目录 vue(el-button五种类型,三种css格式) vue中的样式 实例一 实例二 实例三 vue(el-button五种类型,三种css格式) 在写一个系统的css文件的时候, 发现了不同类型的button的初始颜色不同 ,为了
目录
- vue(el-button五种类型,三种css格式)
- vue中的样式
- 实例一
- 实例二
- 实例三
vue(el-button五种类型,三种css格式)

在写一个系统的css文件的时候,发现了不同类型的button的初始颜色不同,为了完美的使button的颜色和背景的颜色相映照,就去搜了一下,小做总结,为以后的使用做准备。

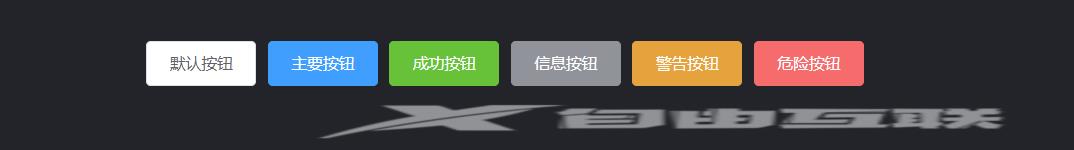
<div>
<el-button><span>默认按钮</span></el-button>
<el-button type="primary"><span>主要按钮</span></el-button>
<el-button type="success"><span>成功按钮</span></el-button>
<el-button type="info"><span>信息按钮</span></el-button>
<el-button type="warning"><span>警告按钮</span></el-button>
<el-button type="danger"><span>危险按钮</span></el-button>
</div>

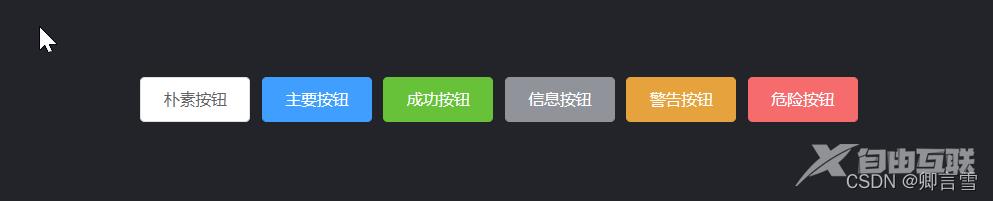
<div style="margin: 20px 0">
<el-button><span>朴素按钮</span></el-button>
<el-button type="primary"><span>主要按钮</span></el-button>
<el-button type="success"><span>成功按钮</span></el-button>
<el-button type="info"><span>信息按钮</span></el-button>
<el-button type="warning"><span>警告按钮</span></el-button>
<el-button type="danger"><span>危险按钮</span></el-button>
</div>

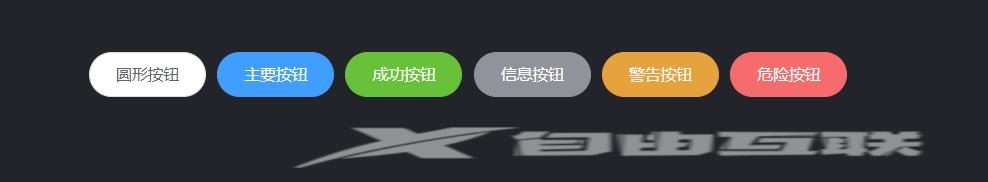
<div>
<el-button round><span>圆形按钮</span></el-button>
<el-button type="primary" round><span>主要按钮</span></el-button>
<el-button type="success" round><span>成功按钮</span></el-button>
<el-button type="info" round><span>信息按钮</span></el-button>
<el-button type="warning" round><span>警告按钮</span></el-button>
<el-button type="danger" round><span>危险按钮</span></el-button>
</div>
需要的话自取,如果说要记的话,可以记一下下面这几点。
a.round设置圆边按钮
b.
- 默认白
- 主要蓝 primary
- 成功绿 success
- 信息灰 info
- 警告橘黄 warning
- 危险红 danger
vue中的样式
常见的样式 :
- ① : 行内样式
- ② : 在style中书写样式
实例一
使用v-bind给class设置一个数组样式
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/vue-2.4.0.js"></script>
<style>
.red {
color: salmon;
}
.size {
font-size: 20px;
}
</style>
</head>
<body>
<div id="app">
<div :class="['red','size']">我是一个div</div>
</div>
<script>
new Vue({
el: "#app"
})
</script>
</body>
</html>
截图

实例二
使用三元运算符来控制样式
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/vue-2.4.0.js"></script>
<style>
.red {
color: salmon;
}
.size {
font-size: 20px;
}
</style>
</head>
<body>
<div id="app">
<div :class="flag?'size':'red'">我是一个div</div>
</div>
<script>
new Vue({
el: "#app",
data: {
flag: true
}
})
</script>
</body>
</html>
截图
当flag 为true时

当flag 为false时

实例三
通过点击事件改变div的颜色 , 大小 , 背景颜色
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="lib/vue-2.4.0.js"></script>
<style>
.red {
color: salmon;
}
.size {
font-size: 20px;
}
.back {
background-color: rgb(175, 244, 96);
}
</style>
</head>
<body>
<div id="app">
<div :class="classObj">我是一个div</div>
<button @click="changeStyle">点击我</button>
</div>
<script>
new Vue({
el: "#app",
data: {
classObj: {
'red': true,
'size': true,
'back': true
}
},
methods: {
changeStyle() {
this.classObj.red = !this.classObj.red,
this.classObj.size = !this.classObj.size,
this.classObj.back = !this.classObj.back
}
}
})
</script>
</body>
</html>
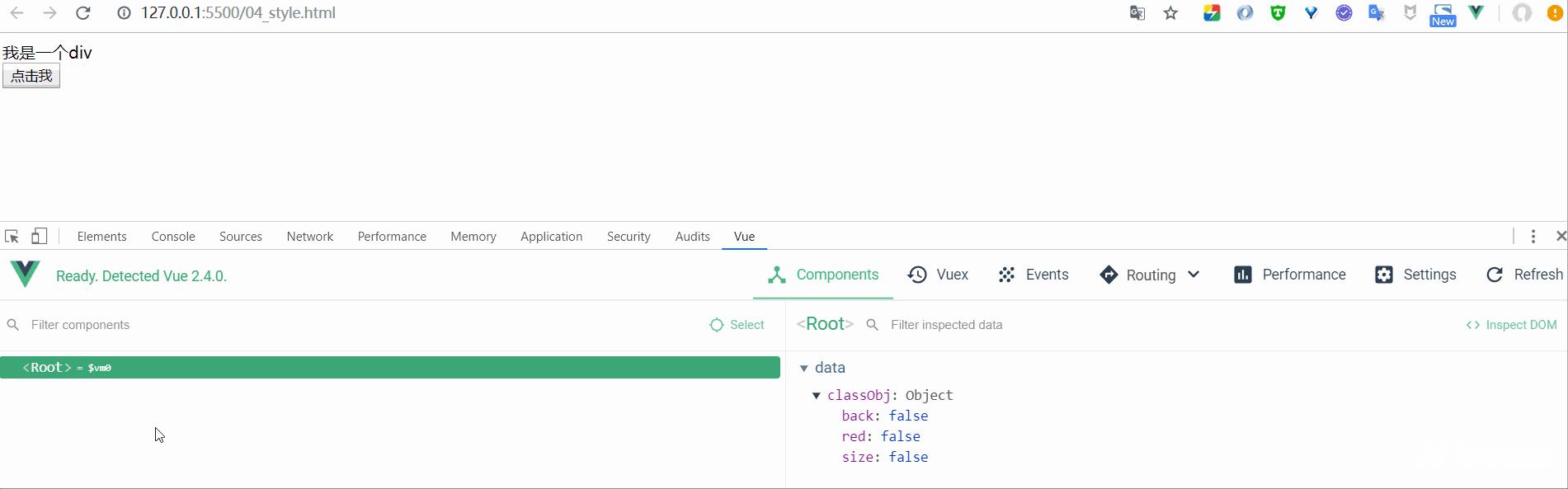
截图

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
