场景 实现多选非常简单: 手动添加一个el-table-column,设type属性为selection即可。 多选效果 单选效果 注: 关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。 实现 实
场景
实现多选非常简单: 手动添加一个el-table-column,设type属性为selection即可。
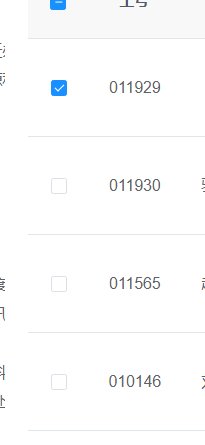
多选效果

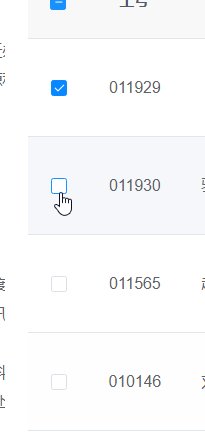
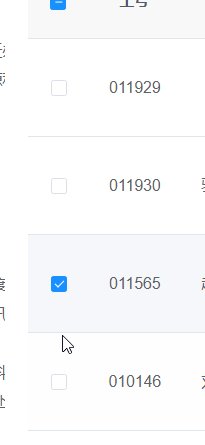
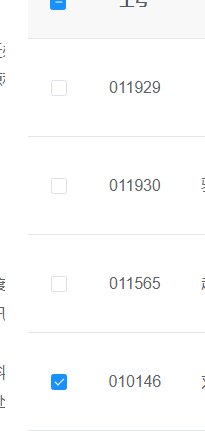
单选效果

注:
关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。
实现
实现多选
在el-table中添加一个el-table-column 设置类型为selection即可
<el-table v-loading="loading" :data="dkszList" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55" align="center"/> <el-table-column label="工号" align="center" prop="gh"/> </el-table>并且通过
@selection-change="handleSelectionChange"设置其所选项改变事件,在事件对应的方法handleSelectionChange中
// 多选框选中数据 handleSelectionChange(selection) { //获取所有选中项的gh(工号)属性的值 this.ghs = selection.map(item => item.gh) //获取所有选中项数组的长度 this.selectedNum = selection.length },其中selection是作为选中项的一个数组,可以通过map方法来获取对应gh列即工号列的所有值
其中this.ghs 和 this.selectedNum 要提前声明
data() { return { // 选中数组 ghs: [], //选中的记录数量 selectedNum:0,效果

实现单选
<el-table v-loading="loading" :data="kqryszList" @selection-change="handleSelectionChange" ref="tb" > <el-table-column type="selection" width="55" align="center" /> <el-table-column label="工号" align="center" prop="gh" /> </el-table>与实现多选类似,需要添加一列类型为selection。
除了设置其选项改变事件外,还需要设置其ref属性。
设置ref的目的是能在方法中通过
this.$refs.tb获取这个table
在方法handleSelectionChange中
// 单选框选中数据 handleSelectionChange(selection) { this.checkedGh = selection[0].gh; if (selection.length > 1) { this.$refs.tb.clearSelection(); this.$refs.tb.toggleRowSelection(selection.pop()); } },此方法的实现逻辑就是,通过设置的ref属性和 this.$refs.tb来获取这个table,
然后判断选择项的数组selection的长度大于1的话就清除数组并设置选择最后一次选中的项。
并且通过
this.checkedGh = selection[0].gh;获取选项行的gh属性的值。
其中checkedGh需要提前在
data() { return { //选中的工号 checkedGh: [],声明。
效果