Adobe Dreamweaver是很多小伙伴们都在使用的一款代码编辑软件,在其中编辑和设计网页时,有时候设置的网页会超出一页的范围,如果我们设置的网页很长,我们可以在底部位置插入空链
Adobe
Dreamweaver是很多小伙伴们都在使用的一款代码编辑软件,在其中编辑和设计网页时,有时候设置的网页会超出一页的范围,如果我们设置的网页很长,我们可以在底部位置插入空链接,设置点击后快速跳转到网页顶部,类似于PPT中经常设置的跳转到首页效果,非常地方便实用。那小伙伴们知道Adobe
Dreamweaver中具体该如何设置空链接来跳转到顶部吗,其实设置方法是非常简单的,只需要进行几个
非常简单的步骤就可以实现了。接下来,小编就来和小伙伴们分享具体的操作步骤了,有需要或者是有兴趣了解的小伙伴们快来和小编一起往下看看吧!
操作步骤
第一步:双击打开Adobe Dreamweaver进入编辑界面,在界面上方点击切换到“设计”选项卡;

第二步:直接在设计视图中添加需要的内容,比如我们添加了多行文字,超出一页的尺寸,下方还插入了视频;

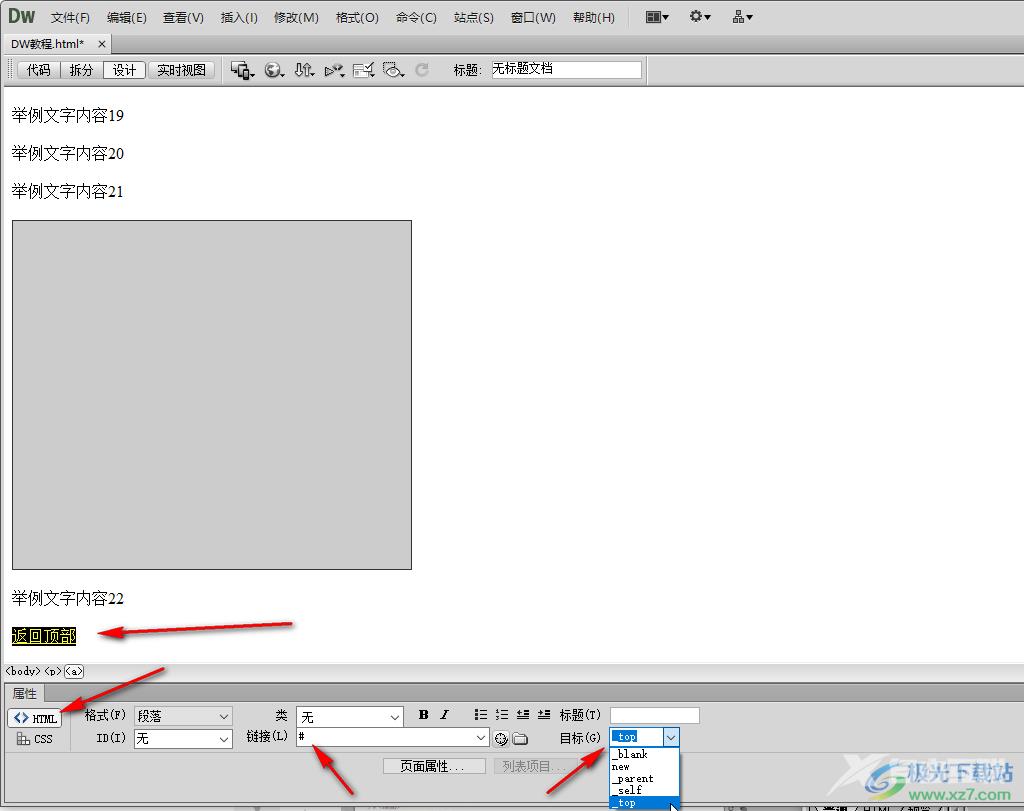
第三步:在底部选中需要设置为超链接的内容,比如我们这里设置为“返回顶部”,选中内容后在“属性”面板点击HTML,在“链接”处输入#,点击“目标”处的下拉箭头后选择“top”,表示顶部;

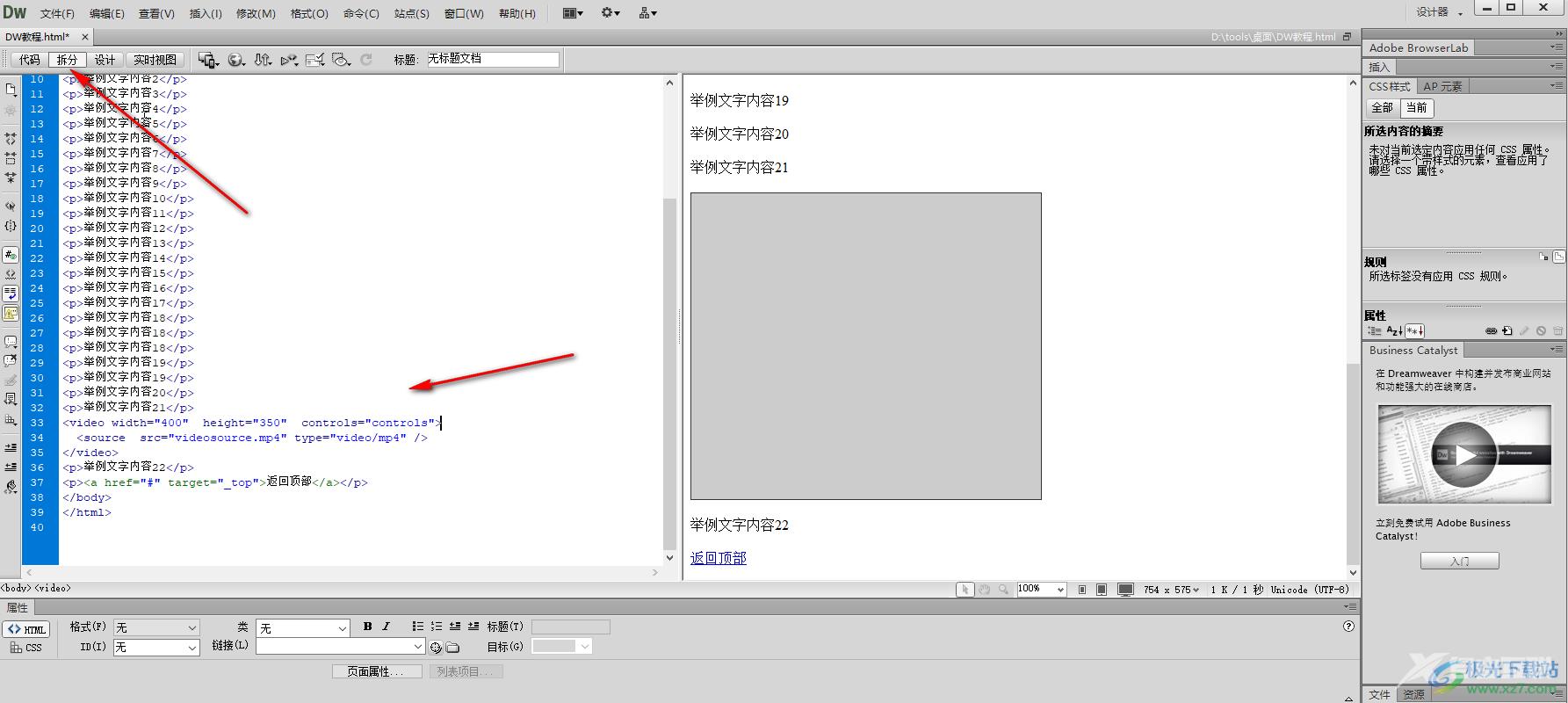
第四步:点击切换到“拆分”视图,就可以看到自动生成相应的代码了,按ctrl+S键进行保存,然后按F12键就可以在浏览器中预览网页了;

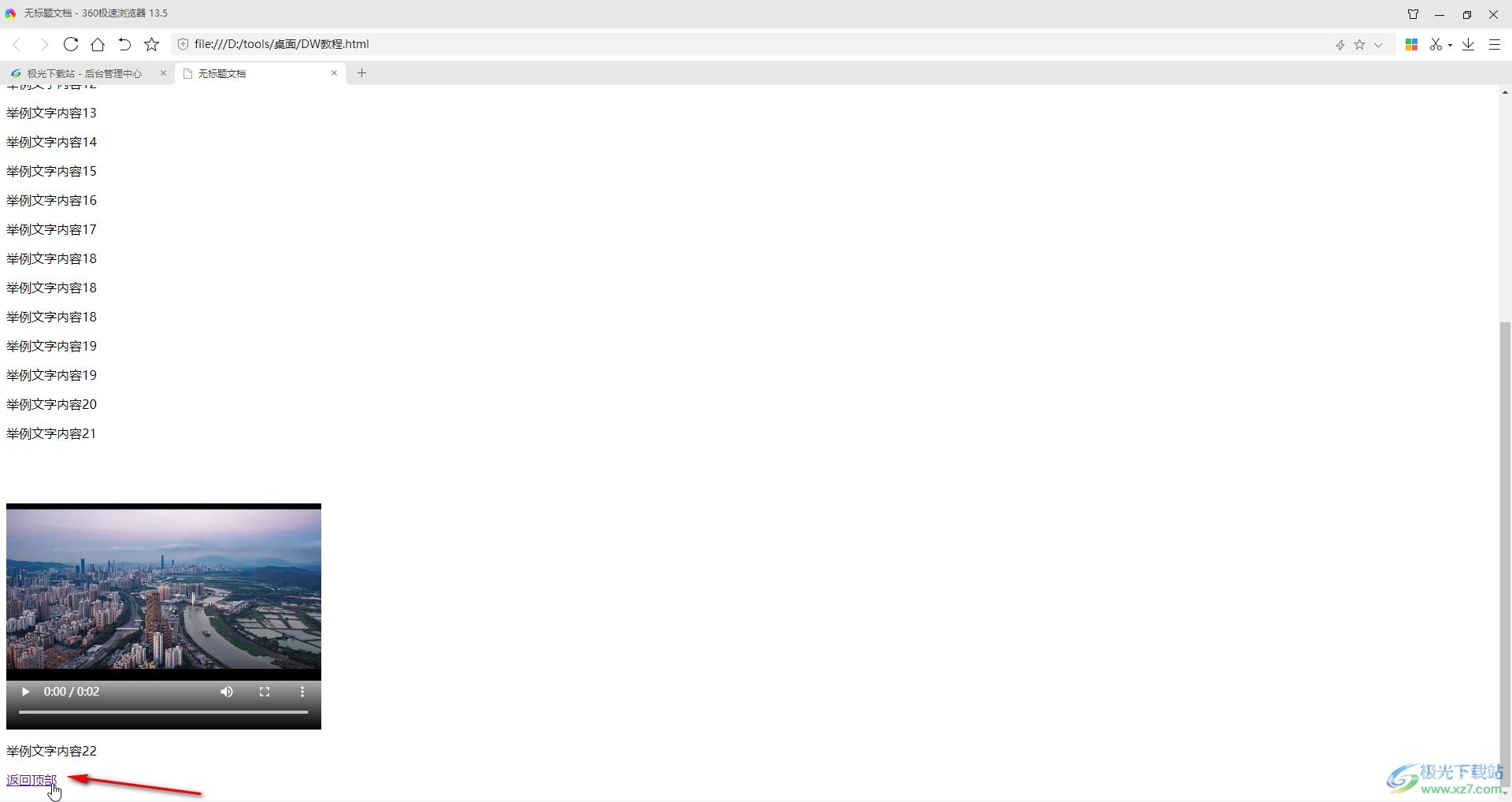
第五步:在浏览器中预览网页时,在界面底部点击“返回顶部”空链接,就可以快速跳转到网页的顶部了。

以上就是Adobe Dreamweaver中通过插入空链接返回顶部的方法教程的全部内容了。通过上面的教程我们可以看到,设置空链接时,还可以设置其他需要的目标,小伙伴们可以按需操作。
