目录 第一步 第二步 总结 第一步 安装node包 地址http://nodejs.cn/download/ 安装地址在D盘下的node文件夹 一直next直到安装结束 然后以管理员身份打开命令提示符 输入命令: node -v 有版本提示
目录
- 第一步
- 第二步
- 总结
第一步
安装node包 地址http://nodejs.cn/download/

安装地址在D盘下的node文件夹
一直next直到安装结束

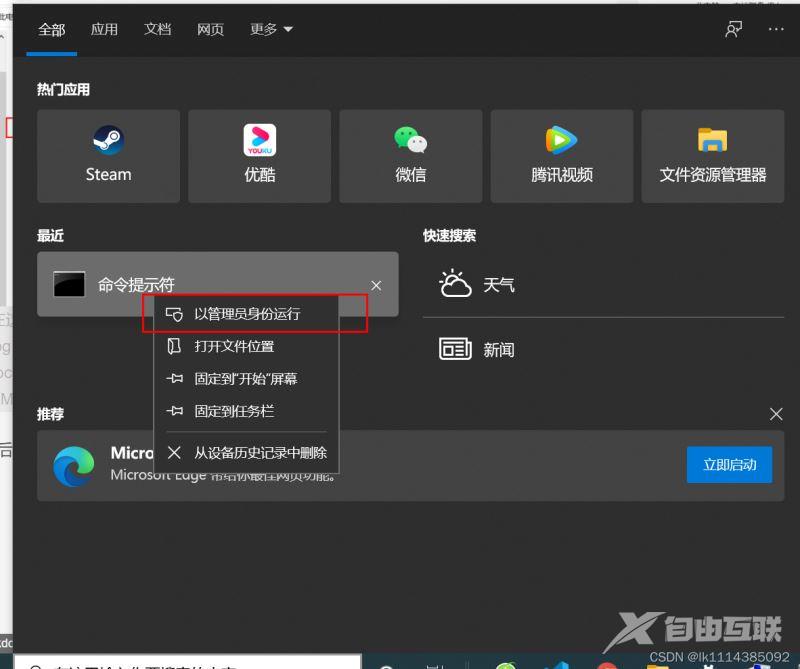
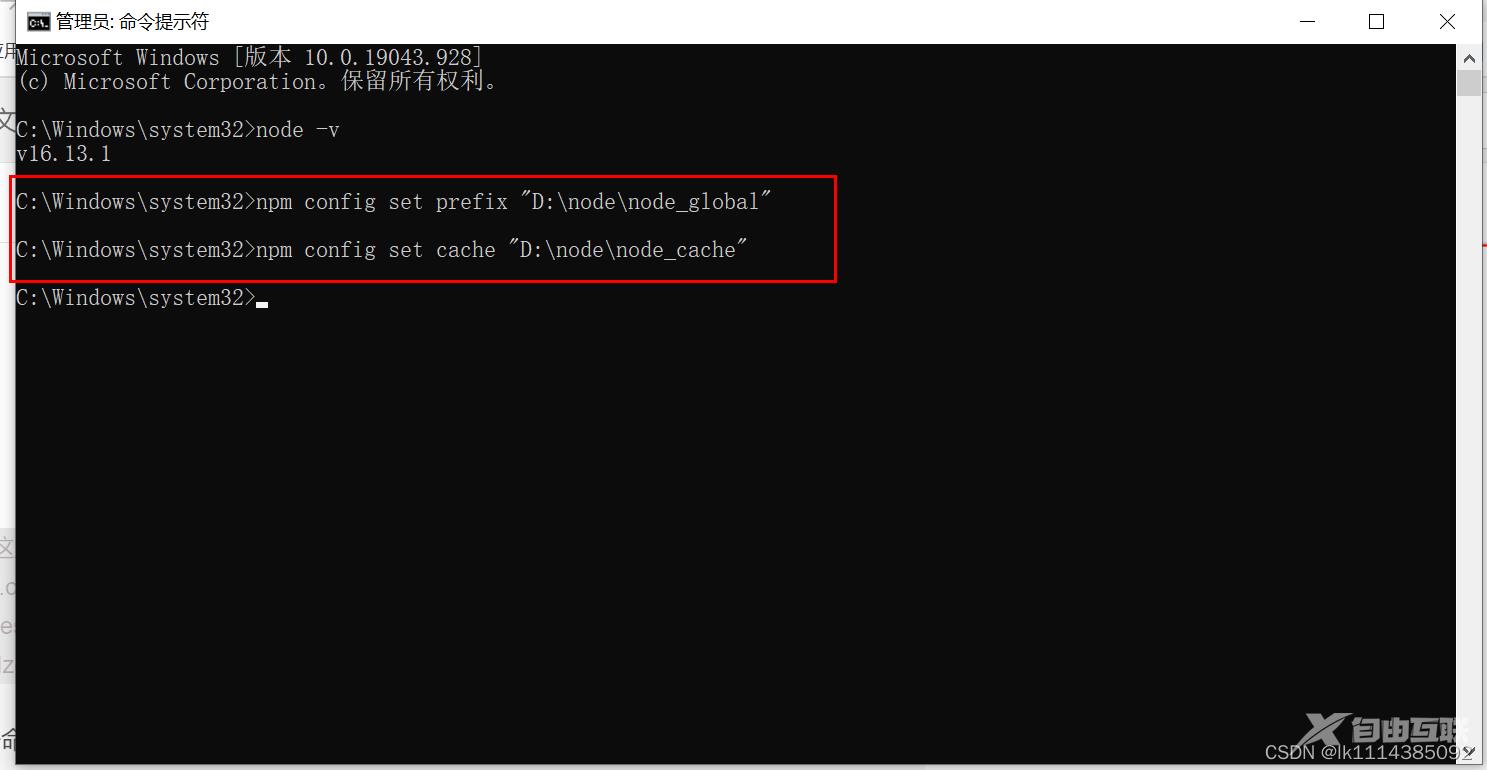
然后以管理员身份打开命令提示符

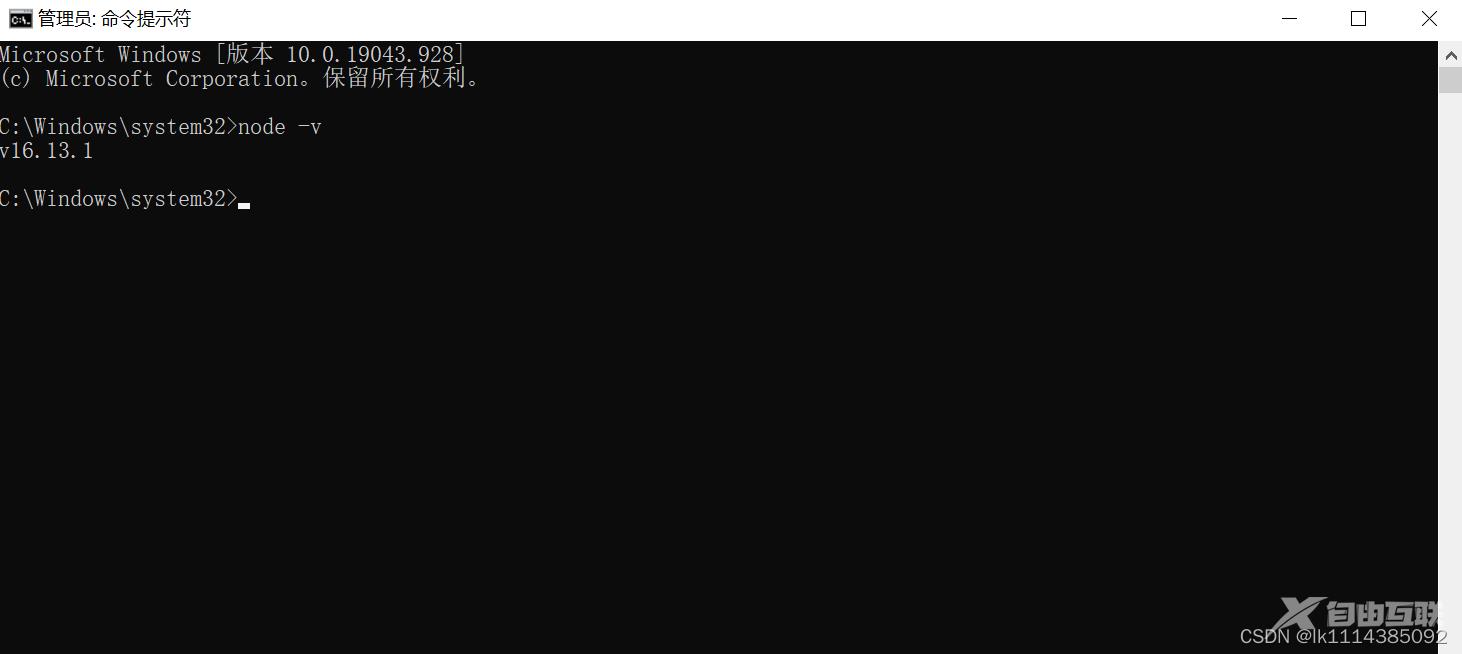
输入命令:node -v

有版本提示表示安装成功
第二步
安装环境变量
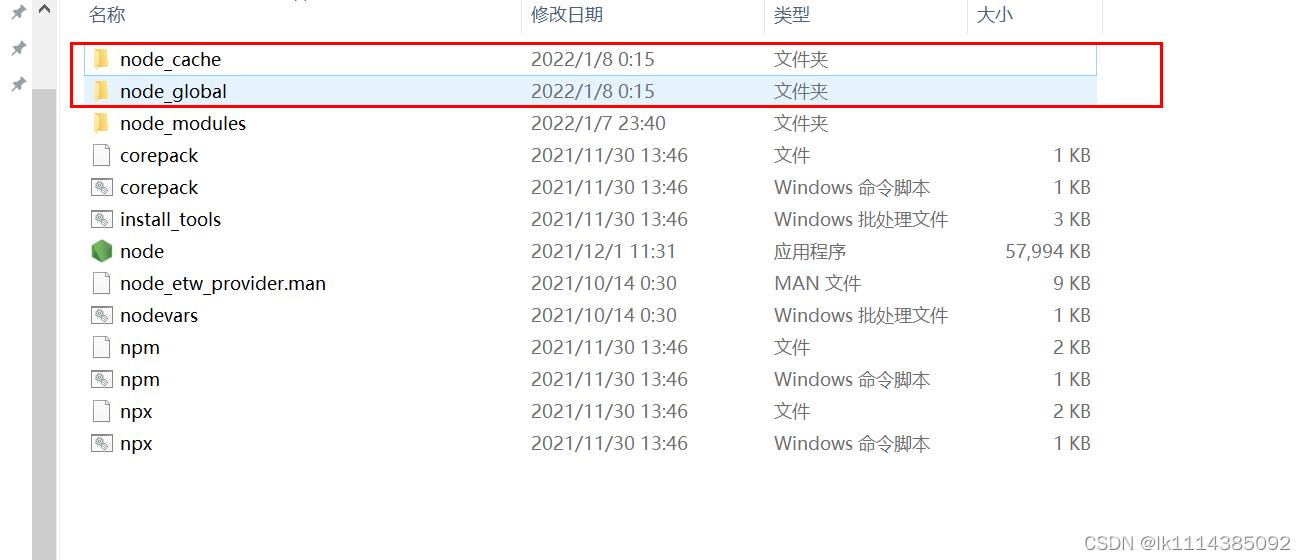
首先在D:\node下创建两个文件夹
node_cache(缓存目录) node_global(全局包存放目录)

打开命令提示符输入两段命令
npm config set prefix “D:\node\node_global”
npm config set cache “D:\node\node_cache”

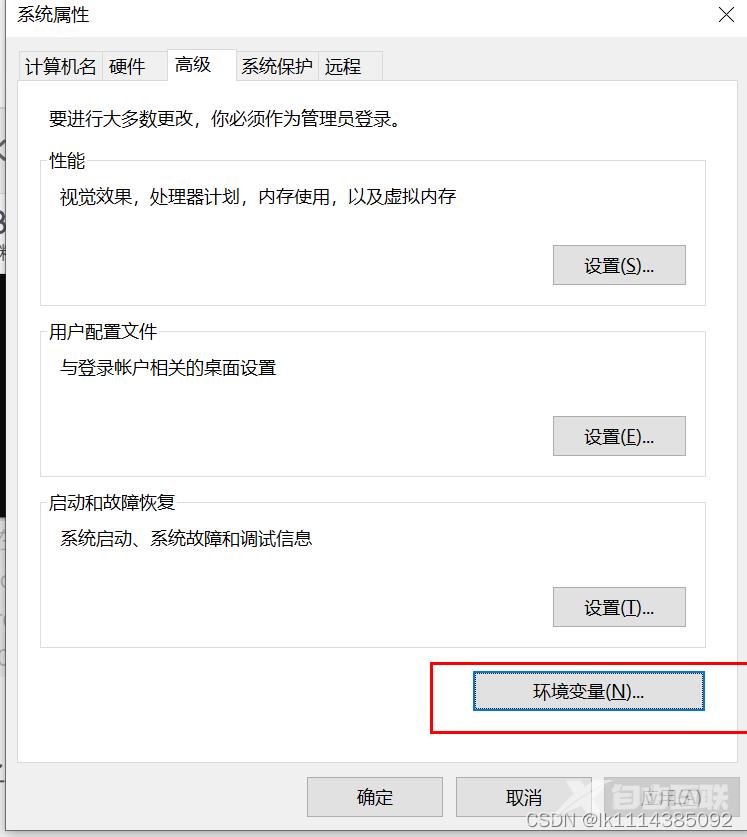
之后右键我的电脑-属性-高级属性配置-系统属性-环境变量

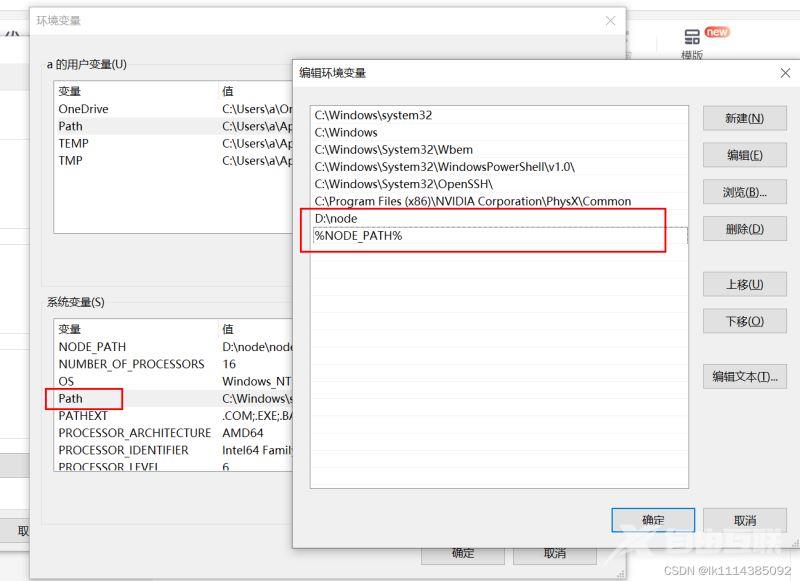
在系统变量里新建
NODE_PATH D:\node\node_global\node_modules

在系统变量path里添加D:\node和%NODE_PATH%

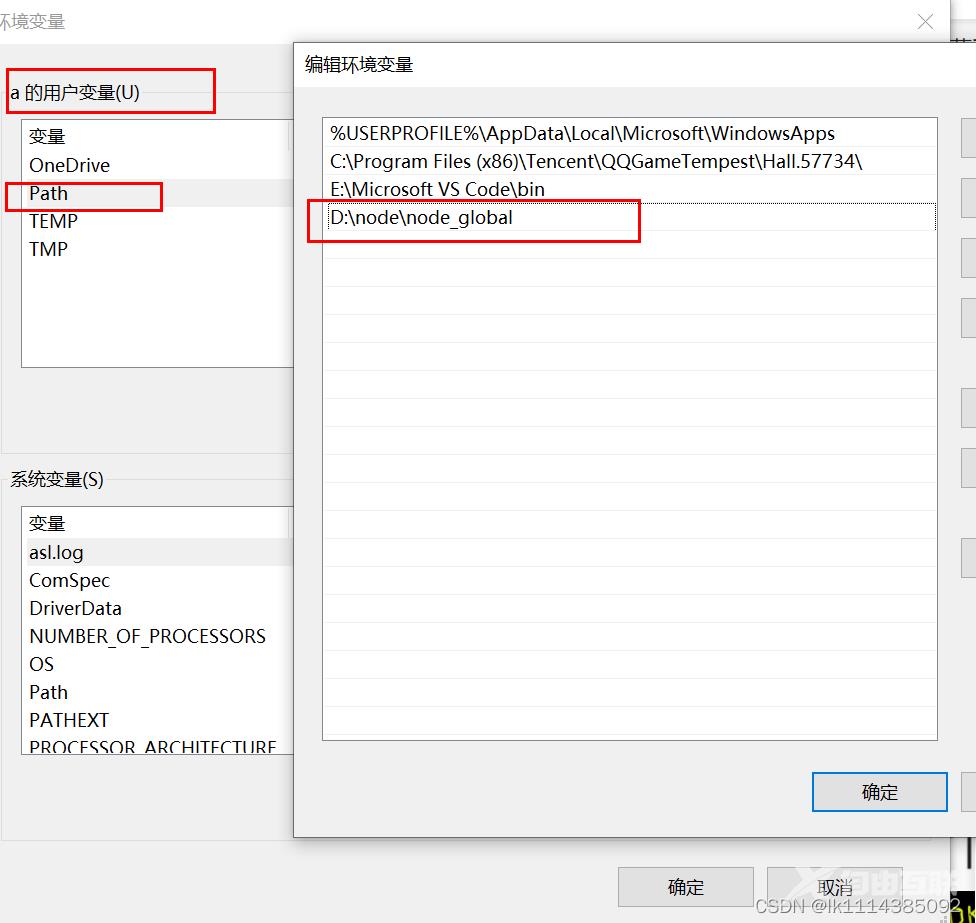
在用户变量Path上新增D:\node\node_global

调试环境变量有没有成功
重新以管理员身份打开命令提示符
输入npm install -g vue

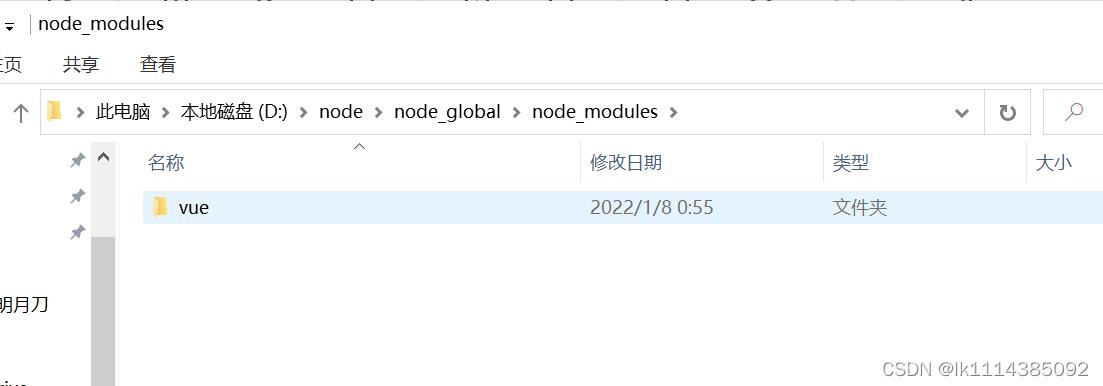
在

下面会成功下载一个vue
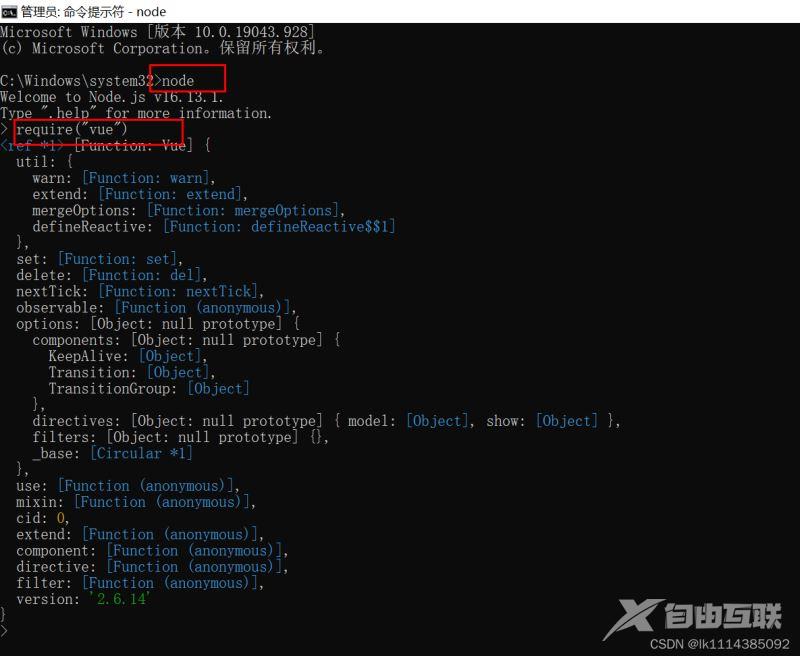
然后输入
node require(“vue”)

出现如上图代表配置成功
之后再配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

完工!
总结
到此这篇关于node安装及环境变量配置的文章就介绍到这了,更多相关node安装及环境变量配置内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
