本文实例讲述了Android开发之PopupWindow创建弹窗、对话框的方法。分享给大家供大家参考,具体如下: 简介: PopupWindow 可创建类似对话框风格的窗口 效果: 使用方法: 使用PopupWindow 创
本文实例讲述了Android开发之PopupWindow创建弹窗、对话框的方法。分享给大家供大家参考,具体如下:
简介:
PopupWindow 可创建类似对话框风格的窗口
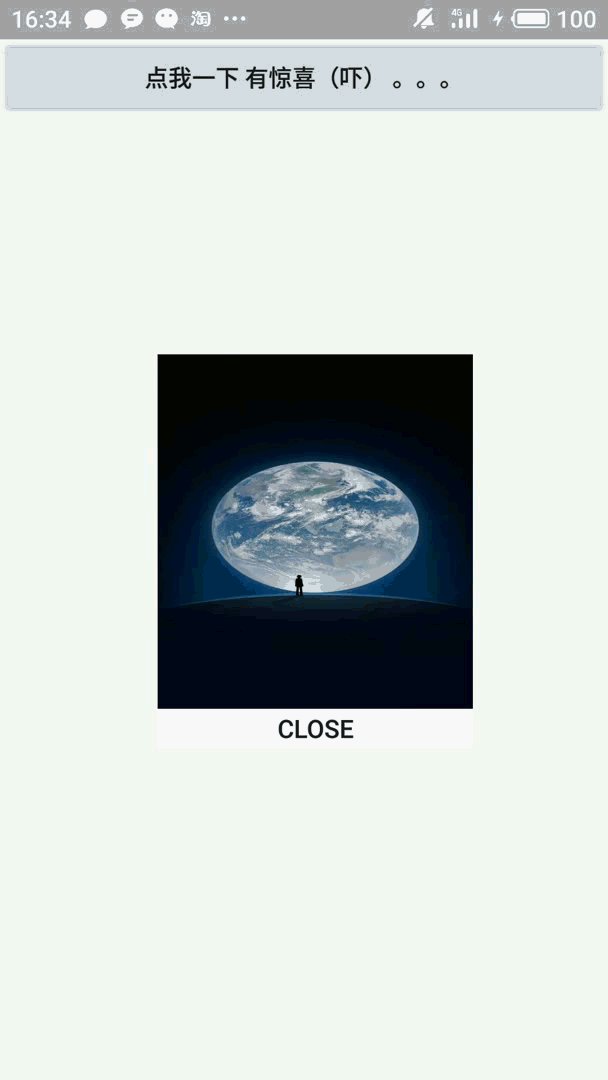
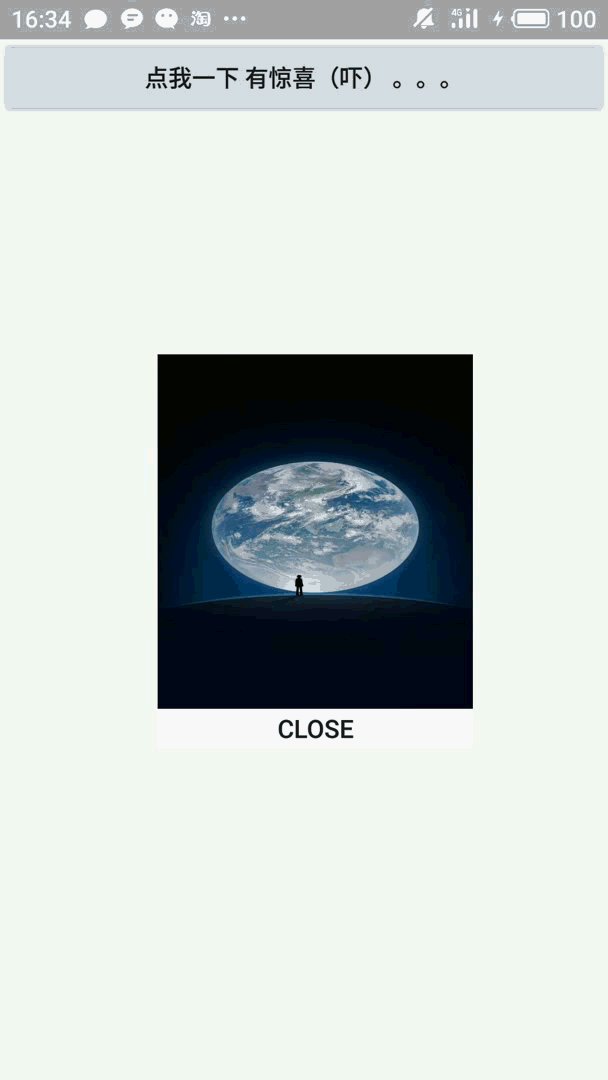
效果:

使用方法:
使用PopupWindow 创建对话框风格的串口秩序如下两步即可:
1. PopupWindow 的构造器创建PopupWindow对象
2. PopupWindow 的showAsDropDown() 将其显示效果设置为下拉显示
3. PopupWindow 的showAtLoacation() 方法将PopupWindow() 在指定位置显示出来
下拉显示效果:

具体实现方法:
public class MainActivity extends Activity {
private PopupWindow popupWindow;
private View root;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
root = this.getLayoutInflater().inflate(R.layout.cell,null);//add cell.xml above you mainActivity window
popupWindow = new PopupWindow(root,560,700);//create a popupWindow object
root.findViewById(R.id.button01).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//close the popupWindow
popupWindow.dismiss();
}
});
}
public void send(View source){
//set the location of PopupWindow
popupWindow.showAtLocation(findViewById(R.id.send),Gravity.CENTER,20,20);//you can remove this effect
//Use DropDown way to display
popupWindow.showAsDropDown(root);
}
}
mainActivity的布局文件:
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/idtatabHost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<Button
android:id="@+id/send"
android:onClick="send"
android:text="点我一下 有惊喜(吓) 。。。"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
/layout/cell.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/cell"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="9"
android:src="@drawable/wechat"
android:scaleType="fitXY"/>
<Button
android:id="@+id/button01"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ffffffff"
android:text="Close"
android:textSize="15dp"/>
</LinearLayout>
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
