需要经过递归处理,导致内存不足,且通过调试发现并非初次调用该接口就会导致崩溃,而是需要多次调用才会出现该问题。
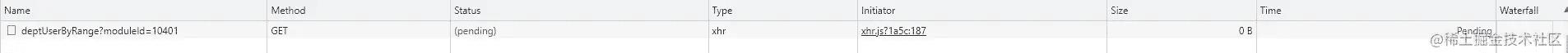
而且在调试的过程中还发现因数据量过大,该接口需要长达 30s 的时间才能返回。而这么长的时间用户可能已经离开这个页面了。我们尝试以这个场景进行操作发现,用户离开页面并没有取消已经发出的请求,当该请求响应后会导致内存占用飙升。
因该接口为项目全局接口,经过讨论我们决定先修复这个离开页面不取消请求的问题,测试能否解决崩溃问题。

陷入僵局
当我们在离开页面时取消未完成的请求后,测试反馈仍然会不定时崩溃,此时的我们有点无从下手了。因为我们发现问题貌似有点大了。
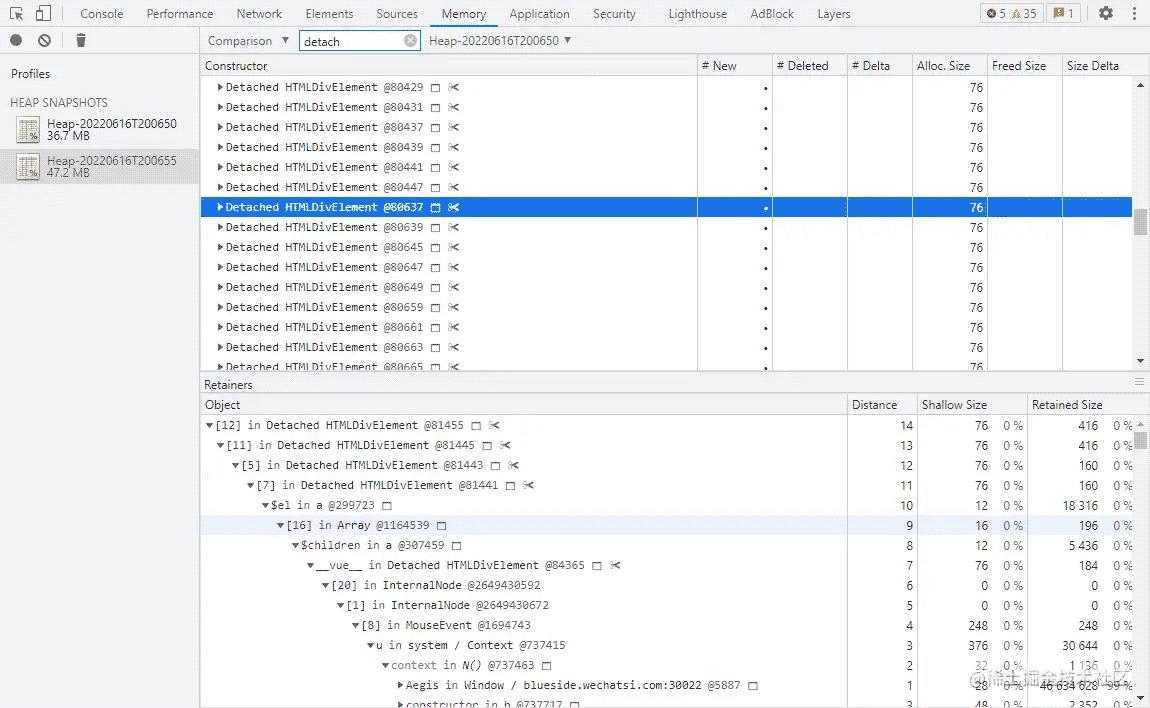
此时我们已经开始怀疑出现了内存泄漏,于是我们祭出了 chrome-devtool 使用 Memory 来进行内存占用分析。

经过内存分析发现,内存中存在大量的分离元素未能及时回收。我按照内存快照的指引开始了漫长的修改。两天的修改后发现,虽然修复了不少的问题,但是仍然不能有效的降低页面的内存占用,每当我们跳转新的页面时某些页面仍然不能正常释放。此时我为了高效定位问题,开始使用绝招——删代码。
将页面中的组织架构树删除——内存占用没降下来...
将页面的列表删除——很棒空页面果真降下来了
将组织架构树加上,列表删除——内存又起来了...
此时的我认为组织架构树的写法有问题,所以花了两天的时间过了一遍组织架构树的代码,未发现有什么异常的地方。
为了确认是组织架构树的问题还是页面列表的问题,我在项目中新建了两个空白的路由页面。在这个页面中单独使用这两个组件,都没有问题。
问题陷入了僵局...
垂死病中惊坐起
在我们修复这个问题的期间,另一个用户也反馈了相同的问题过来,不过用户说他用的是edge浏览器。此时同事说edge好像可以撑的更久一点。
