目录 项目场景: 问题描述 原因分析: 解决方案: 总结 项目场景: VUE 中项目启动没有问题,代码中 script 标签有蓝色波浪线标注: 并且有相关的 提示信息 Virtual script not found, may mi
目录
- 项目场景:
- 问题描述
- 原因分析:
- 解决方案:
- 总结
项目场景:
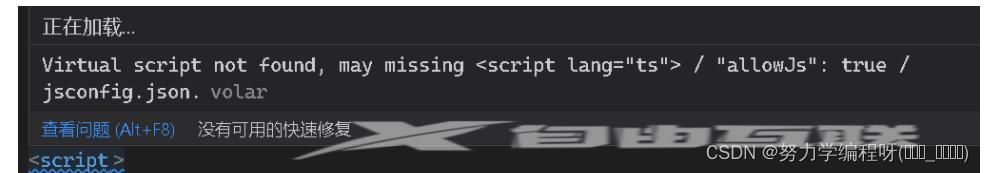
VUE 中项目启动没有问题,代码中 script 标签有蓝色波浪线标注:
并且有相关的 提示信息
Virtual script not found, may missing <script lang=“ts“> / “allowJs“: true / jsconfig.json.volar
问题描述
提示:这里描述项目中遇到的问题:
Virtual script not found, may missing <script lang=“ts“> / “allowJs“: true / jsconfig.json.volar:

原因分析:
提示:这里填写问题的分析:
使用 Visual Studio Code 语法编辑器,遇到一些问题可能会有报错信息,虽然说项目还是可以正常运行,但是volar会给与蓝色波浪线的警示
解决方案:
提示:这里填写该问题的具体解决方案:
1、分析什么情况会出现这样的问题:
script标签没有添加lang="ts"就会报这个错,
2、出现的原因是:
有可能在配置中没有添加允许JS的配置(allowJs:true)
3、如何解决?
在tsconfig.js里面的compilerOptions对象下添加属性:
“allowJs”: true,
文件:tsconfig.js:
"compilerOptions": {
"allowJs": true,
}
对于编辑器标注出现的错误,我们首先要从代码的语法进行考虑,仔细检查 代码的语法是否规范,其次考虑是否 是 属性设置的问题。
总结
到此这篇关于VUE项目启动没有问题但代码中script标签有蓝色波浪线标注的文章就介绍到这了,更多相关VUE script标签蓝色波浪线标注内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
