本文实例讲述了Android开发实现模仿微信小窗口功能。分享给大家供大家参考,具体如下: 运用方法: 将显示窗口的风格 设置为对话框风格即可 具体效果: 具体实现: 首先我们先定义
本文实例讲述了Android开发实现模仿微信小窗口功能。分享给大家供大家参考,具体如下:
运用方法:
将显示窗口的风格 设置为对话框风格即可
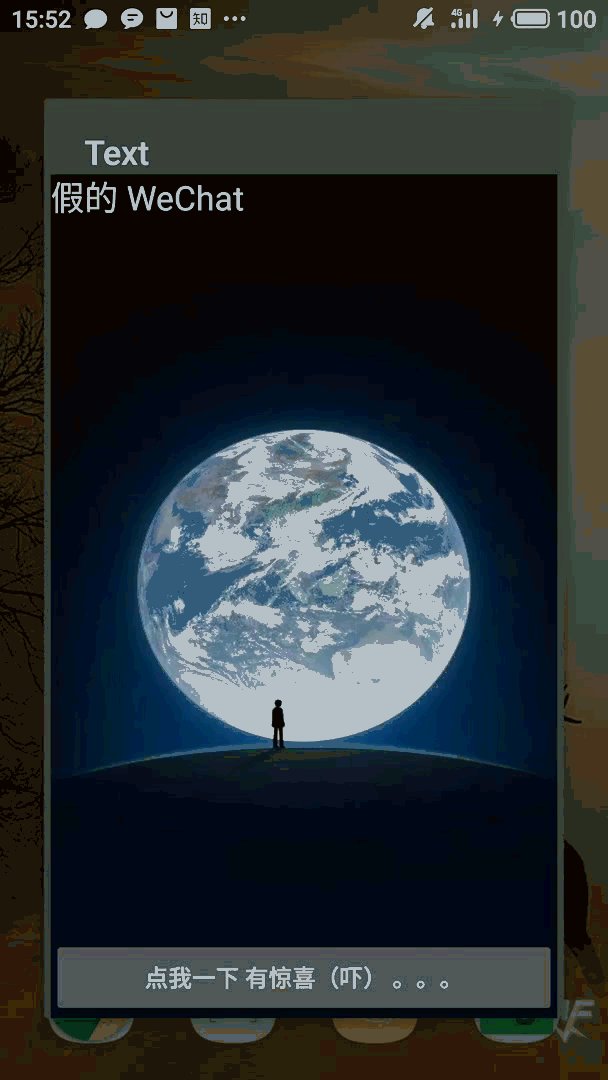
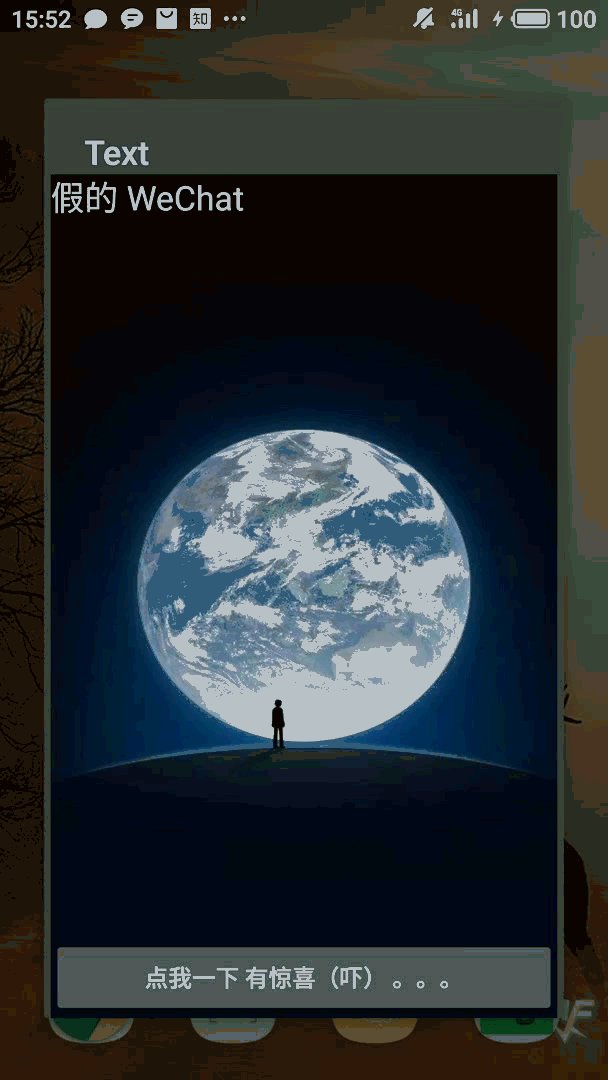
具体效果:

具体实现:
首先我们先定义布局文件:
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/idtatabHost"
android:layout_width="300dp"
android:layout_height="500dp"
android:layout_gravity="center"
android:layout_weight="1">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/wechat"
android:scaleType="fitXY"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="假的 WeChat"
android:textSize="20dp"
android:textColor="#ffffffff"/>
<Button
android:id="@+id/send"
android:onClick="send"
android:text="点我一下 有惊喜(吓) 。。。"
android:textColor="#ffffffff"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
然后我再活动中照常设置监听事件等方法:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void send(View source){
finish();
}
}
最重要的部分:
在未见的 mainfest.xml 中设置 活的的样式为对话框风格
具体如下:
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.Material.Dialog"
tools:targetApi="lollipop">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
大功告成!
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
