目录 Vue获取后端接口API代码片段 常用的Vue代码片段 (复制即用) 前三步 第四步(复制进去) 使用代码片段 Vue获取后端接口API代码片段 this.showLoading(); //显示加载动画let data = { /*传参*
目录
- Vue获取后端接口API代码片段
- 常用的Vue代码片段 (复制即用)
- 前三步
- 第四步(复制进去)
- 使用代码片段
Vue获取后端接口API代码片段
this.showLoading(); //显示加载动画
let data = {
/*传参*/
id: this.id
};
API.方法名(data)
.then((d) => {
if (d.code === 0) {
/*这里写代码*/
} else {
console.log("失败", d.msg);
}
this.hideLoading();//关闭加载动画
})
.catch((d) => {
/*报错*/
console.log(d);
this.hideLoading();//关闭加载动画
});
常用的Vue代码片段 (复制即用)
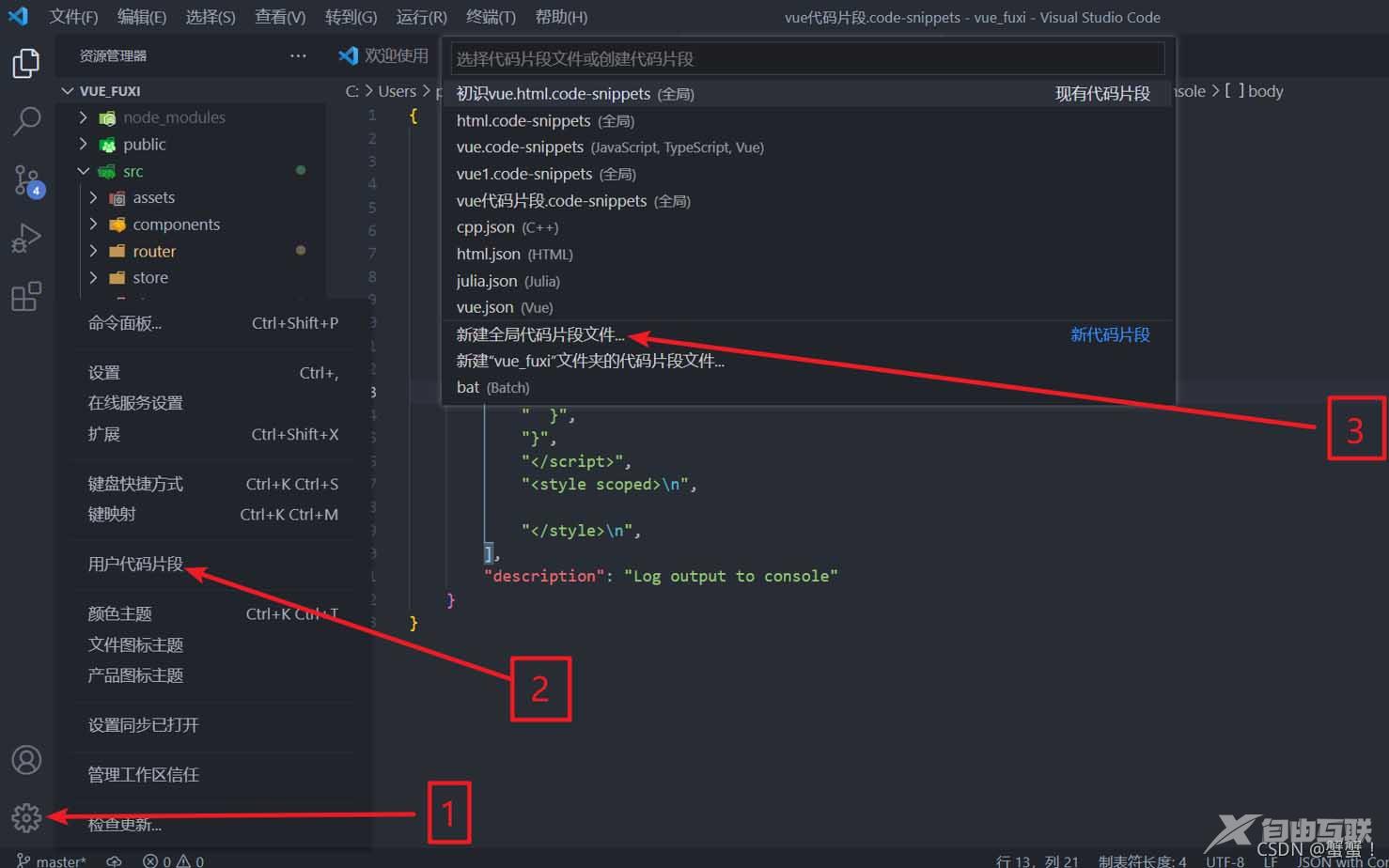
前三步

第四步(复制进去)
注意:"prefix":"自定义", 可以自定义这个就是使用代码片段的名字
{
"Print to console": {
"prefix": "vue", //使用代码片段的关键字
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>",
"<script>",
"export default {",
" data () {",
" return {\n",
" }",
" }",
"}",
"</script>",
"<style scoped>\n",
"</style>\n",
],
"description": "Log output to console"
}
}
使用代码片段

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
