目录 1.为什么要封装全局组件引入 2. 封装全局组件的 js 3. 在 main.js 中 4. 我们要引入这些公共组件就可以直接用啦 1.为什么要封装全局组件引入 为何要封装一个封装全局组件引入,因为
目录
- 1.为什么要封装全局组件引入
- 2. 封装全局组件的 js
- 3. 在 main.js 中
- 4. 我们要引入这些公共组件就可以直接用啦
1.为什么要封装全局组件引入
为何要封装一个封装全局组件引入,因为我们平日定义多个全局组件的时候,在 main.js 里进行单个全局组件的时候太麻烦了,有10个全局组件要 import 10次,还要 Vue.use(组件) 10次,太麻烦了。我们现在手动封装一下。
现在 common 文件夹下面有3 个全局组件,global.js 是我们对全局引入的代码的封装。

2. 封装全局组件的 js
global.js 代码如下:
// 封装全局组件的引入
import Vue from 'vue';
// 将字符串首字母大写 返回当前字符串
function changeStr (str) {
return str.charAt(0).toUpperCase() + str.slice(1);
}
/**
* require.context 是 webpack 的API, 作用是可以动态引入文件
* 第一个参数是指当前要引入文件的路径, 当前 global.js 与 child 这些组件平级,可以用 './'或者 '.'
* 第二个参数是指是否匹配子级,这里没有子级,为 false
* 第三个参数是指匹配 .vue 文件
*/
const requireComponent = require.context('./', false, /\.vue$/);
console.log(requireComponent, '所有的组件集合')
requireComponent.keys().forEach(fileName => {
console.log(fileName, 'fileName')
// 当前组件
const config = requireComponent(fileName);
console.log(config, '当前组件')
const componentNmae = changeStr(
// 这里是把 ./child1.vue 变成 child, 然后通过 changeStr 把 child 转化成 Child
fileName.replace(/^\.\//, '').replace(/\.\w+$/, '')
)
console.log(componentNmae, '组件名')
// 注册组件
Vue.component(componentNmae, config.default || config);
});
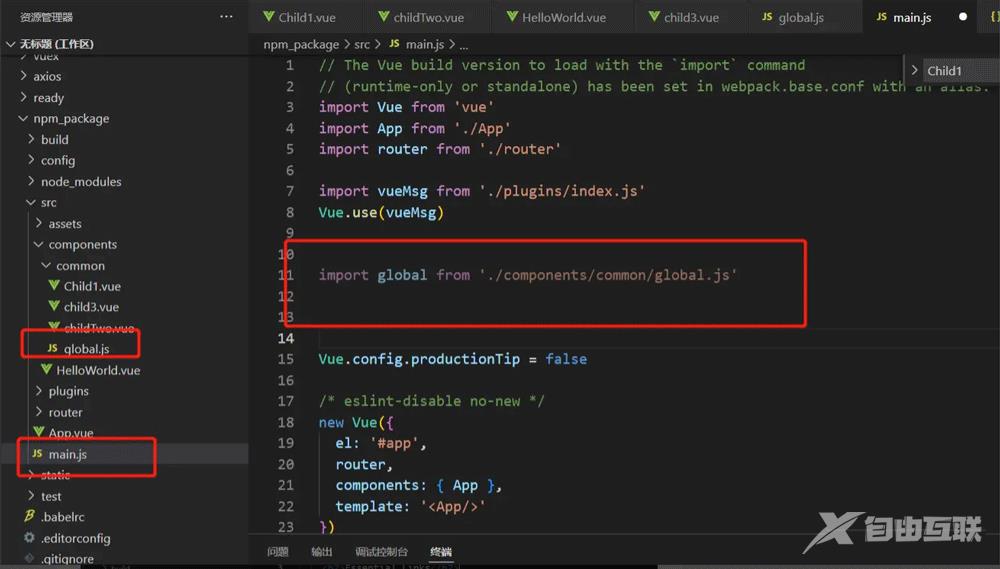
3. 在 main.js 中
在 main.js 中引入这个封装好的 js, 注意:这里不需要通过 Vue.use(global)
import global from './components/common/global.js'

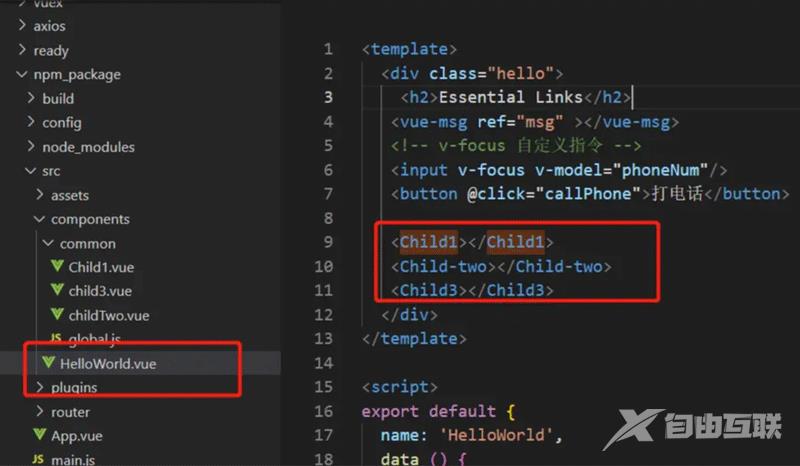
4. 我们要引入这些公共组件就可以直接用啦
这样就不用再引入了,很方便对不对,比心。

到此这篇关于vue 为什么要封装全局组件引入的文章就介绍到这了,更多相关vue 封装全局组件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
