目录
- 前言
- itemArray属性的使用
- 只包含一种绘图模板的渲染列表
- 包含不同的绘图模板的渲染列表
- 内部多个绘图模板的不同列的行循环
- 总结
前言
上一篇文章中,为了演示go.panel内部元素的折叠展开,也是为了举例子比较简单。使用了一个go.Panel的属性itemArray,本文将详细的介绍一下itemArray属性。
itemArray属性的使用
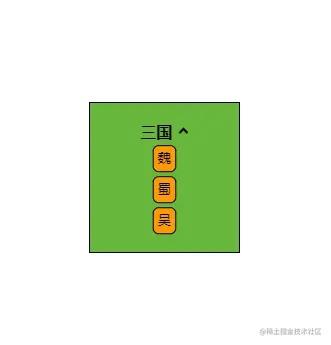
只包含一种绘图模板的渲染列表
//data
nodes: [
{
key: 1,
text:"三国",
list1: ["魏", "蜀", "吴"]
},
],
//methods
this.myDiagram.nodeTemplate = $$(
go.Node,
"Auto",
$$(go.Shape, "Rectangle", { fill: "#67B73C",width:100,height:100 }),
$$(
go.Panel,
"Table",
{ column: 0 },
$$(go.TextBlock, {
column: 0,
margin: new go.Margin(3, 3, 0, 3),
font: "bold 12pt sans-serif",
},new go.Binding("text", "text")),
$$("PanelExpanderButton", "LIST1", { column: 1 }),
$$(
go.Panel,
"Vertical",
{ name: "LIST1", row: 1, column: 0, columnSpan: 2 },
new go.Binding("itemArray", "list1")
)
)
);

可以看出在节点内部如果出现了很多样式和显示位置都相同的元素,也就是渲染列表。就可以使用itemArray属性。然后配置的属性值必须为数组,否则则会报错。
包含不同的绘图模板的渲染列表
在真实的需求开发中,可能在需要处理的渲染列表中不是只有一种绘图模板。需要有其他的绘图模板配合使用,这时就需要结合itemTemplate属性进行结合使用。其使用方法如下
let itemTemplates = $$(go.Panel, "Auto",
{ margin: 2 },
$$(go.Shape, "RoundedRectangle",
{ fill: "#FF9900" }),
$$(go.TextBlock, new go.Binding("text", ""),
{ margin: 2 })
)
this.myDiagram.nodeTemplate = $$(
go.Node,
"Auto",
$$(go.Shape, "Rectangle", { fill: "#67B73C",width:150,height:150 }),
$$(
go.Panel,
"Table",
{ column: 0 },
$$(go.TextBlock, {
column: 0,
margin: new go.Margin(3, 3, 0, 3),
font: "bold 12pt sans-serif",
},new go.Binding("text", "text")),
$$("PanelExpanderButton", "LIST1", { column: 1 }),
$$(
go.Panel,
"Vertical",
{ name: "LIST1", row: 1, column: 0, columnSpan: 2,itemTemplate:itemTemplates },
new go.Binding("itemArray", "list1")
)
)
);

由此可以发现,可以给go.Panel配置itemTemplate属性。在配置nodeTemplate属性的时候,有两种方式,第一种是我们在nodeTemplate重新声明模板,或者是直接nodeTemplate后面直接写对应的配置项。这里推荐第一种方式,因为写在内部的话会把整个节点配置模板显得很乱。而在上面的示例中使用的go.Shape和go.TextBlock来示例说明,在实际开发中可以使用更多的绘图模板在其内部进行配置。
内部多个绘图模板的不同列的行循环
在很多时候,对渲染列表的展示主要是以一种key、value的键值对的形式表现。而事实上会有很多键值对以表格的形式进行展示,并且我们还可以配置不同其他属性,下面是配置了stroke属性的键值对配列。示例如下
let itemTemplates = $$(go.Panel, "TableRow",
$$(go.TextBlock, new go.Binding("text", "name"),new go.Binding("stroke", "color"),
{ column: 0, margin: 2, font: "bold 10pt sans-serif" }),
$$(go.TextBlock, new go.Binding("text", "info"),new go.Binding("stroke", "color"),
{ column: 1, margin: 2 }),
)
this.myDiagram.nodeTemplate = $$(
go.Node,
"Auto",
$$(go.Shape, "Rectangle", { fill: "#67B73C",width:150,height:150 }),
$$(
go.Panel,
"Table",
$$(go.TextBlock, {
column: 0,
margin: new go.Margin(3, 3, 0, 3),
font: "bold 12pt sans-serif",
},new go.Binding("text", "text")),
$$("PanelExpanderButton", "LIST1", { column: 1 }),
$$(
go.Panel,
"Table",
{ name: "LIST1", row: 1, column: 0, columnSpan: 2,itemTemplate:itemTemplates },
new go.Binding("itemArray", "list1")
)
)
);

这种情况的列表键值对的形式,可以在itemTemplate配置其面板属性为TableRow,只需要配置column第几列的绘图模板,这个是时候行就会进行循环展示,还可以对每一列的属性通过go.Binding进行动态配置属性的显示。
注意:itemTemplate内部设置TableRow的时候,其外部的go.Panel属性必须是Table,否则将无法显示
总结
对于类似vue中v-for的渲染列表,在gojs内部也同样存在,通过itemArray属性来配置一个数组进行渲染,如果需要配置的属性过多,也可以在节点内配置多个属性,然后再itemTemplate绘图模板中进行解构出来就可以了。除了上述几种示例之外,也可以把其他的绘图模板例如go.Group、go.Picture等等汇聚到itemTemplate里面。
以上就是一文详解GoJs中go.Panel的itemArray属性的详细内容,更多关于GoJs go.Panel itemArray属性的资料请关注自由互联其它相关文章!
