目录
- 一、分包是什么
- 二、如何进行分包
- 1. 配置
- 2. 分包后的文件列表
- 3. 打包原则
- 4. 引用原则
- 三、独立分包和普通分包
- 四、分包预加载
- 五、主包分包限制
我们的都知道微信小程序有随即随用,用完即走的优点,并且它开发门槛低,但是它也有一个致命的缺点,就是代码包体积的限制,这一缺点让小程序的开发有了一定的限制,现在有一方法可以减少代码包的体积,能够让小程序的功能得到一定的扩展,这一方法就是——分包。
一、分包是什么
分包指的是把一个完整的小程序项目,按照不同的需求划分为不同的子包,在构建时打包成不同的分包,用户在浏览时按需加载。这样,在小程序启动的时候,默认会先下载主包并启动主包内的内面,当用户进入分包内的某个页面时,客户端再把对应的分包下载下来,下载完成之后再进行显示。
二、如何进行分包
1. 配置
需要在 pages.json 文件中添加 subPackages 属性进行配置,如下所示:
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
},
],
// 分包处理
"subPackages": [
{
"root": "packageA",
"pages": [
{
"path": ""
}
]
},
{
"root": "packageB",
"pages": [
{
"path": ""
}
]
}
]
}
root:分包的根路径;
name:分包别名,分包预加载的时候使用;
page:分包页面路径,相对于分包根节点的路径(与外层的pages用法相同);
independent:分包是否独立分包;
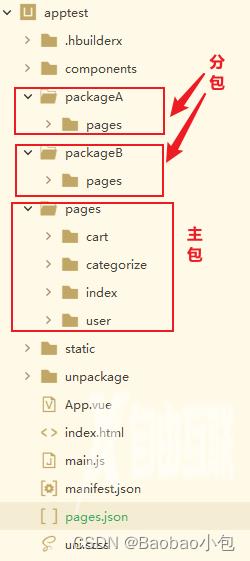
2. 分包后的文件列表

3. 打包原则
- 按 subPackages 配置路径进行打包,此路径之外的目录会被打包到主包中
- subpackage 的根目录不能是另一个 subpackage 内的子目录
- tabbar 页面必须在主包内
4. 引用原则
- packageA 无法 require packageB JS 文件,但可以 require app、自己 package 内的 JS 文件
- packageA 无法 import packageB 的 template,但可以 require app、自己 package 内的 template
- packageA 无法使用 packageB 的资源,但可以使用 app、自己 package 内的资源。
三、独立分包和普通分包
独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。从独立分包中的页面进入小程序时,不需要下载主包,只有当用户进入普通分包或主包内的页面时,主包才会被下载。
independent 属性来判断分包是不是独立分包,独立分包不依赖主包就可以运行,可以很大程度上提升分包页面的启动速度。
独立分包如下所示:
// 分包处理
"subPackages": [
{
"root": "moduleA",
"pages": [
{
"path": ""
}
],
"independent": true // 独立分包
},
]
四、分包预加载
分包预加载行为是在进入某个页面时触发,通过在 pages.json 文件中添加 preloadRule 属性来配置,如下所示:
{
"subPackages": [
{
"root": "packageA",
"name": "pack1", // 预加载时使用
"pages": []
},
{
"root": "packageB",
"name": "pack2", // 预加载时使用
"pages": []
},
],
// 预加载
"preloadRule": {
"pages/index": {
"network": "",
"packages": ["pack1"] // 在 pages/index 页面中预加载名为 pack1 分包内容
}
}
}
preloadRule 中,key 是页面路径,value 是进入此页面需要预加载的配置;
value 配置中的 network 是指定在什么网络下预加载(all 表示不限网络、wifi 仅无限网络下预加在),packages 是指在 key 页面时需要预加在的分包(用分包中的 root 或 name 属性表示,_APP_ 代表主包);
五、主包分包限制
整个小程序所有分包大小不超过 20M。
单个分包 / 主包大小不能超过 2M。
到此这篇关于uni-app做微信小程序的分包处理的文章就介绍到这了,更多相关uni-app小程序分包内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
