本文实例讲述了Android开发之自定义星星评分控件RatingBar用法。分享给大家供大家参考,具体如下: 星级评分条RatingBar类似于SeekBar、ProgressBar'等等都可以自定义样式 它的主要用途就比如
本文实例讲述了Android开发之自定义星星评分控件RatingBar用法。分享给大家供大家参考,具体如下:
星级评分条RatingBar类似于SeekBar、ProgressBar'等等都可以自定义样式
它的主要用途就比如淘宝、景点 满意度等
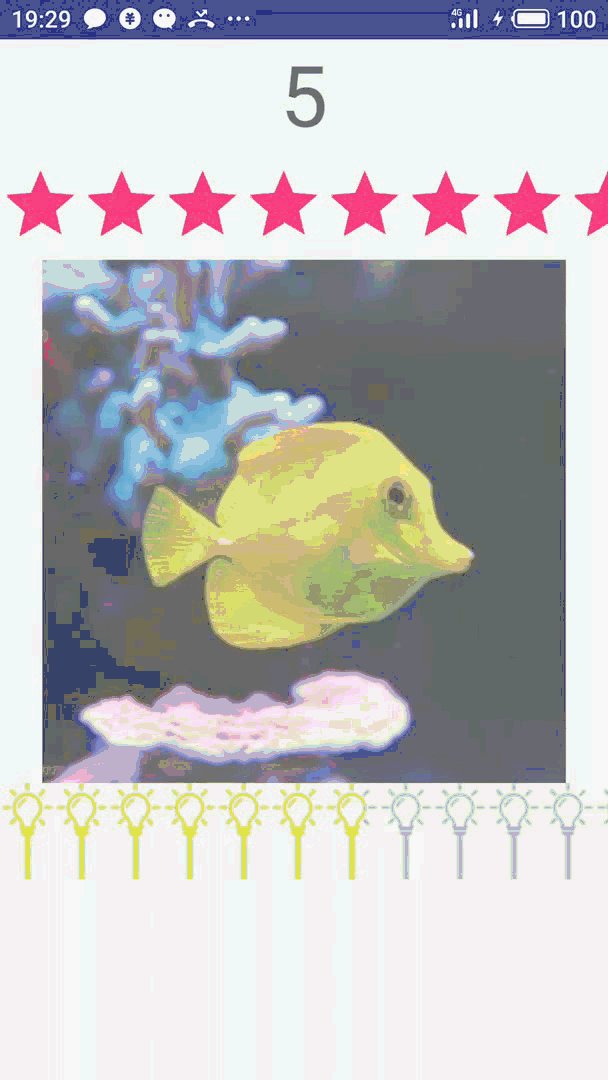
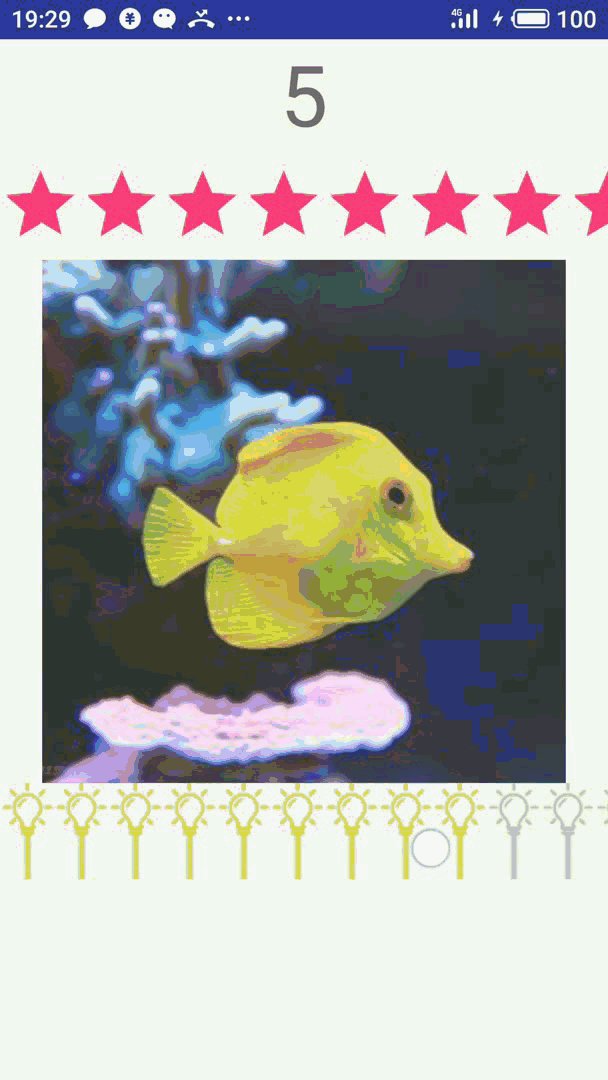
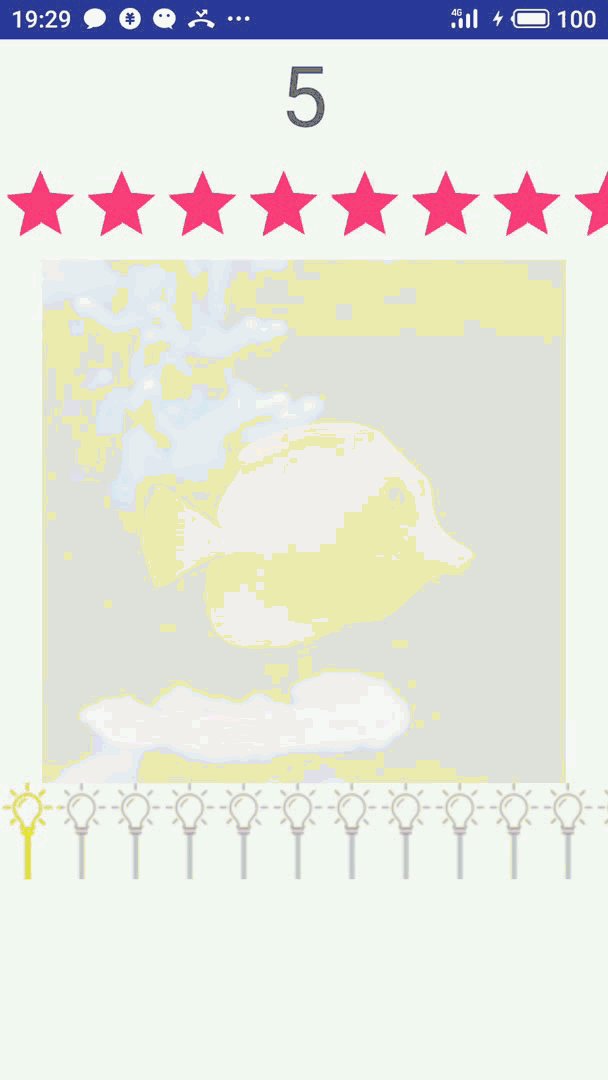
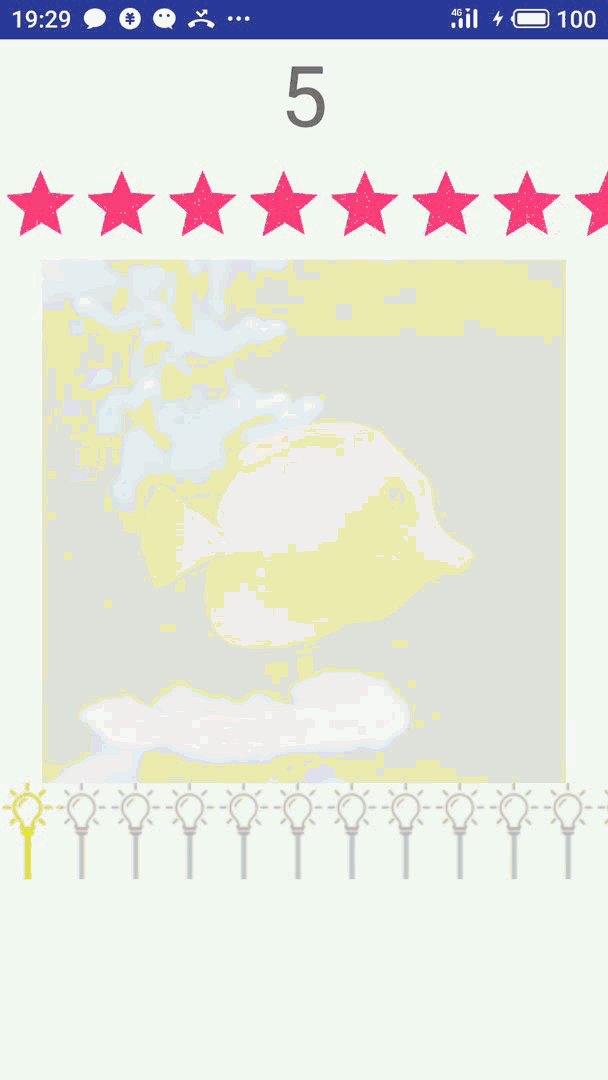
这里给出两种自定义效果

如图所示 第一种是通过RatingBar获得分数 第二个是通过RatingBar动态调节控件属性(透明度)
由于RatngBar使用简单
自定义样式方法和 https://www.jb51.net/article/158338.htm一样
在drawable中建一个xml文件写一个 layer-list 就行
这里直接给出它的使用方法:
public class MainActivity extends Activity {
RatingBar ratingBar ;RatingBar ratingBar02 ;
TextView textView ;
ImageView imageView ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ratingBar = (RatingBar) findViewById(R.id.rating);
ratingBar02 = (RatingBar) findViewById(R.id.rating02);
textView = (TextView) findViewById(R.id.textview);
imageView = (ImageView) findViewById(R.id.image);
ratingBar.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
textView.setText(String.valueOf((int) (rating)));
}
});
ratingBar02.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
imageView.setAlpha((int)(rating*255/5));
}
});
}
}
然后是布局文件:
文件中的属性 与ProgressBar一样
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="75dp"
android:gravity="center_horizontal"
android:textSize="50dp"/>
<!--android:progressDrawable自定义样式-->
<RatingBar
android:id="@+id/rating"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numStars="5"
android:max="255"
android:progress="255"
android:stepSize="0.5"/>
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/huangjindiao"/>
<RatingBar
android:id="@+id/rating02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numStars="5"
android:progressDrawable="@drawable/my_bar"
android:stepSize="0.5"/>
</LinearLayout>
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android控件用法总结》、《Android开发入门与进阶教程》、《Android视图View技巧总结》、《Android编程之activity操作技巧总结》、《Android数据库操作技巧总结》及《Android资源操作技巧汇总》
希望本文所述对大家Android程序设计有所帮助。
