1、前言
上一节的get请求中,处理函数通过res.send返回了一段html代码,这让我们很兴奋。我们终于可以给用户返回html页面了。
当时例子是这么写的,只要在send中传入一些html格式的字符串即可。
// get router
router.get('/', function(req, res, next) {
res.send('<p>这是get请求/system返回的资源</p>')
});
那我问个问题,如果我想返回给用户的是一张学生的成绩信息怎么办?其实可以这样写:
router.get('/', function(req, res, next) {
res.send('<div>2004年高考成绩查询(张三)</div><table><tr><td>1</td><td>语文</td><td>135</td></tr><tr><td>2</td><td>数学</td><td>131</td></tr><tr><td>3</td><td>英语</td><td>96</td></tr><tr><td>4</td><td>理科综合</td><td>243</td></tr></table>')
});
这样也是没啥毛病吧!但最大的问题来了,一般情况数据都是动态的从数据库获取或计算得来的,在输出到页面时字符串的拼接需要通过字符串(如html标签)和变量组成的。但这样的拼接工作相当的费劲而且容易出错,出错后有时候也不容易排查。
绕了这么久,终于可以引出本文的主题了——ejs模板。目前,我先只能这么给大家解释ejs模板是个什么东东吧:
- 它的内容是以html标签为基础的,只不过加入了一些占位符(如${name})、简单ejs逻辑(如<% if(…) { %> 等)
- 它的后缀名可以定义为.html,但初期请各位记住它的文件后缀名就是.ejs吧
- 简单的json数据 和 ejs模板文件,在res.render方法执行后,就能将数据套入到模板中,完成动态网页的输出。
文字描述内容就到这里,后边的小节基本上是以代码+代码注释进行说明,应该是更加容易理解了。
2、创建ejs模板文件
在views目录下创建文件,命名为score.ejs,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>成绩单</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<div><%= year %>年高考成绩查询(张三)</div>
<table>
<% scores.forEach(function(item,index){ %>
<tr><td><%= index %></td><td><%=item.course %></td><td><%=item.score %></td></tr>
<% }); %>
</table>
</body>
</html>
3、修改router文件,通过模板输出响应内容
注意,我说的router文件,就是上篇文章中说的system.js哈。找到router.get部分,修改之前是这样的:
router.get('/', function(req, res, next) {
res.send('<p>这是get请求/system返回的资源</p>')
});
修改之后是:
router.get('/', function(req, res, next) {
//准备好的数据,真实的情形是从数据库中得来的
var data = {
year:2004,
scores:[
{
course:"语文",
score: 135
},
{
course:"数学",
score:131
},
{
course:"英语",
score:96
},
{
course:"理科综合",
score:243
}
]
};
//通过模板和数据渲染页面
res.render('score', data);
});
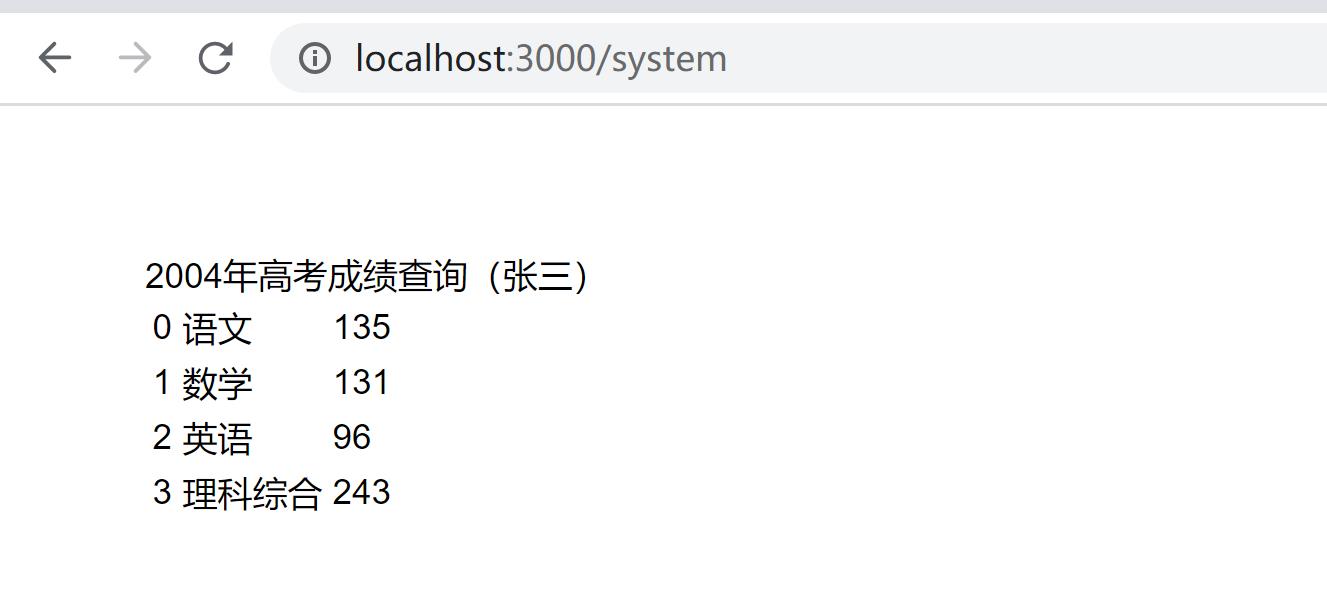
4、就这么简单,启动服务,验证
预期的结果如下,你搞成功了吗?
5、补充说明
是不是觉得成功来得很容易?
其实不然,你的成功来自于最初你使用了express-generator脚手架,还记得我在快速搭建Express开发系统 提到的命令:
npx express-generator --view ejs
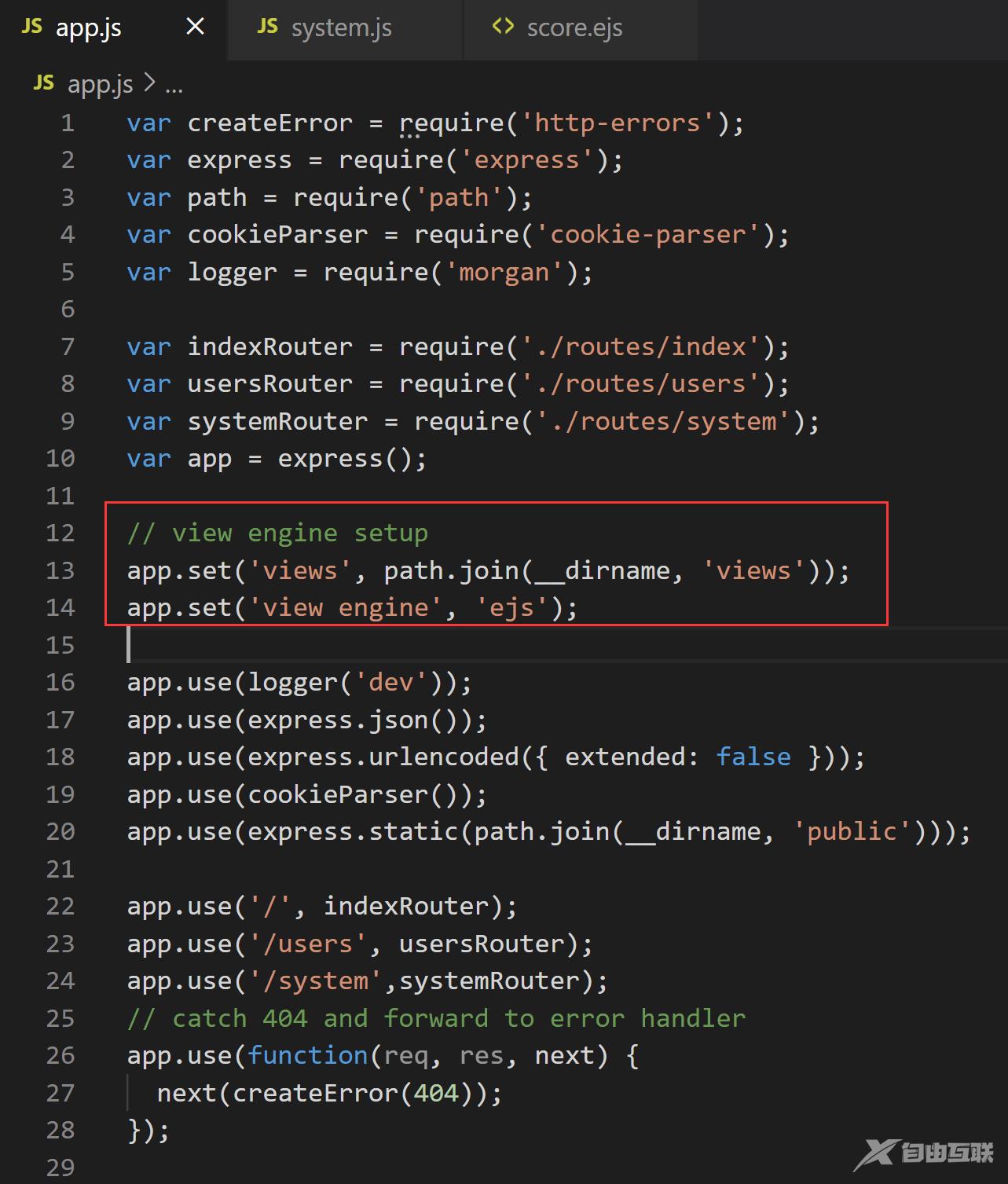
吗?它为我们做了多工作,具体表现在以下方面(看图):
这两句分别为我们指定了模板文件存放的路径,和指定ejs为模板引擎。
6、写在最后
其实ejs模板文件中的语法是非常复杂的,例如条件、循环、html富文本输出……等,建议需要深入研究的同学可以通过这个链接去了解一下。
在下一篇文章中,我会将本节的表格美化一下,加上一些bootstrap样式。因为我在最初前后端同时开发时,也遇到过一些小问题,所以我想是值得一讲的。ok,就到这里,期待下次见。
补充:express.render渲染ejs显示源码的问题解决方法
笔者在测试express框架的时候遇到的ejs显示源码的问题,检查之后才发现在设置response的head的时候,在app.all('*', function(req, res, next)中加了一句res.header("Content-Type", "application/json;charset=utf-8");,将其注释掉,重启nodejs服务器,输入路由后在浏览器按快捷键Ctrl+F5即可。
