目录 前言 一、应用场景 1.上传图片并进行放大预览 2.图片上传代码 二、修改已经上传的图片,并展示到图片列表中 1.效果展示(先展示原来的图片,再上传新图片,也可删除原来的图
目录
- 前言
- 一、应用场景
- 1.上传图片并进行放大预览
- 2.图片上传代码
- 二、修改已经上传的图片,并展示到图片列表中
- 1.效果展示(先展示原来的图片,再上传新图片,也可删除原来的图片)
- 2.编辑代码
- 总结
前言
开发后台管理项目时,遇到了上传图片的模块,这个比较简单,但是保存后的图片需要编辑就比较麻烦了,自己记录一下,也分享一下,多多指教
一、应用场景
1.上传图片并进行放大预览

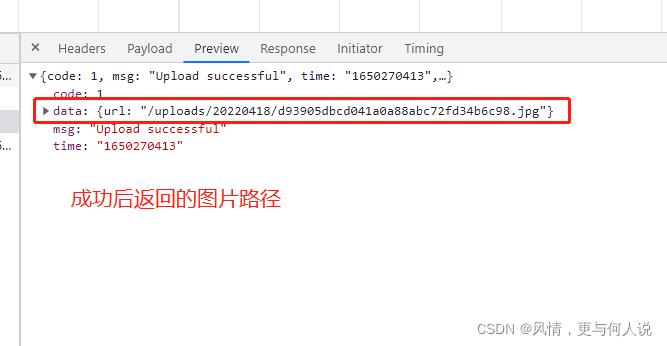
2.图片上传代码
我这里的实现是直接将图片上传到接口,成功后返回图片路径,表单提交时,后台要路径拼成的字符串格式,类似str=‘/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg,/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg,/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg’;下面会介绍路径处理方法
<el-upload
:action="上传图片接口地址"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-success="imgSuccess"
:on-error="imgError"
:on-remove="imgRemove"
>
<i class="el-icon-plus"></i>
</el-upload>

// 上传成功
imgSuccess(res, file, fileList) {
this.fileList = fileList;
//这里我是用一个fileList数组存取,当保存的时候进行图片路径处理
},
// 上传失败
imgError(res) {
this.$message({
type: "error",
message: "附件上传失败",
});
},
// 删除图片
imgRemove(file, fileList) {
this.fileList = fileList;
},
// 附件上传图片预览事件,这个就是将路径直接放进一个弹窗显示出来就可以了
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
// 处理图片路径
setImgUrl(imgArr) {
let arr = [];
if (imgArr.length>0) {
for (let i = 0; i < imgArr.length; i++) {
const element = imgArr[i];
arr.push(element.response.data.url);
//这个地方根据后台返回的数据进行取值,可以先打印一下
}
return arr.join();
} else {
return ''
}
},
二、修改已经上传的图片,并展示到图片列表中
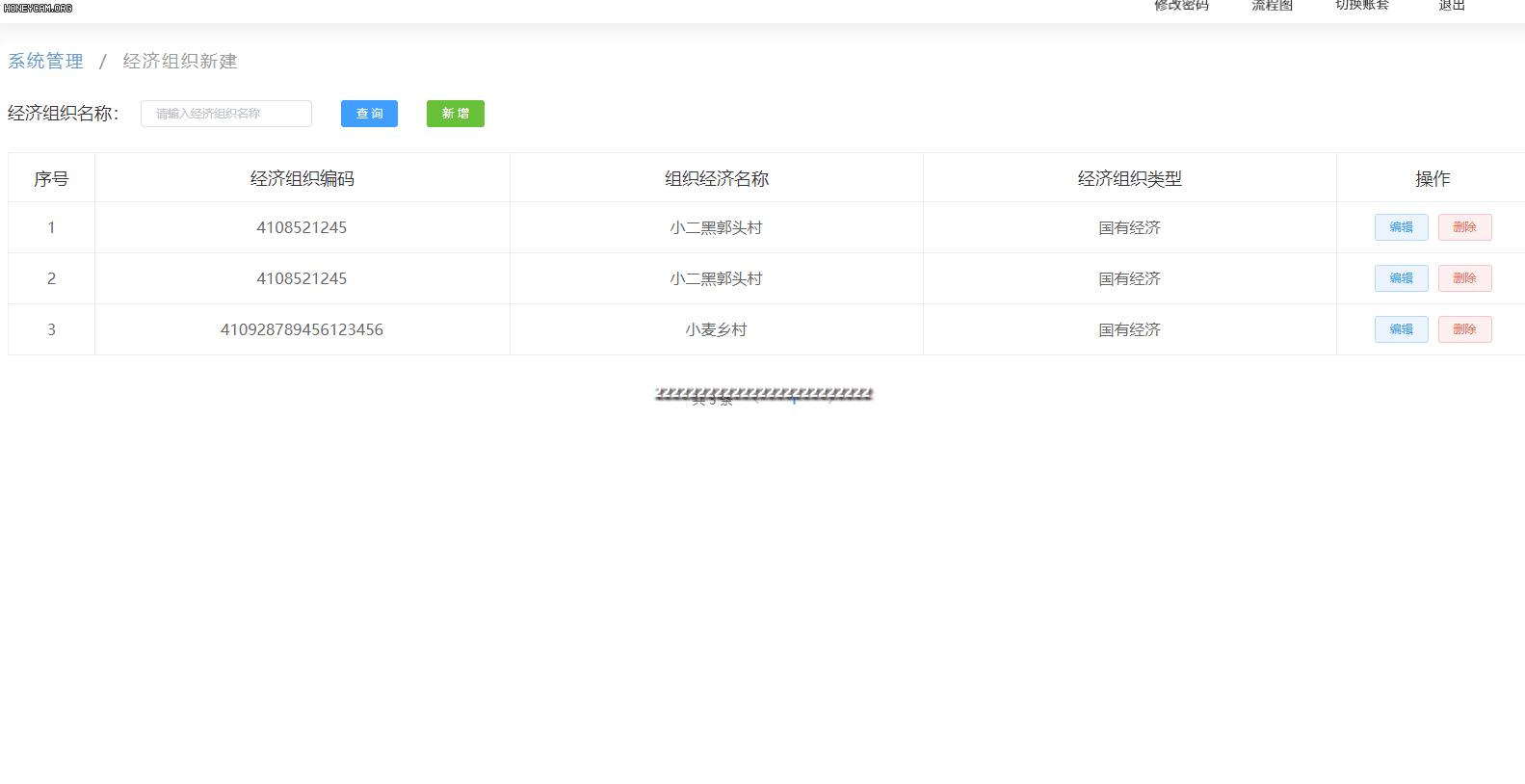
1.效果展示(先展示原来的图片,再上传新图片,也可删除原来的图片)

2.编辑代码
1.编辑组件代码
<el-upload
:action="上传图片接口地址"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-success="imgSuccess1"
:on-error="imgError1"
:on-remove="imgRemove1"
:file-list="fileList2"
>
<i class="el-icon-plus"></i>
</el-upload>
2.处理获取到的图片路径,并进行处理展示到列表
// 表格编辑按钮
tableBianji(row) {
this.changeTanchuang = true;
this.changeId = row.id;
let form = { id: row.id };
let _this = this;
//这是 我自己封装的方法,不用理会,只看图片路径处理即可
this.request("url", "GET", form, function (res) {
if (res.code == 1) {
_this.changeTanchuangForm = res.data;
//将字符串转成数组
let arr = _this.changeTanchuangForm.up_file.split(",");
for (let i = 0; i < arr.length; i++) {
//创建对象,并将路径进行ip地址拼接
let obj = {
url: _this.requestUrl + arr[i],
};
//放进图片列表
_this.fileList2.push(obj);
}
} else {
_this.$message({
message: res.msg,
type: "error",
});
}
});
},
3.编辑图片插件的方法
fileList1 用来放插件变化的图片路径
// 删除图片
imgRemove1(file, fileList) {
this.fileList1 = fileList;
},
// 上传成功
imgSuccess1(res, file, fileList) {
this.fileList1 = fileList;
},
// 上传失败
imgError1(res) {
this.$message({
type: "error",
message: "附件上传失败",
});
},
4.获取最后列表存在的图片(上传两张新的图片后,进行打印的this.fileList1)

// 先判断图片是否更改
if (this.fileList1.length==0) {
//如果为0,则表示没有对图片进行编辑,则不用更改任何东西
} else {
//图片进行了一些操作,包括删除、新增;
let arr = [];
// 判断是否是新上传的
this.fileList1.map((item,index)=>{
if (item.response) {
//是新上传的,将路径放进数组
arr.push(item.response.data.url)
} else {
//原来存在的,将路径进行截取后放进数组
let str = '/uploads'+item.url.split('/uploads')[1];
arr.push(str)
}
})
//处理后的路径字符串
let up_file = arr.join(',')
}
总结
就是使用vue结合element进行图片上传和编辑的一个操作,主要就是对图片路径的处理,这里可能你的有些路径是和我的不一样的,这个是根据后台返回的格式决定的,可以多打印几次。OVER
到此这篇关于vue使用element实现上传图片和修改图片功能的文章就介绍到这了,更多相关vue element上传和修改图片内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
