最近在做图表相关的需求,使用的是echarts来画图。 今天算是遇到一个比较坑的点了吧,就是两根柱状图重叠对比,设计图把某根柱状图的颜色设计得比较浅,因为echarts的柱状图本身
最近在做图表相关的需求,使用的是echarts来画图。
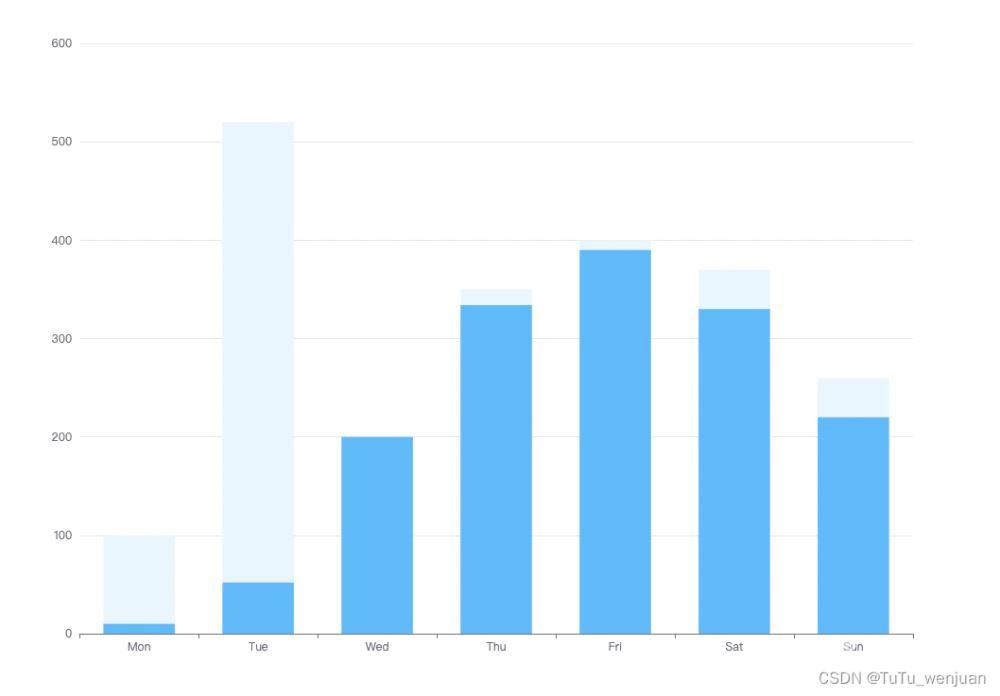
今天算是遇到一个比较坑的点了吧,就是两根柱状图重叠对比,设计图把某根柱状图的颜色设计得比较浅,因为echarts的柱状图本身hover到柱子上的时候,会有个高亮状态,画出来的图形本身是这样的:

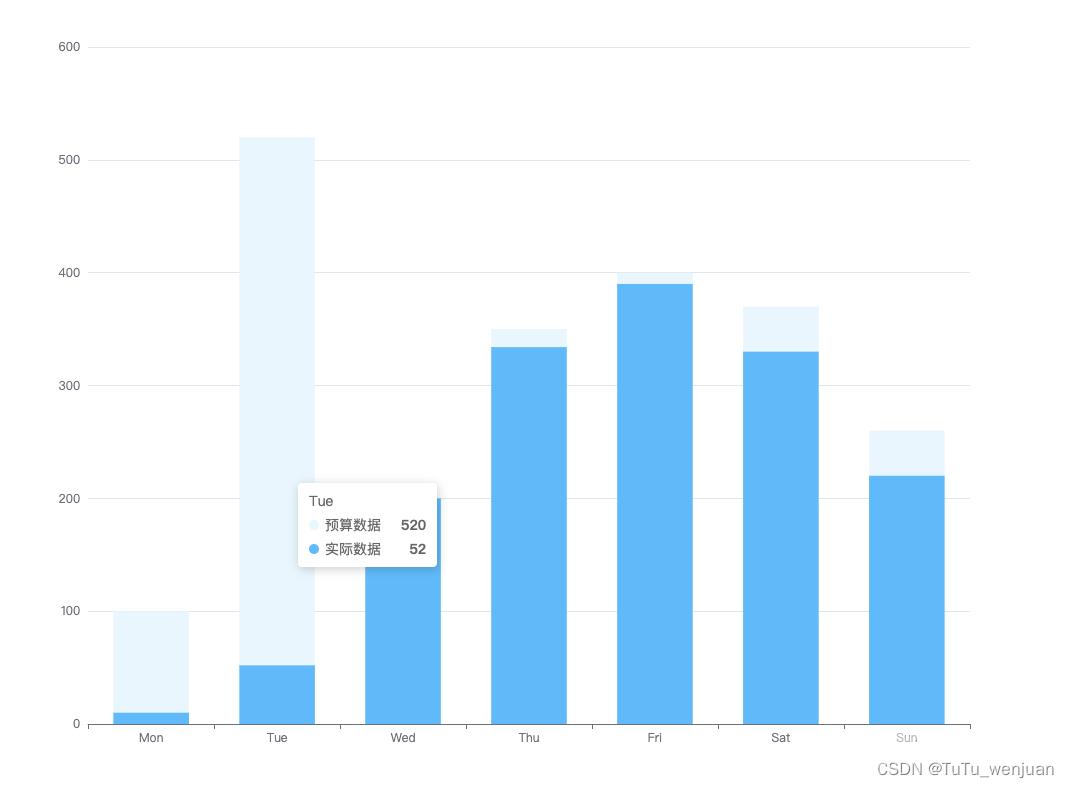
鼠标hover上去的时候,因为预算的那根柱子的背景色设计得比较前,鼠标hover的时候,提示正常展示了,但是被echarts本身hover的时候高亮状态,导致柱子看不见了:

因为影响到了图表的效果,所以想要关闭echarts的高亮状态 ,查文档,发现echarts是有给我们提供属性来控制高亮是否展示的:

只需要把series.emphasis.disabled设置为ture,即可关闭hover时的高亮。
option = {
series: [
{
name: '预算数据',
type: 'bar',
barWidth: '60%',
color: '#EAF6FE',
emphasis: {
disabled: true,
focus: 'none'
},
data: [100, 520, 200, 350, 400, 370, 260]
},
{
name: '实际数据',
type: 'bar',
barWidth: '60%',
color: '#60BBFD',
barGap: '-100%',
emphasis: {
disabled: true,
focus: 'none'
},
data: [10, 52, 200, 334, 390, 330, 220]
}
]
};

配置好这个属性之后,鼠标移动到柱子上的时候,图表也能不被影响,可以正常查看。
但是需要注意的一个点是,这个属性,只有5.3.0之后的版本才支持,5.3.0之前的版本配置了是不会生效的!所以,如果是5.3.0之前的版本,你可以选择联系UI修改一下图表的配色 or 升级你们项目的echarts版本啦。
总结
到此这篇关于ECharts柱状图关闭鼠标hover时的高亮样式的文章就介绍到这了,更多相关ECharts柱状图关闭高亮内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
