接上篇《36、用户分配角色功能》 上一篇我们完成了为用户分配角色的功能,结束了权限管理模块。本篇我们开启新模块“分类管理”的开发,先进行模块的介绍和基本结构的搭建。
一、商品分类管理介绍
商品分类用于在购物时,快速找到索要购买的商品,可以通过电商平台主页直观的看到,例如:

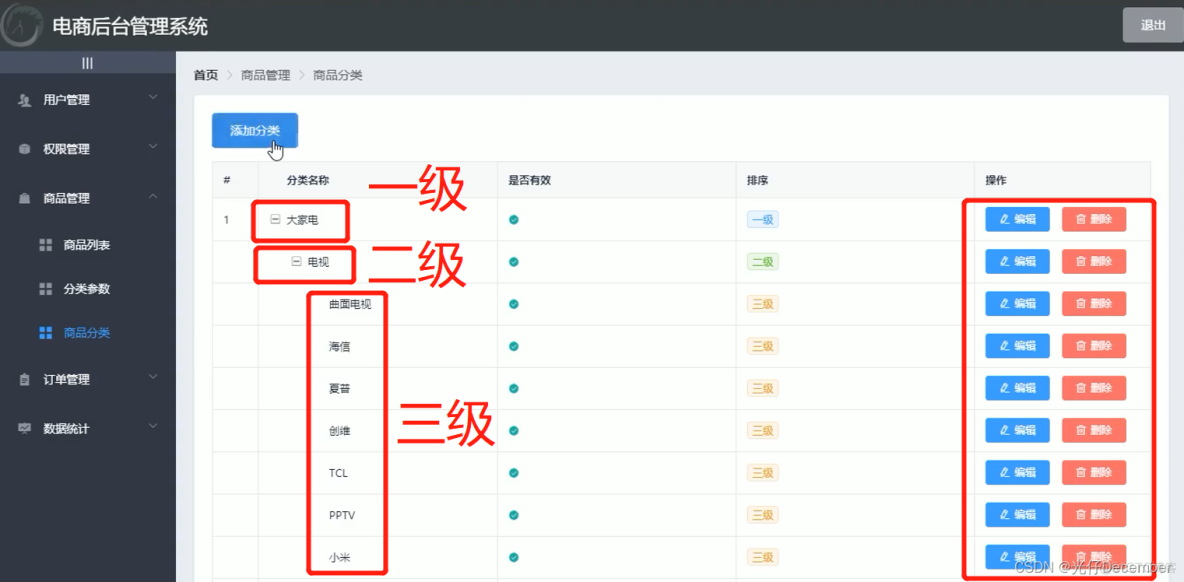
最左侧的部分是一级分类,例如“家用电器”。下面的“电视”、“空调”是二级分类,最下面的“曲面电视”等,是三级分类。
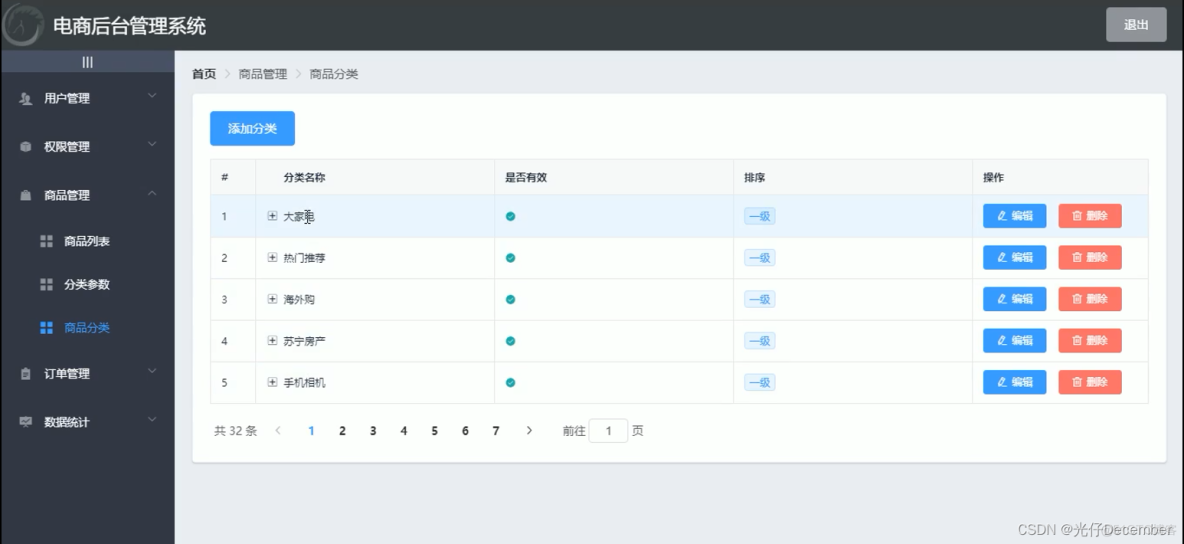
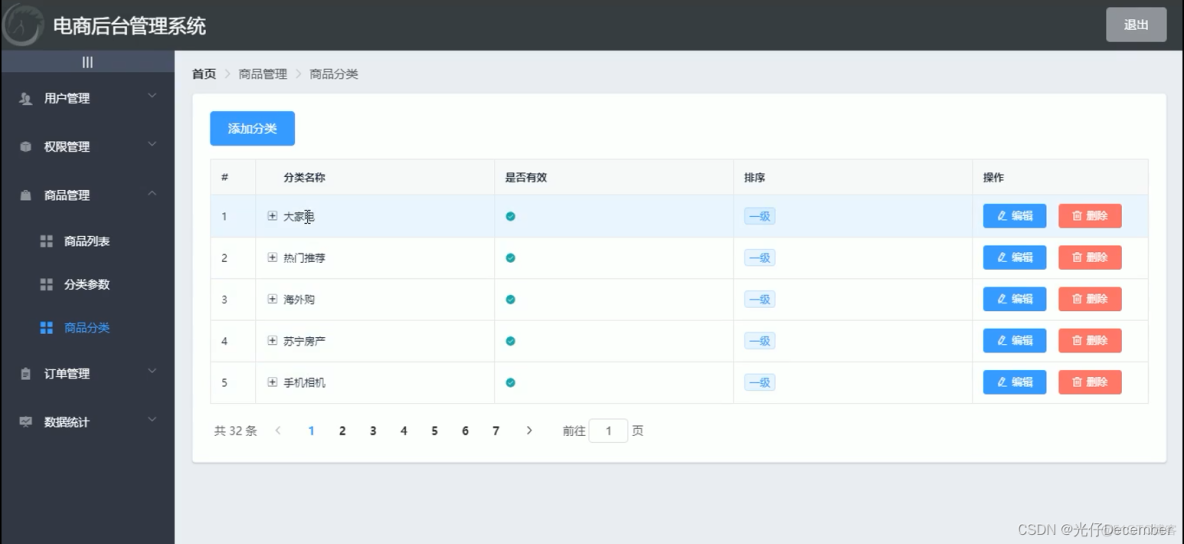
我们在管理平台要开发的效果,如下:
在主菜单有一个“商品分类”的菜单,点击后,右侧是一个选项卡页面,有一些Tab表格,点开“分类名称”就可以看到里面的二级和三级分类:

最右侧还支持分类的编辑和删除操作。

二、创建新分支
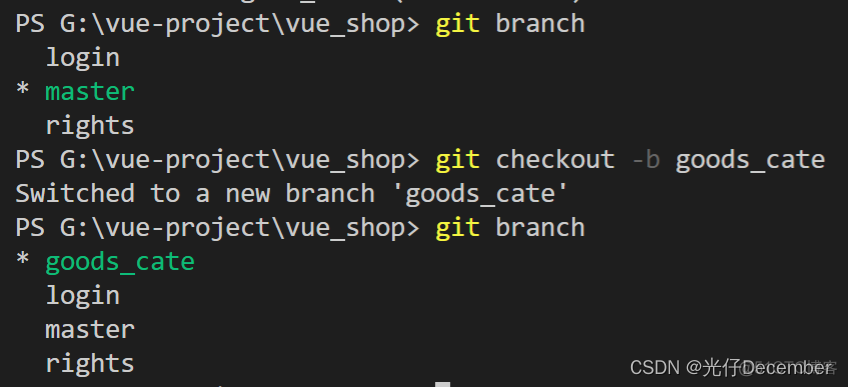
开发新的模块,我们需要创建新的git分支,在VScode打开终端,在控制台输入“git branch”查看我们所在的分支(可以看到是在master主分支上),然后我们使用“git checkout -b goods_cate”创建一个名为“goods_cate”的分支,可以看到自动切换到了新的分支上:

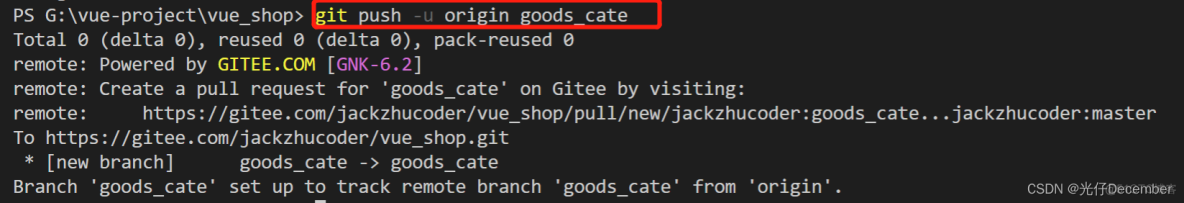
然后我们将本地的分支推送到云端:

然后我们前往gitee云端,可以看到新增了一个分支:

三、创建组件并定义路由规则
我们在components下创建一个名为“goods”的文件夹,之后所有与商品管理有关的模块代码,我们都创建在该文件夹下。然后在power下创建一个“Cate.vue”文件(分类管理组件):

然后在“Cate.vue”文件中编写基本代码结构:
<template> <div> <h3>商品分类列表组件页面</h3> </div></template><script>export default { data(){ return{} }, created(){}, methods:{}}</script><style scoped></style>然后我们在“router/index.js”下引入Cate组件,并在路由规则中定义路由规则(“/categories”菜单的路由):
import Vue from 'vue'import VueRouter from 'vue-router'import Login from '../components/Login.vue' //引用Login组件import Home from '../components/Home.vue' import Welcome from '../components/Welcome.vue' import Users from '../components/user/Users.vue' import Rights from '../components/power/Rights.vue' import Roles from '../components/power/Roles.vue' import Cate from '../components/goods/Cate.vue' Vue.use(VueRouter)const routes = [] const router = new VueRouter({ routes: [ { path: '/', redirect: '/login' }, { path: '/login', component: Login }, //定义访问页面的路由地址 { path: '/home', component: Home, redirect: '/welcome', children: [ {path:'/welcome',component:Welcome}, {path:'/users',component:Users}, {path:'/rights',component:Rights}, {path:'/roles',component:Roles}, {path:'/categories',component:Cate} ] } ]})//挂载路由导航守卫//to是我们跳转的路径,from是来自的路径,next为放行函数router.beforeEach((to,from,next)=>{ //如果用户访问登录页,直接放行 if(to.path ==="/login") return next(); //从sessionStorage中获取到保存的token值 const tokenStr = window.sessionStorage.getItem("token"); //没有token,强制跳转到登录页面 if(!tokenStr) return next("/login"); next();//有token,直接放行}) export default router然后我们刷新页面,点击商品分类菜单,就被路由到刚刚创建的组件上了:

四、绘制商品分类列表基本布局
最终效果图大致如下:

在卡片视图中,放置了一个table表格,用来展示所有的权限列表。
我们先把左上角的面包屑导航和卡片视图做出来。
首先我们将在用户管理的面包屑导航直接拷贝过来修改,然后再通过“el-card”创建一个卡片视图区域,以及添加按钮:
<template> <div> <!-- 面包屑导航 --> <el-breadcrumb separator-class="el-icon-arrow-right"> <el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item> <el-breadcrumb-item>商品管理</el-breadcrumb-item> <el-breadcrumb-item>商品分类</el-breadcrumb-item> </el-breadcrumb> <!-- 卡片视图 --> <el-card> <el-row> <el-row> <el-button type="primary">添加分类</el-button> </el-row> </el-row> </el-card> </div></template><script>export default { data(){ return{} }, created(){}, methods:{}}</script><style scoped></style>效果:

五、获取商品分类数据
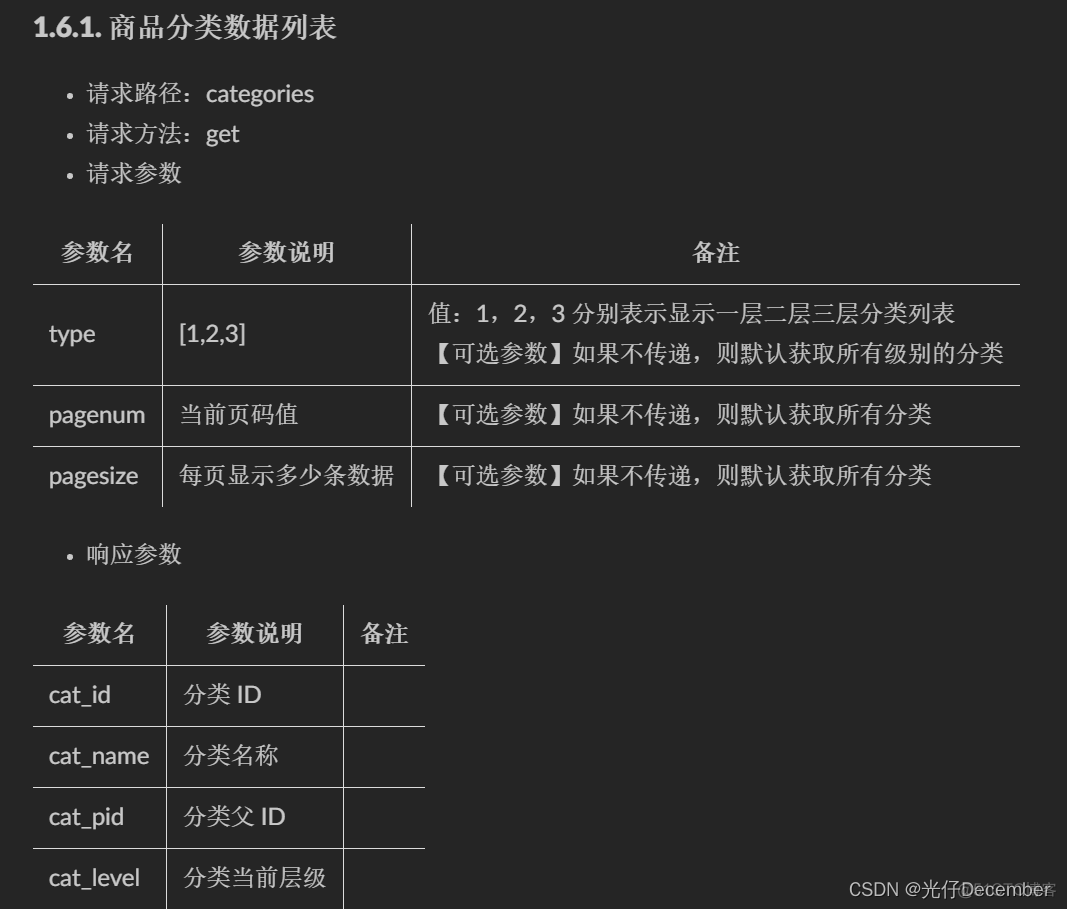
我们来看一下商品分类接口API的参数和响应结果:

●响应数据:
{ "data": [ { "cat_id": 1, "cat_name": "大家电", "cat_pid": 0, "cat_level": 0, "cat_deleted": false, "children": [ { "cat_id": 3, "cat_name": "电视", "cat_pid": 1, "cat_level": 1, "cat_deleted": false, "children": [ { "cat_id": 6, "cat_name": "曲面电视", "cat_pid": 3, "cat_level": 2, "cat_deleted": false }, { "cat_id": 7, "cat_name": "海信", "cat_pid": 3, "cat_level": 2, "cat_deleted": false } ] } ] } ], "meta": { "msg": "获取成功", "status": 200 }}可以看到传参的时候,type可以传1,2,3三个参数,分别代表获取哪一级的分类,不传递的话默认显示所有分类。后面的pagenum和pagesize是正常的分页参数。 通过返回的json可以看出,每一级的下一级是通过“children”属性获取的。
清楚了API的调用,我们来编写调用代码。首先在数据区域定义一个“catelist”对象,用来承载商品分类列表数据,然后是“queryinfo”对象,为请求数据的默认请求参数对象;“total”为数据总数:
data(){ return { //查询条件 queryInfo:{ type: 3, pagenum: 1, pagesize: 5 }, //商品分类的数据列表,默认为空 catelist: [], total: 0 //数据总数 }},然后在方法区定义名为“getCateList”方法,用来获取商品分类数据(同时该方法在created声明周期函数中调用):
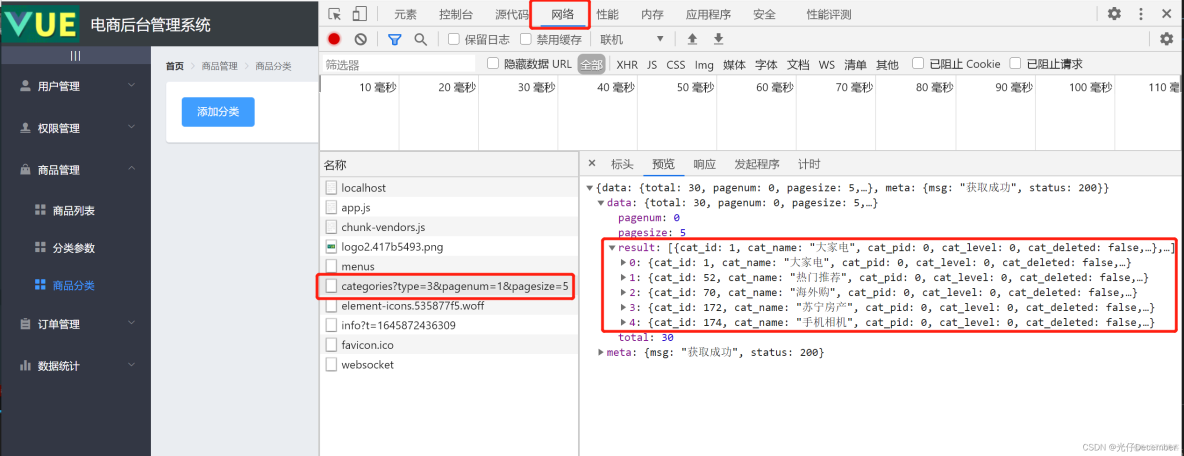
created(){ this.getCatelist();},methods:{ //获取商品分类数据 async getCatelist(){ const {data: res} = await this.$http.get('categories',{params: this.queryInfo}); if(res.meta.status!==200){ return this.$message.error('获取商品分类失败!') } console.log(res.data); //报数据列表,赋值给catelist this.catelist = res.data.result; //为总数据条数赋值 this.total = res.data.total; }}我们打开浏览器访问商品分类模块,F12查看返回的数据结构:

可以看到获取数据成功。
至此我们的商品分类模块介绍和基础结构搭建完成。 下一篇我们继续编写商品分类列表的渲染和展示效果。
