目录
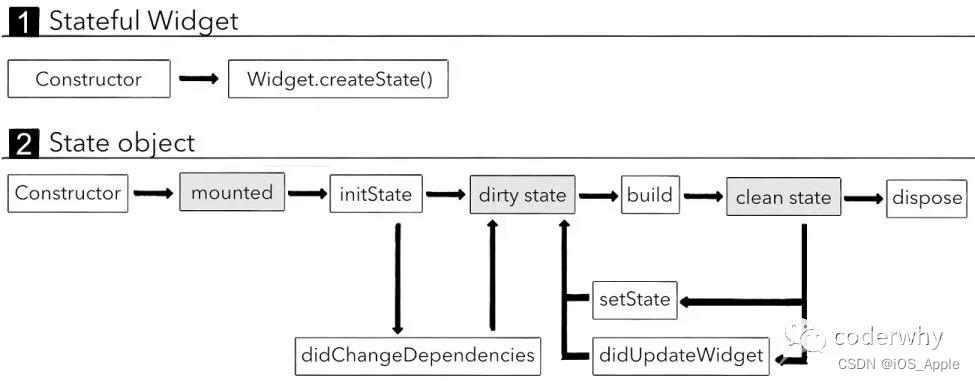
- 一 这里看一下StatefulWidget的生命周期
- 二 SetState
一 这里看一下StatefulWidget的生命周期
其本身是由两个类组成的,StatefulWidget 和 State 组成的。
class DemoWidget extends StatefulWidget {
const DemoWidget({super.key});
@override
State<DemoWidget> createState() => _DemoWidgetState();
}
class _DemoWidgetState extends State<DemoWidget> {
@override
Widget build(BuildContext context) {
return Container();
}
}

首先
会执行StatefulWidget 中相关的方法
* 1 执行StatefulWidget的构造函数(Constructor)来创建StatefuleWidget
* 2 执行StateWidget的createState 方法,来创建一个维护StatefulWidget 的State对象
其次
调用createState 创建State对象时候,执行State类相关的方法
* 1 执行State 类的构造方法(Constructor)来创建State 对象
* 2 执行initState,我们通常会在这个方法中执行一些数据初始化的操作或者也可能发送数据请求
@override
void initState() {
super.initState();
}
* 3 执行didChangeDependencies 方法,这个方法会在两种情况下调用
- 调用initState 会调用
- 从其他对象依赖一些数据发生改变的时候,会调用
* 4 执行build 方法,来看一下当前的widget 需要渲染哪些Widget,构建对应的widgets
* 5 当前的widget 不再使用的时候,会调用dispose 进行销毁
* 6 手动调用setState方法,会根据最新的状态(数据) 开重新调用build 方法,构建对应的Widgets
* 7 执行didUpdateWidget 方法是当父Widget 触发重建(rebuild)时,系统会调用didUpdateWidget方法
二 SetState
/// Marks the element as dirty and adds it to the global list of widgets to
/// rebuild in the next frame.
///
/// Since it is inefficient to build an element twice in one frame,
/// applications and widgets should be structured so as to only mark
/// widgets dirty during event handlers before the frame begins, not during
/// the build itself.
void markNeedsBuild() {
void scheduleBuildFor(Element element)
if (_dirty) {
owner!.scheduleBuildFor(this);
}
if (hadDependencies) {
didChangeDependencies();
}
}
/// Adds an element to the dirty elements list so that it will be rebuilt
/// when [WidgetsBinding.drawFrame] calls [buildScope].
void scheduleBuildFor(Element element) {
}
setState的调用 其实是element 会调用 markNeedsBuild 这个方法,标记当前的element 需要更新。dirty 设置为true.
方法的最后会调用一个BuildOwner类中的
scheduleBuildFor 方法,这个方法注释写的很清楚,就是吧这个element 添加到dirty elements list 中去,当WidgetsBinding.drawFrame 去走更新的流程
when [WidgetsBinding.drawFrame] calls [buildScope].
到此这篇关于Flutter生命周期超详细讲解的文章就介绍到这了,更多相关Flutter生命周期内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
