目录
- 原型 & 原型链
- 原型
- prototype
- __proto__
- constructor
- 原型链
- 原型的原型
原型 & 原型链
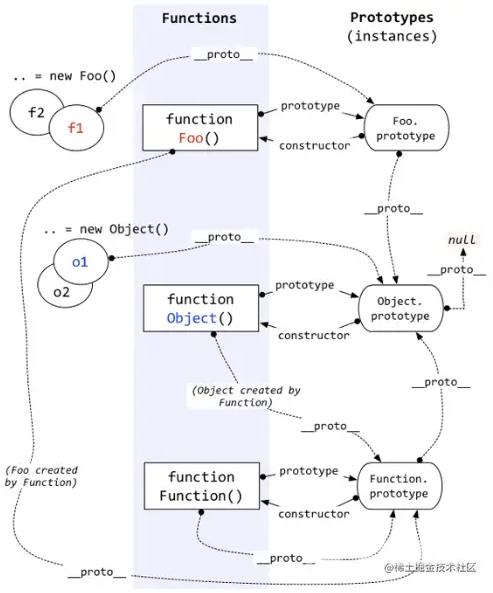
大家肯定都看过一些原型和原型链的总结的一个图

相信不少同学看到这幅图脑瓜子疼,有耐心的同学可能会从头到尾捋一捋。而我们今天的起点并不是这幅图,我们通过一些案例来一步步的实现这幅图,这样是不是就有点意思了啊
原型
prototype
function Person() {}
Person.prototype.name = "mick"
var person1 = new Person()
var person2 = new Person()
console.log(person1.name) // mick
console.log(person2.name) // mick
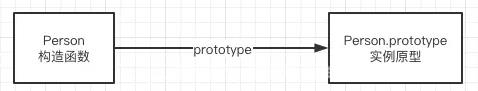
从案例中我们可以看到构造函数Person有一个属性是prototype。其实这个属性指向了一个对象,这个对象正是调用构造函数而创建的实例的原型,也就是person1和person2的原型。
那么什么是原型呢?
原型可以理解为:每一个JavaScript对象(null除外)在创建的时候都会与之关联另一个对象,这个被关联的对象就是我们所说的原型,每一个对象都会从原型继承属性。所以我们可以来实现图的第一步:

__proto__
function Person() {}
var person = new Person()
console.log(person.__proto__ === Person.prototype) // true
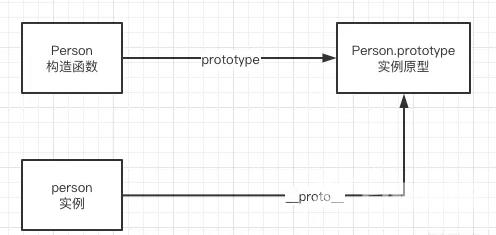
我们的实例person和 Person.prototype有什么关系呢?从案例中我们就可以得到答案了。
每一个JavaScript对象(除了null)都具有一个属性叫__proto__,这个属性会指向该对象的原型

接着我们继续考虑一个问题。既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢?
constructor
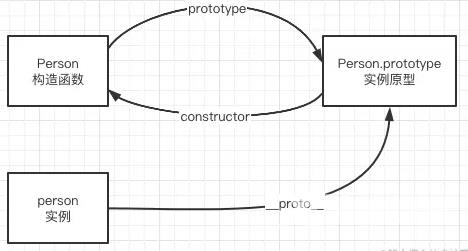
指向实例的倒是没有,因为一个构造函数可以生成多个实例,但是原型指向构造函数是有的,那就是constructor。每一个原型都有一个constructor属性指向关联的构造函数。
function Person() {}
console.log(Person === Person.prototype.constructor) // true

这里我们可以得到下面的总结
function Person() {
}
var person = new Person();
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
原型链
当我们读取实例上的一个属性的时候,如果找不到,就会查找与实例关联的原型中的属性,如果还是找不到,就去找原型的原型,一直找到最顶层为止。
function Person() {}
Person.prototype.name = "mick"
var person = new Person()
person.name = "randy"
console.log(person.name) // randy
delete person.name
console.log(person.name) // mick
首先我们我们给实例对象person添加属性name,结果肯定是randy。但是当我们删除了name属性的时候,那么在person的实例上就找不到name属性了,那就会从person实例的原型查找,也就是person.__proto__,也就是Person.prototype查找,找到了mick。
那如果Person.prototype也没找到呢?
原型的原型
var obj = new Object() obj.name = "mick" console.log(obj.mick) // mick
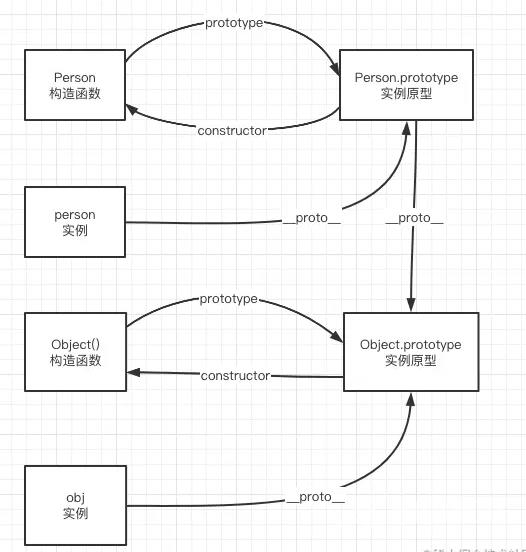
原型对象就是通过Object构造函数生成的,我们继续依据上面的问题来说,实例的__proto__指向构造函数的prototype

这个图一出来是不是感觉我们快完成了呢?其实还差一丢丢。我们可以通过原型一层层的向上找,总要有个尽头吧。
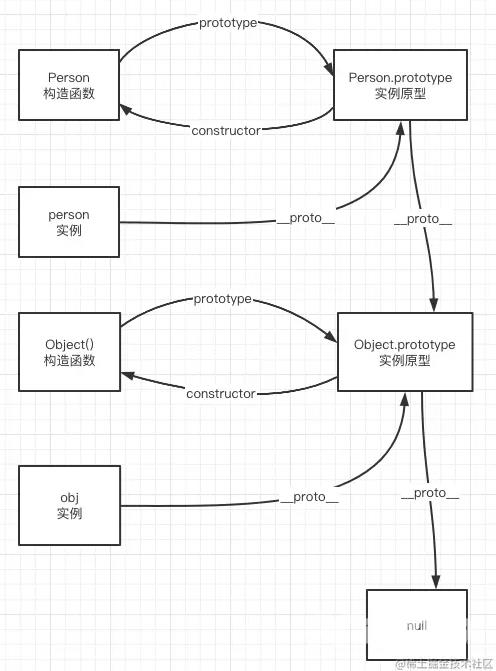
console.log(Object.prototype.__proto__ === null) // true
null代表了没有对象,即此处不应该有值。这下我们可以完整的画图了

到此这篇关于一文带你深入了解JavaScript中的原型&原型链的文章就介绍到这了,更多相关JavaScript原型 原型链内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
