目录
- TabControl控件中TabPage选项卡切换时的触发事件
- C#选项卡TabControl控件隐藏执行选项卡的方式
- 总结
TabControl控件中TabPage选项卡切换时的触发事件
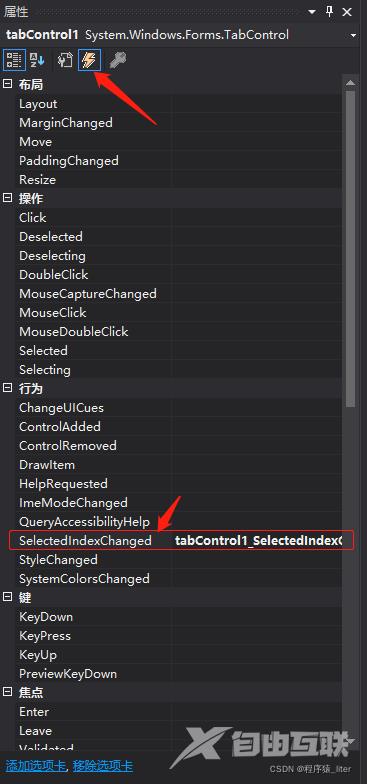
选项卡切换触发的是TabControl控件的SelectedIndexChanged事件。
当TabControl控件的任何一个TabPage被点击或选择,即发生SelectedIndexChanged事件事件。
代码如下:
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
if (tabControl1.SelectedIndex == 0)//也可以判断tabControl1.SelectedTab.Text的值
{
//执行相应的操作
tabPageSubject.Parent = tabControlExtract;//显示
}
else if (tabControl1.SelectedIndex == 1)
{
//执行相应的操作
tabPageSubject.Parent = null; //隐藏选项卡tabPageSubject
}
}

C#选项卡TabControl控件隐藏执行选项卡的方式
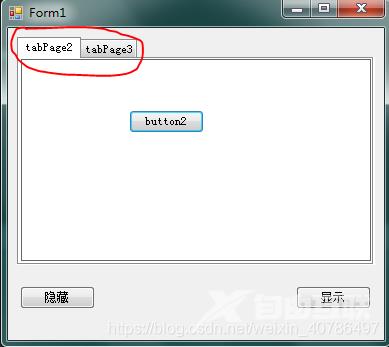
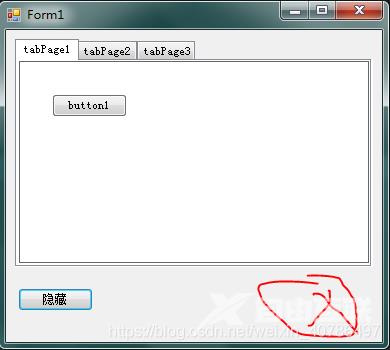
如下图窗体:

如果我们想要隐藏tabPage1的话,我们该怎么做。
首先,tabControl控件由若干个tabPage成员组成。而这些tabPage成员的属性中并没有visable属性来控制它是否隐藏,那么怎么来实现隐藏呢?
首先,打开From的代码生成器:

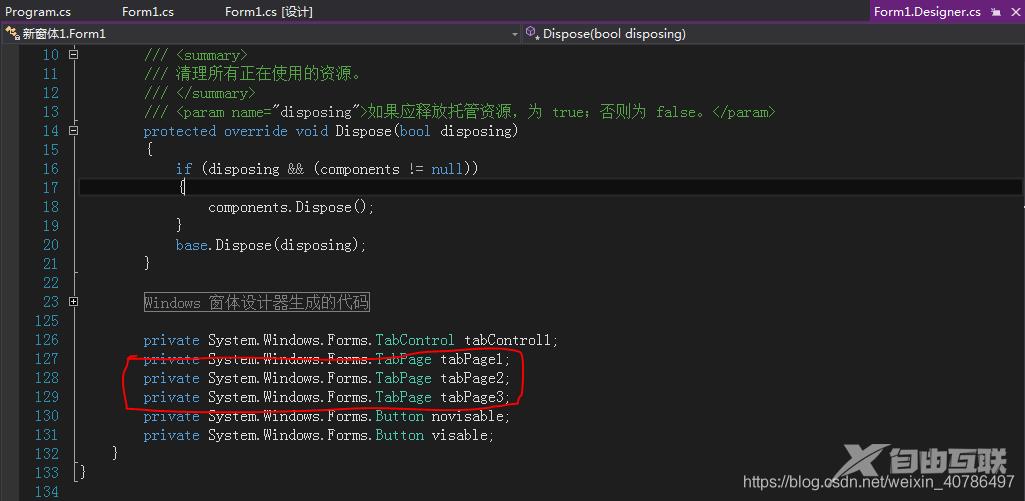
翻到最下面我们可以看到如下几行代码。

这说明了tabPage实际上是个类。那么我们便可以正对具体的tabPage1/tabPage2/tabPage3进行操作。选项卡隐藏一般不会再tabControl上。
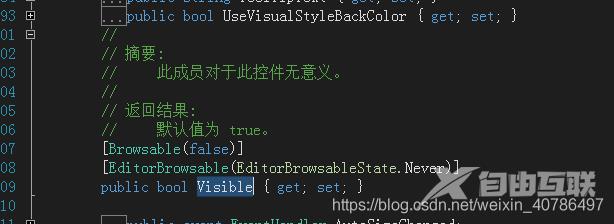
查看TabPage类的定义如下:

从上面的定义我们看了,有一个Visible的属性。也许和选项卡的隐藏有关。虽然Visible官方说明此成员对控件无意义。
但是经过探索,发现他还是可以用的如下:

我们在tabPage1放一个Button控件便于观察。
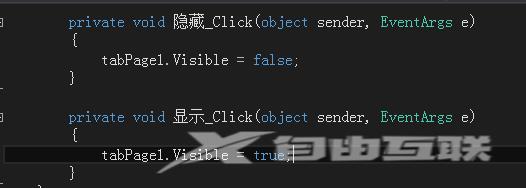
将隐藏和显示两个按钮编写Click时间如下:

经过试验可知,Visble属性还是有效果的,只不过效果与我们想要的不太一样。
当点击隐藏按钮时如下:Button依靠的容器消失了。但是tabPage选项卡还在!!!

当我们点击显示按钮时如下:Button与其依符的容器又显示出来了!!!
那么有没有其他办法呢?
综合网上诸多的办法,有一种比较方便就是利用TabPage类中的Parent属性设置TabPage成员依靠的父类容器即可。
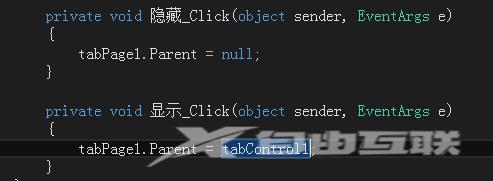
具体实现如下:

利用Parent属性能够实现选项卡隐藏与显示。
状态如下:


那么为什么设置Parent属性就能够实现隐藏呢?
经过追踪发现TabPage的Parent属性实际在继承链中的Control类中。
换言之Parent是Control类的属性。TabPage类是继承Control类的。而Parent属性的解释如下:

Parent属性是控件的父容器。基本上每个控件都有个父容器。这是他们的依附的区域。如果父容器为空的话,控件必然无法依附,自然也就不能显示出来了。
窗体From是没有Parent父容器属性的,因为它是最底层的容器!!!
由于每个控件都有Parent,同理我们可以通过Parent属性来控制任意控件的显示与否。
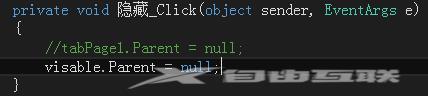
如下,我们可以通过设置“显示”按钮的Parent属性来设置隐藏。
如下:

当隐藏按钮按下的时候就设置显示按钮的父容器为空。
下面试验一下:

如下,设置成功!!
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
